1. excel文件格式

2. 读取文件
在你的util.js中添加用于读取文件的函数
注意!
- 其中文件读取FileReader实例详情参考MDNFileReader
- 其中readAsArrayBuffer()函数接收的是File类型的参数。
/**
* 把文件按照二进制进行读取
* @param file
* @returns
*/
export function readFile(file){
return new Promise(resolve => {
let reader = new FileReader();
reader.readAsArrayBuffer(file);
reader.onload = (e) => {
resolve(new Uint8Array(e.target.result))
}
reader.onerror = (e) => {
// 如果文件读取过程中出现错误,显示错误消息并打印错误信息
console.error('文件读取错误:', e);
};
})
}
3. 解析excel文件
这里我新建了一个用于处理excel的js文件:excel.js
// 对excel进行操作的方法
import * as xlsx from 'xlsx';
import { readFile } from './utils.js';
/**
* @param file 文件类型
* @returns 将表中的数据以json形式的数据返回
*/
export async function readExcelFile(file)
{
let data = await readFile(file);
let workbook = xlsx.read(data,{type:'array'});
const firstSheetName = workbook.SheetNames[0];// 获取第一个工作表的名称
let worksheet = workbook.Sheets[firstSheetName];// 获取第一个工作表
data = xlsx.utils.sheet_to_json(worksheet);// 将工作表内容转换为JSON数据
return data;
}
4. 在.vue文件中使用
<template>
<t-upload
v-model="files"
theme="custom"
:beforeUpload="beforeUpload"
:autoUpload="false"
:onChange="uploadFile"
multiple
@fail="handleFail"
@success="tips = ''"
>
<t-button variant="outline">自定义上传</t-button>
</t-upload>
</template>
<script>
import {
Icon,
CloudDownloadIcon,
CloudUploadIcon
} from 'tdesign-icons-vue';
import { readExcelFile } from '@/scripts/excel.js';
export default {
data() {
return {
// 上传文件
files: [],
jsonData: null,
}
},
components: {
Icon,
CloudDownloadIcon,
CloudUploadIcon
},
methods: {
handleFail({ file }) {
this.$message.error(`文件 ${file.name} 上传失败`);
},
beforeUpload(file){
console.log('beforeUpload',file);
},
async uploadFile() {
console.log('uploadFile',this.files);
let jsonData = await readExcelFile(this.files[0].raw)
console.log(jsonData);
}
}
}
</script>
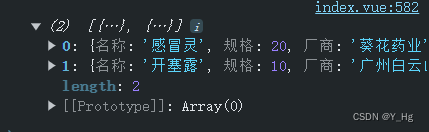
5. 结果























 5355
5355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








