前言:
该例子就是个框架导航 , 左边包含dtree的框架,点击上面的节点右边框架显示
说明步骤:
1. 首先获得dtree http://www.destroydrop.com/javascripts/tree/
2. 使用dtree
2.1 导入dtree.css dtree.js
<link rel="StyleSheet" href="dtree.css" type="text/css"/>
<script type="text/javascript" src="dtree.js"></script>
3. 关键代码
3.1 大的框架代码:
<frameset rows="20%,60%,20%">
<frame src="/hr/SystemManager/top.html">
<frameset cols="20%,80%">
<frame src="/hr/SystemManager/left.html" name="leftFrame" >
<frame src="/hr/SystemManager/right.html" name="rightFrame" >
</frameset>
<frame src="/hr/SystemManager/foot.html">
</frameset>
3.1 dtree的代码
<script type="text/javascript">
d = new dTree('d');
d.add(0,-1,'My example tree');
d.add(1,0,'Node 1','top.html');
d.add(2,0,'Node 2','top.html');
d.add(3,1,'Node 1.1','example01.html');
d.add(4,0,'Node 3','example01.html');
//d.add(5,3,'Node 1.1.1','top.html','top',' ','img/imgfloder.gif');
d.add(5,4,'1','/hr/failure.jsp','','parent.rightFrame'); //在mainFrame框架内显
d.add(5,3,'点击我','javascript:junploaction()',"",'');
document.write(d);
</script>
<script>
function junploaction()
{
parent.rightFrame.location="left.html";
}
</script>
更详细的请看dtree.zip中的资料 希望对大家有所有小帮助
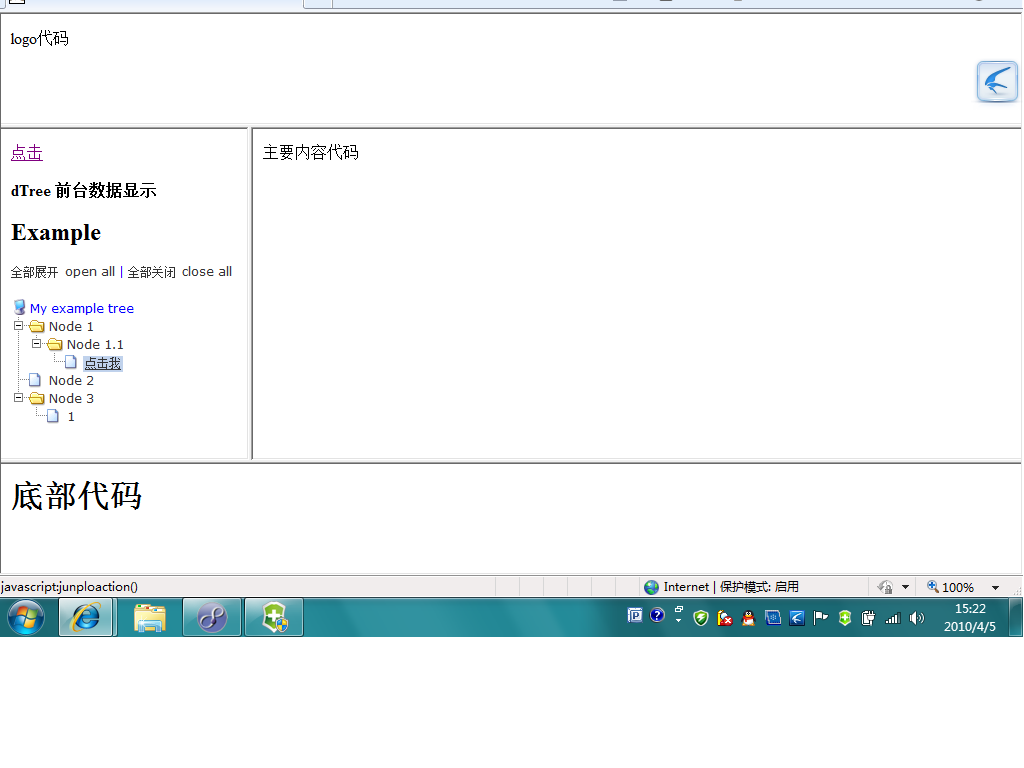
图片演示 :

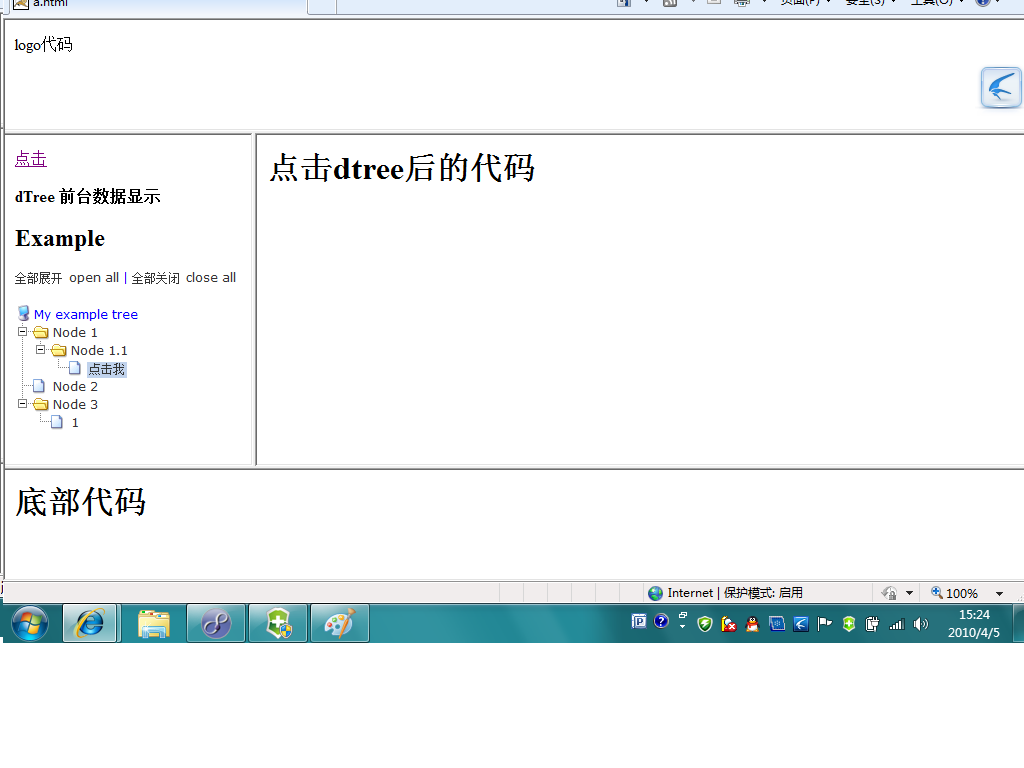
点击之后的图片






















 780
780

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








