在很多时候我们需要在一个Html控件获得光标的时候在控件旁边显示一个提示框,实现这个关键在于怎么定位当前控件的位置。这个位置可以是相对于浏览器左上角窗口的x,y坐标,也可以是相对于Body的X,Y坐标。相对于第一种方法,第二种方法实现起来会方便些,因为要获得相对于浏览器坐上窗口x,y坐标是比较繁琐在,在不同浏览器下面。
现在让我来讲一下,第二种方法我的实现
两个比较重要的方法 第一,通过:HtmlObject.OffsetLeft HtmlObject.offsetTop 来获得HTML控件相对于它的offsetParent 的x和y的距离。 然后,我们遍历offsetParent,将x,y距离相加。最终就得到了控件相对于body 的x,y的距离了。
最后我们通过用JavaScript创建一个Div,将提示内容键入到里面,再将Div 通过 appendChild方法加到Html文档的最下面,通过CSS 的positon:absolute 和 left top属性定位控件相对于最近的Body这个 parentElement 的x,y距离。
这里要说的是,虽然不同的浏览器对offsetParent的定义有不同,但是我们取的offsetLeft 和offsetTop 相对于Body 是准确的。
演示效果:

主要的关键代码:
下面给出全部的Html文件代码,里面附件了点其它的代码,但是不影响阅读:
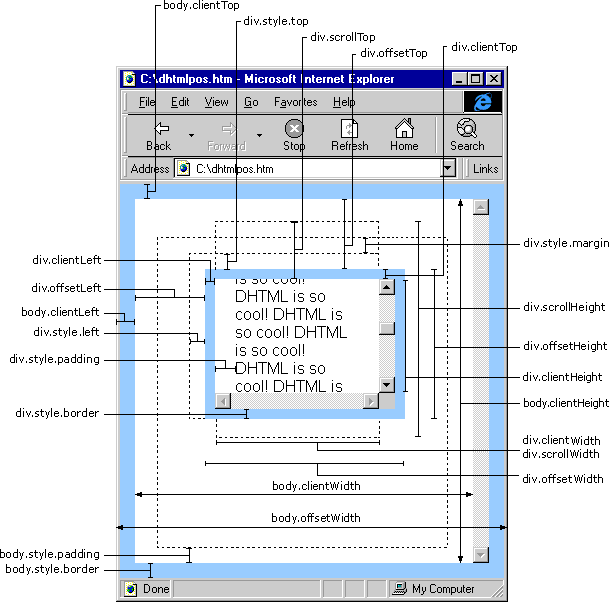
附件一个网上找到的比较经典的图片:























 511
511

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








