最近在写一个小工具,使用jquery的serialize数据后调用getJson,结果返回的中文乱码。
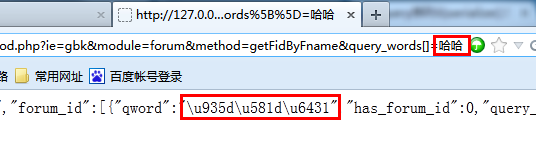
用了半天的时间来尝试解决乱码问题,依然没有效果。后来偶然发现(如下图),当serialize的中文为“哈哈”时,返回的json数据确是三个字符,这是什么问题呢?
可以在很短的时间内看到,浏览器url中的“哈哈”最初是一个url编码,浏览器自动将其转换为中文“哈哈”,于是怀疑serialize的编码后传递到后端,后端将其解析成了三个字符,其实是没有乱码的,只是这三个字符本身就是乱码。
通过google,找到了解决方法:对serialize后的数据进行decodeURIComponent:
var params = jQuery("#formId").serialize();
params = decodeURIComponent(params,true);
还有两种方法:
1.将jquery.js文件中的encodeURIComponent替换为encodeURI
2.将所有jsp、xml的字符集都设置为UTF-8
为什么要这样做呢?
serialize默认使用的是encodeURIComponent进行编码,即utf-8编码,中文“哈哈”被编码为“%E5%93%88%E5%93%88”,即一个“哈”被编码为三个字节。
浏览器识别出“%E5%93%88%E5%93%88”,将自动将其转码为gbk的中文“哈哈”。
但是服务器端使用的是gbk编码,一个中文被编码为两个字节,即“哈哈”被解析成了三个字符。





















 2715
2715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








