.gulp是什么?
Gulp是基于node的一个自动化构建工具,开发者可以使用它构建自动化工作流程(前端集成开发环境)。例如:网页自动刷新,CSS预处理,代码检测,图片压缩等功能,只需要简单的命令行就可以全部完成。使用它,可以简化工作,让你把重点放在功能的开发上,同时减少人为失误,提高开发的效率和质量。
gulp的安装是基于node的,所以安装gulp之前需要查看此电脑安装node没有
前端项目搭建(二)gulp的安装和使用
前端项目搭建(一)windows上nvm、node、npm的安装与使用
markman设计稿标注工具下载
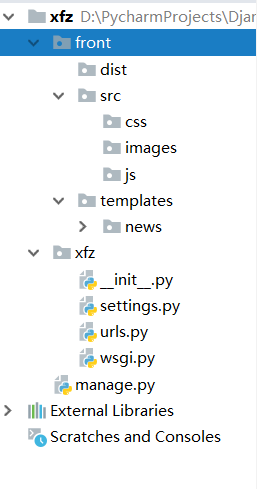
创建如下目录结构:

一、创建本地包管理环境
进入项目的front目录下:执行以下命令后将产生package.json文件
D:\PycharmProjects\xfz\front>npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg> --save` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
name: (front) xfz_front
version: (1.0.0)
description: xfz front code
entry point: (index.js)
test command:
git repository:
keywords:
author: wzc
license: (ISC)
About to write to D:\PycharmProjects\DjangoDemo\xfz\front\package.json:
{
"name": "xfz_front",
"version": "1.0.0",
"description": "xfz front code",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "wzc",
"license": "ISC"
}
二、创建gulp任务
1、在gulpfile.js里创建任务之前需要安装依赖的包
1.1、常规方法:一个个在命令行中安装
npm install gulp-cssnano --save-dev
npm install gulp-rename --save-dev
由于在命令行安装的时候,使用–save-dev把包信息添加到了package.json文件里,所以也可以直接在package.json文件中直接添加每一个包。只需要执行npm
install命令,即会自动安装package.json下的devDependencies中指定的依赖包
1.2、简单方法:在package.json中添加以下内容
"devDependencies": {
"browser-sync": "^2.24.4",
"gulp": "^3.9.1",
"gulp-autoprefixer": "^5.0.0",
"gulp-cache": "^1.0.2",
"gulp-concat": "^2.6.1",
"gulp-concat-folders": "^1.3.1",
"gulp-connect": "^5.5.0",
"gulp-cssnano": "^2.1.3",
"gulp-imagemin": "^4.1.0",
"gulp-rename": "^1.2.3",
"gulp-sass": "^4.0.2",
"gulp-sourcemaps": "^2.6.4",
"gulp-uglify": "^3.0.0",
"gulp-util": "^3.0.8"
}
命令行执行命令下载安装:
npm install
安装完成之后在front目录下将产生一个node_modules文件夹,下载的包都在这个文件夹中
2、创建gulp任务:
在gulpfile.js中:
var gulp = require("gulp");
var cssnano = require("gulp-cssnano");
var rename = require("gulp-rename");
var uglify = require("gulp-uglify");
var concat = require("gulp-concat");
var cache = require("gulp-cache");
var imagemin = require("gulp-imagemin");
var bs = require("browser-sync").create();
var sass = require("gulp-sass");
// gulp-util:这个插件中有一个方法log,可以打印出当前js错误的信息
var util = require("gulp-util");
var sourcemaps = require("gulp-sourcemaps");
var path = {
'html':'./templates/**/',
'css':'./src/css/',
'js':'./src/js/',
'images':'./src/images/',
'css_dist':'./dist/css/',
'js_dist':'./dist/js/',
'images_dist':'./dist/images/',
};
//处理html文件的任务
gulp.task("html",function () {
gulp.src(path.html + '*.html')
.pipe(bs.stream())
})
//定义处理css的任务(压缩、改名、存放位置、重新加载)
gulp.task("css",function () {
gulp.src(path.css + '*.scss')
.pipe(sass().on("error",sass.logError))
.pipe(cssnano())
.pipe(rename({"suffix":".min"}))
.pipe(gulp.dest(path.css_dist))
.pipe(bs.stream())
});
//定义处理js的任务(压缩、存放位置、重新加载)
gulp.task("js",function () {
gulp.src(path.js + '*.js')
.pipe(sourcemaps.init())
.pipe(uglify().on("error",util.log))
.pipe(rename({"suffix":".min"}))
.pipe(sourcemaps.write())
.pipe(gulp.dest(path.js_dist))
.pipe(bs.stream())
});
//定义处理images的任务(压缩、存放位置、重新加载)
gulp.task("images",function () {
gulp.src(path.images + '*.*')
.pipe(cache(imagemin()))
.pipe(gulp.dest(path.images_dist))
.pipe(bs.stream())
});
//定义监听文件修改的任务
gulp.task("watch",function () {
gulp.watch(path.html + '*.html',['html']);
gulp.watch(path.css + '*.scss',['css']);
gulp.watch(path.js + '*.js',['js']);
gulp.watch(path.images + '*.*',['images']);
});
//初始化browser-sync的任务(创建一个服务器,当代码被修改,浏览器能实时看到效果)
gulp.task("bs",function () {
bs.init({
'server':{
'baseDir':'./'
}
});
});
//创建一个默认的任务
gulp.task("default",['bs','watch'])
在控制台执行命令,开启自动化开发流程
gulp
现在当你修改css等文件的时候,浏览器看到的页面可以实时变化






















 1801
1801











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








