背景
上期在初涉 VS Code 插件开发-CSDN博客中,通过Yeoman工具创建了第一个插件项目,在helloworld的基础上修改,实现预期的功能后,需要将VScode插件发布到插件市场中使用。
官方文档:Publishing Extensions | Visual Studio Code Extension API
插件发布前的准备
1、创建发布账号
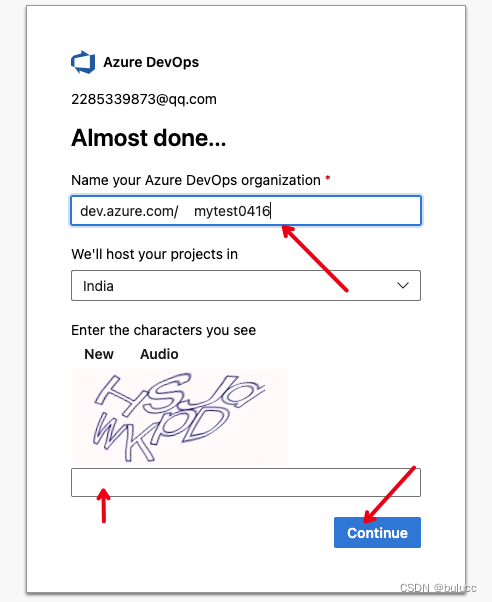
进入 https://dev.azure.com/ 按照文档在 Azure DevOps 中创建自己的organization,例如创建新的组织mytest0416

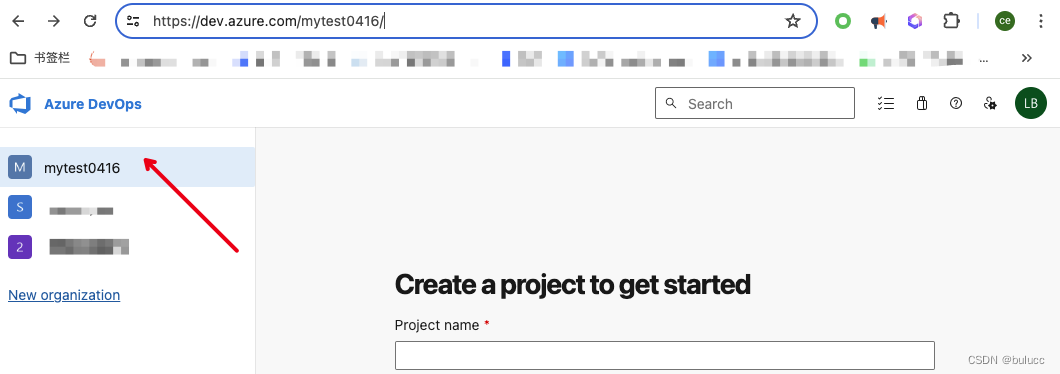
创建成功如图:

2、获取个人token
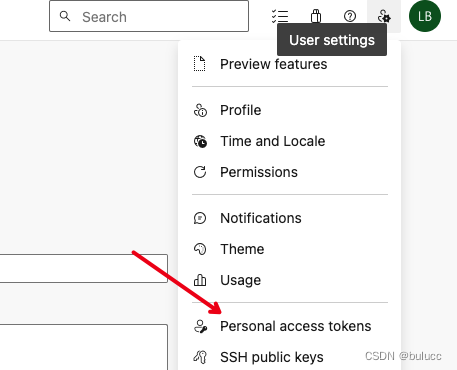
在组织主页(例如:https://dev.azure.com/mytest0416/)中,打开用户设置下拉菜单,然后选择个人访问令牌:

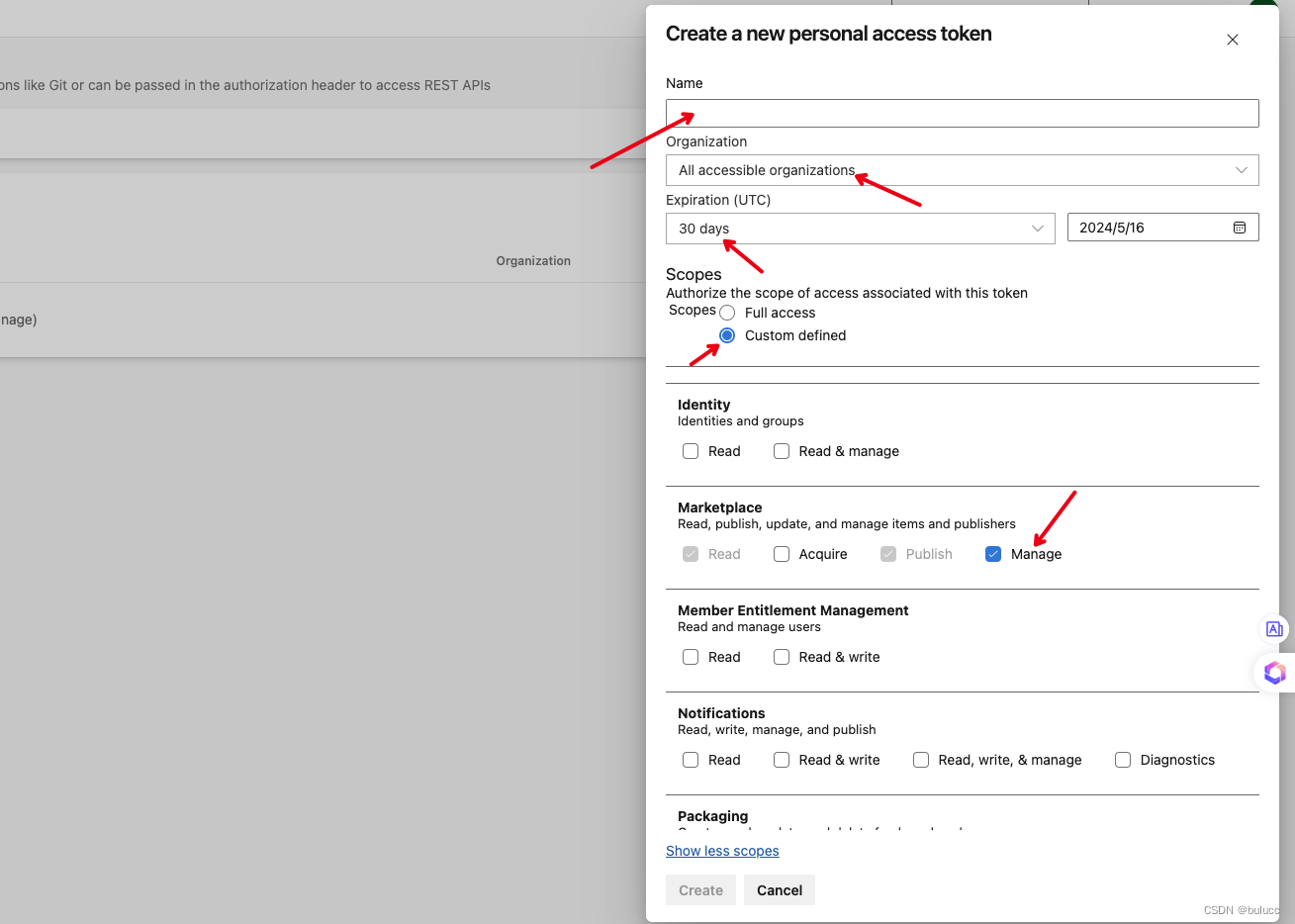
点击NEW TOKEN 创建新的token,注意下面标注的填写项

点击create按钮,将会看到新创建的个人访问令牌。将其复制并保存,之后需要用它来创建publisher

插件发布工具安装及介绍
确保安装Node.js。然后运行:
npm install -g @vscode/vsce可以使用vsce轻松打包和发布插件:
$ cd myExtension
$ vsce package
# 会在本地生成 myExtension.vsix 插件包
$ vsce publish
# 发布到插件市场vsce还可以搜索、检索元数据和取消发布插件。有关所有可用命令的参考vsce,请运行vsce --help。
创建发布者
发布者是可以将插件发布到 Visual Studio Code Marketplace 的身份。
创建发布者:
-
使用创建个人访问令牌时所用的同一 Microsoft 帐户登录
-
单击左侧窗格中的“创建发布者”
-
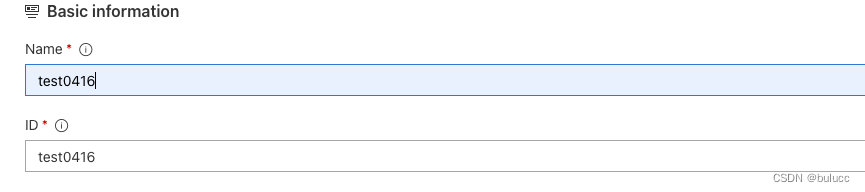
ID:发布商在 Marketplace 中的唯一标识符,将在插件 URL 中使用。 ID一旦创建就无法更改。
-
名称:您的发布商的唯一名称,将与插件一起显示在 Marketplace
-

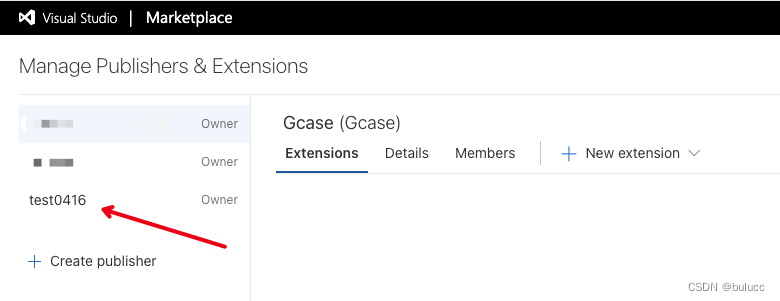
创建成功后,如图:
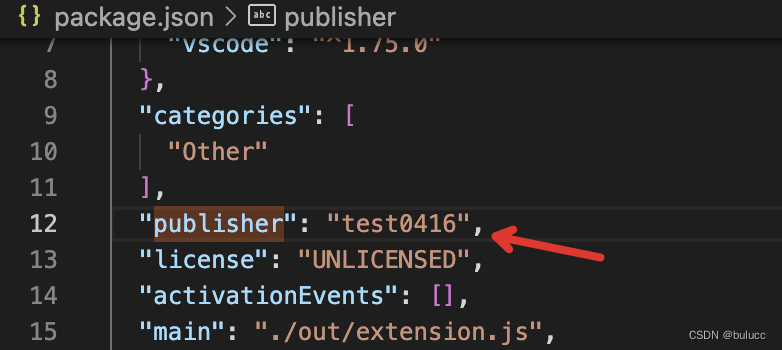
每个插件都需要publisher在其package.json文件中包含一个标识符。

发布插件
在终端中,运行以下命令,并在出现提示时键入在上一步中创建的个人访问令牌:
vsce login <publisher id>
# 如:vsce login test0416 登录成功后,就可以发布插件了
登录成功后,就可以发布插件了
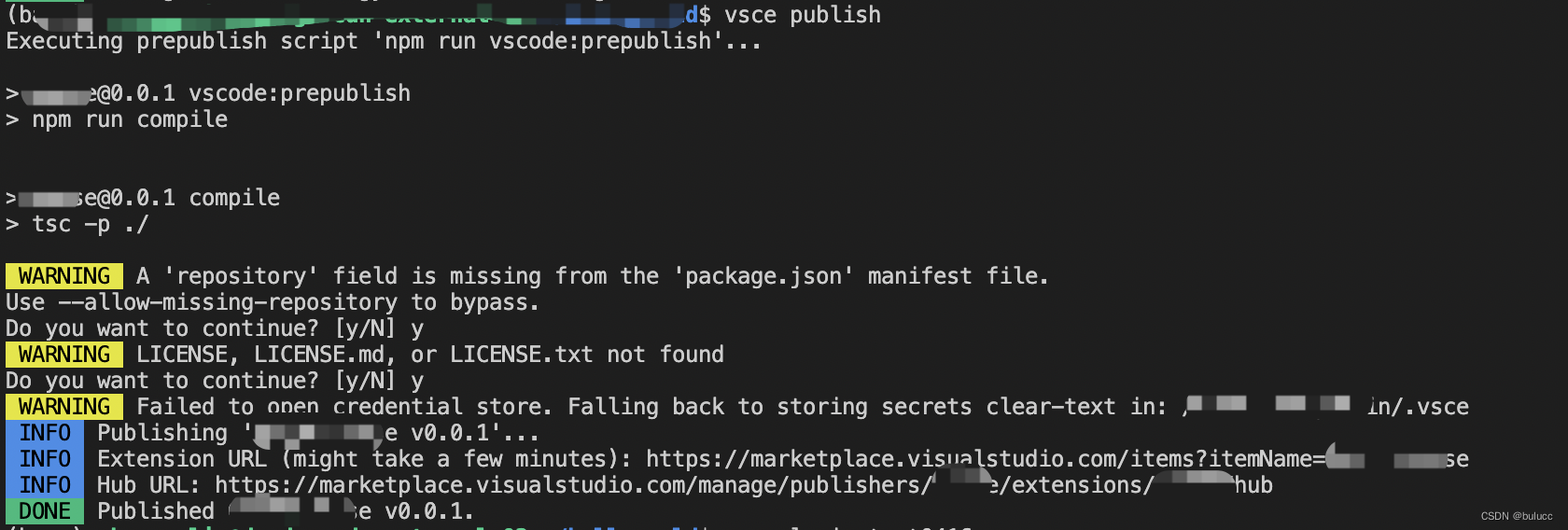
vsce publish
返回例如:

插件更新
发布插件时,通过指定要递增的SemVer兼容号或版本(major、minor或patch)来自动递增其版本号。例如,要将插件的版本从 1.0.0 更新到 1.1.0,可以指定:
vsce publish minor
# 或者
vsce publish 1.1.0这两个命令都会首先修改插件的package.json 版本属性,然后将其与更新后的版本一起发布。
注意:如果您vsce publish在 git 存储库中运行,它还会通过npm-version创建版本提交和标记。默认提交消息将是插件的版本,但您可以使用该标志提供自定义提交消息-m。 (可以从提交消息中引用当前版本%s)。
取消发布插件
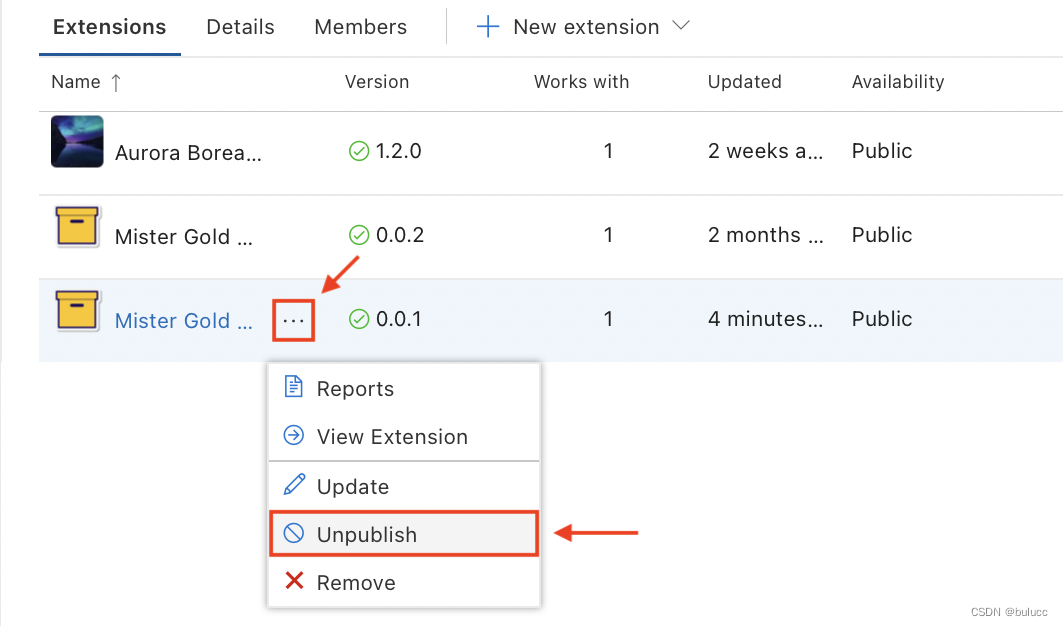
您可以通过单击“更多操作”>“取消发布”从Visual Studio Marketplace 发布者管理页面取消发布插件:
通过 Marketplace 管理页面取消发布插件

取消发布后,插件的可用性状态将更改为“未发布”,并且将不再可以从 Marketplace 和 Visual Studio Code 下载:

注意:当您取消发布插件时,Marketplace 将保留插件统计信息。
删除插件
可以通过两种方式删除插件:
自动,vsce与unpublish命令一起使用:
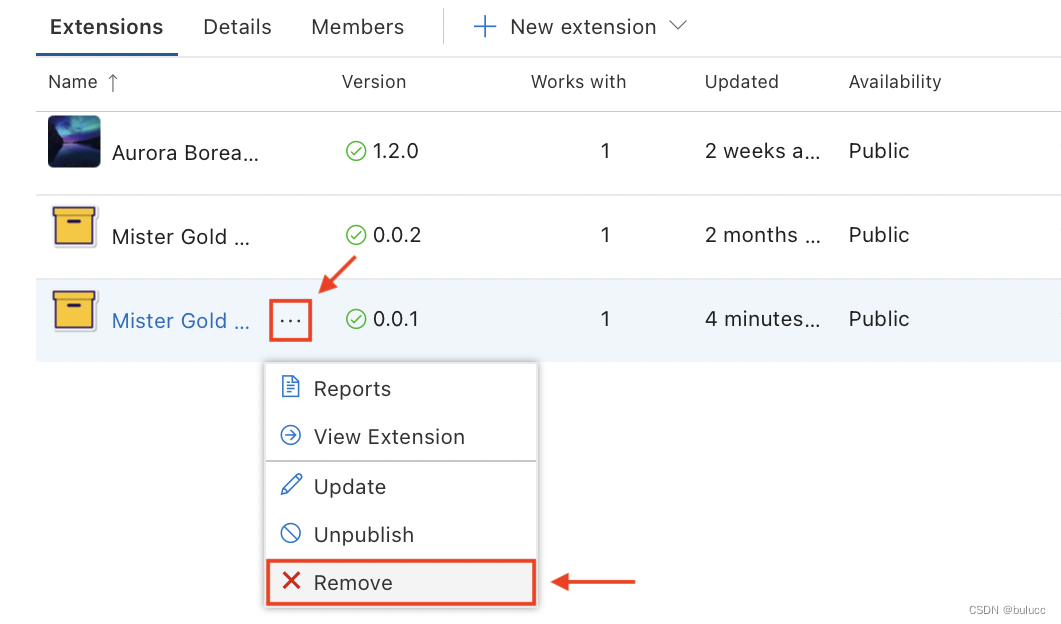
vsce unpublish <publisher id>.<extension name>从Visual Studio Marketplace 发布者管理页面手动单击“更多操作”>“删除”:

在这两种情况下,系统都会提示输入插件名来确认删除。请注意,删除操作是不可逆的。
注意:当取消发布插件时,Marketplace 将删除所有插件统计信息。您可能想要更新插件而不是取消发布它。





















 2624
2624

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








