需求
使用vue实现窗口的拖动,为了做这个拖动我研究了两个组件:vuedraggable和vue-drag-resize,但是感觉这个需求不需如此复杂,只要动态的修改窗口的top和left值就可以了。
1、记录鼠标距离移动窗口左侧偏移量 event.offsetX,event.offsetY;
2、记录鼠标相对文档的水平座标/垂直座标 event.clientX,event.clientY ;
3、2-1则可以得出移动窗口距离文档的偏移量
4、将偏移量赋值给移动窗口的top和left
vuedraggable和vue-drag-resize我更推荐vue-drag-resize,它不仅可以拖拽还可以缩放,而且使用起来也比较简单
代码
窗口的top值和left值我用的是百分比,所有我在计算的时候进行了处理,代码如下:
<template>
<div
@mousedown="mousedown"
@mousemove="mousemove"
@mouseup="mouseup"
@mouseleave="mousemove"
class="dragbox"
msg="我是子组件的内容"
:style="position"
>
</div>
</template>
<script>
export default {
name: "WinDrag",
components: {},
data() {
return {
positions: {
x: 15, //left:x
y: 3, //top:y
leftOffset: 0, //鼠标距离移动窗口左侧偏移量
topOffset: 0, //鼠标距离移动窗口顶部偏移量
isMove: false, //是否移动标识
},
};
},
computed: {
//top与left加上px
position() {
return `top:${this.y}%;left:${this.x}%;`;
},
},
methods: {
mousedown(event) {
//鼠标按下事件
console.log("鼠标按下事件");
this.leftOffset = event.offsetX;
this.topOffset = event.offsetY;
this.isMove = true;
},
//鼠标移动
mousemove(event) {
if (!this.isMove) {
return;
}
let w =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
let h =
window.innerHeight ||
document.documentElement.clientHeight ||
document.body.clientHeight;
let leftx = (event.clientX - this.leftOffset) / w;
let topy = (event.clientY - this.topOffset) / h;
this.x = leftx * 100;
this.y = topy * 100;
},
//鼠标抬起
mouseup() {
this.isMove = false;
},
},
};
</script>
<style scoped lang='scss'>
.dragbox {
border: solid 1px red;
cursor: move;
}
</style>
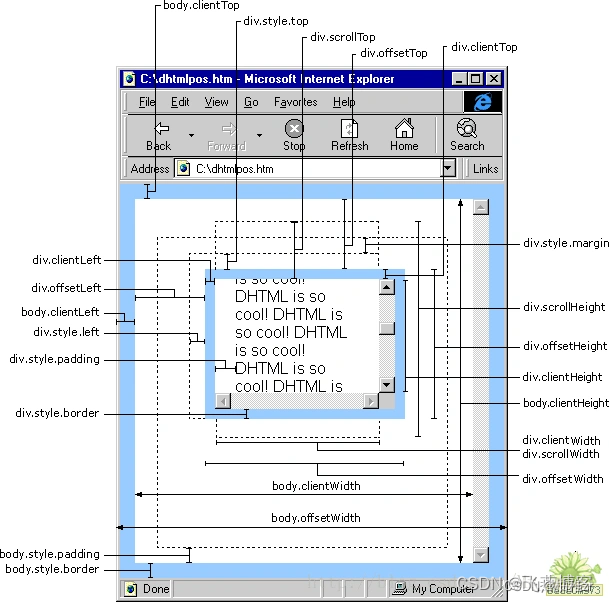
另外一张图解释清楚clientWidth,offsetWidth,scrollHeight~~~

offsetLeft,offsetTop:相对于最近的祖先定位元素。
clientLeft,clientTop:表示内容区域的左上角相对于整个元素左上角的位置(包括边框)
event.offsetX,event.offsetY 相对容器的水平坐标/垂直坐标
event.clientX,event.clientY 相对文档的水平座标/垂直座标























 728
728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








