简单表:
<table>
<tr>
<th></th>
<th scope="col"></th>
<th scope="col"></th>
</tr>
<tr>
<th scope="row"></th>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row"></th>
<td></td>
<td></td>
</tr>
</table>
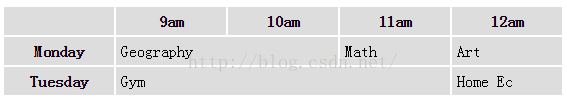
合并单元格spanning columns:
<table>
<tr>
<th></th>
<th>9am</th>
<th>10am</th>
<th>11am</th>
<th>12am</th>
</tr>
<tr>
<th>Monday</th>
<td colspan="2">Geography</td>
<td>Math</td>
<td>Art</td>
</tr>
<tr>
<th>Tuesday</th>
<td colspan="3">Gym</td>
<td>Home Ec</td>
</tr>
</table>

合并单元格spanning rows:
<table>
<tr>
<th></th>
<th>ABC</th>
<th>BBC</th>
<th>CNN</th>
</tr>
<tr>
<th>6pm - 7pm</th>
<td rowspan="2">Movie</td>
<td>Comedy</td>
<td>News</td>
</tr>
<tr>
<th>7pm - 8pm</th>
<td>Sport</td>
<td>Current Affairs</td>
</tr>
</table>

表格属性cellpadding cellspacing:
<table width="600" cellpadding="10" cellspacing="5">
</table>表格单元边界与单元内容之间的间距设置为 10 像素。
长表格long table:
<table>
<thead>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<th></th>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tfoot>
</table>






















 230
230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








