jquery使图片放大
关键点:
①获取小图片左上角的绝对位置
<pre name="code" class="javascript">//var X = $('#img1').position().left;//横坐标//var Y=$('#img1').offset().top;//纵坐标②div+js+css控制
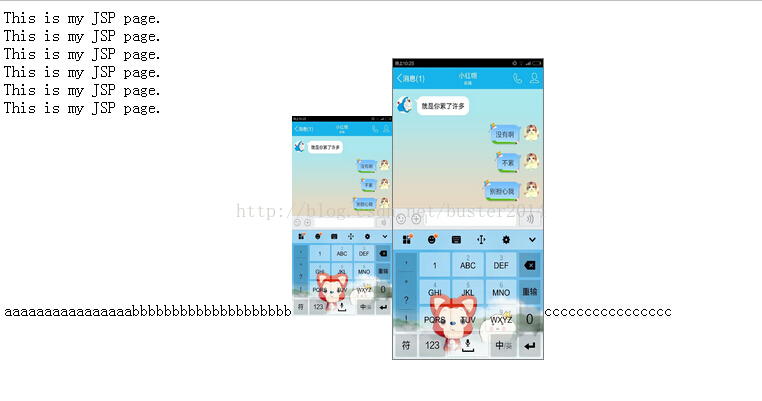
效果图:
放大的图片可以随着小图片位置的移动相应的移动
jsp页面:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'switchImage.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="js/jquery.js"></script>
<script language="javascript">
// 获取IMG绝对X,Y坐标,可以用offset()方法:
// var X = $('#img1').offset().top;
//var Y = $('#img1').offset().left;
//获取相对(父元素)位置:
//var X = $('#img1').position().top;
//var Y = $('#img1').position().left;
//以下效果是鼠标移动到小图片时,旁边弹出一个大图片
$(function(){
var ei = $("#large");
var X = $('#smallImg').offset().left;
var Y = $('#smallImg').offset().top;
ei.hide();
$("#smallImg, img").mousemove(function(e){ //;e.pageX、e.pageY是鼠标移动的位置,把top、left分别设置为e.pageY、e.pageX;可以实现随鼠标的位置走动的效果
ei.css({ position:'absolute',top:Y/2,left:X+this.width}).html('<img width="'+this.width*1.5+'" height="'+this.height*1.5+'" style="border:1px solid gray;" src="' + this.src + '" />').show();
}).mouseout( function(){
ei.hide();
})
});
</script>
</head>
<body>
This is my JSP page. <br>
This is my JSP page. <br>
This is my JSP page. <br>
This is my JSP page. <br>
This is my JSP page. <br>
This is my JSP page. <br>
<div>
aaaaaaaaaaaaaaaabbbbbbbbbbbbbbbbbbbb<img id="smallImg" width="100" height="200" src="images/mm.jpg" >
<div id="large"></div>
cccccccccccccccccccccccccccccccccc
</div>
</body>
</html>
================================================================================================================================
参考文章:
以下实现的效果是选择要上传的文件,然后把该图片赋值到img控件上,鼠标移动到该图片上时,放大显示
<
html
>
<
head
>
<
meta
http-equiv
=
"Content-Type"
content
=
"text/html; charset=gbk"
/>
<
script
type
=
"text/javascript"
src
=
"http://www.cssrain.cn/demo/JQuery+API/jquery-1[1].2.1.pack.js"
></
script
>
<
script
language
=
"javascript"
>
$(function(){
var ei = $("#large");
ei.hide();
$("#img1, img").mousemove(function(e){
ei.css({top:e.pageY,left:e.pageX}).html('<
img
style
=
"border:1px solid gray;"
src
=
"' + this.src + '"
/>').show();
}).mouseout( function(){
ei.hide();
})
$("#f1").change(function(){
$("#img1").attr("src","file:///"+$("#f1").val());
})
});
</
script
>
<
style
type
=
"text/css"
>
#large{position:absolute;display:none;z-index:999;}
</
style
>
</
head
>
<
body
>
上传预览图片:
<
input
id
=
"f1"
name
=
"f1"
type
=
"file"
/>
<
img
id
=
"img1"
width
=
"120"
height
=
"60"
src
=
"http://www.cssrain.cn/skins/tim/logo-jq.gif"
>
<
div
id
=
"large"
></
div
>
鼠标滑过预览图片
</
body
>
</
html
>























 2253
2253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








