一、web组态的定义和背景
在深入探讨之前,我们先回顾一下“组态”的定义。在工业自动化领域,组态软件是用于创建监控和数据采集(SCADA)系统的工具,它允许工程师构建图形界面,实现与各种设备和机器的数据交互。而“web组态”则是基于web技术的组态解决方案,无需安装专用软件,通过浏览器即可实现监控和数据交互。
随着Internet技术的飞速发展,越来越多的企业和工程师开始寻求更加灵活、可扩展和易于维护的解决方案。Web组态应运而生,它充分利用了HTML5、CSS3、JavaScript等现代Web技术,为用户提供了丰富、交互式的体验。
二、web组态与传统组态有什么区别
平台独立性:传统组态通常需要安装在特定操作系统上的专用软件。而web组态则运行在浏览器中,只要有网络连接和适当的权限,用户可以在任何设备上进行访问。
可扩展性:web组态利用云计算和微服务架构的优势,可以轻松实现横向扩展,满足不断增长的数据和需求。而传统组态则可能受限于硬件和许可证的限制。
维护成本:传统组态系统可能需要昂贵的许可证费用和专业维护团队。而web组态通常采用订阅制,自动更新和云托管等服务降低了长期成本。
用户体验:web组态可以利用最新的web技术为用户提供现代化、响应式的界面和交互体验。传统组态则可能受限于旧的技术和设计模式。
安全性:虽然传统组态有一些成熟的安全机制,但web组态可以利用云安全、多因素认证和加密通信等现代安全措施提供更高级别的保护。
三、BY组态
BY组态是一款非常优秀的纯前端的【web组态插件工具】,可无缝嵌入到vue项目,react项目等,由于是原生js开发,对于前端的集成没有框架的限制。同时由于BY组态只是一个插件,不能独立运行,必须嵌入到你方软件平台才能使用,所以你方软件平台需要提供后台接口来支撑BY组态插件的运行。BY组态为你方软件平台添加组态工具提供了非常友好解决方案。BY组态工具能与你方软件平台完全融为一体,没有任何违和感。目前BY组态广泛应用于化工、石化、制药、冶金、建材、市政、环保、电力等几十个行业。 BY组态是一款性能稳定,功能易用,嵌入方便的一款网页端组态插件。只需实现简单的几个接口便能使您的软件平台拥有组态功能,在线监测,反控等功能。
可以广泛应用于化工、石化、制药、冶金、建材、市政、环保、电力等几十个行业。
最新版本演示地址:http://www.byzt.net:60/sm/











四、行业痛点
随着行业的发展、智能制造,智能控制、工业控制,对网页版软件的需求越来越复杂,要求原来越高。传统的单机版软件(如组态王,力控,等)正逐步被网页版软件取代。对于软件服务商来说,将单机版软件转变为网页版软件已经到了势在必行的地步。那么转变是一个复杂的过程,尤其是软件里面的组态功能部分,对于公司或个人都会面临以下几方面的问题。
1、无相关组态开发经验,无技术积累。
2、开发周期长,如果有项目落地,无法在短时间内完成这么繁琐的工作。
3、稳定性,因为功能繁琐,必须过长时间的打磨才能有一个比较稳定的版本。
这些问题导致了公司的项目停止不前,进度缓慢,甚至影响到了项目的整体架构或方案。我们自主研发的BY组态插件很好的解决了这些问题。
五、插件优点
1、百度搜索排名靠前(没有经过seo优化,纯粹自然发酵)。
2、应用时间长,至今为止经过了7年的市场验证,版本较为稳定。
3、BY组态插件可以嵌入到任何网页版软平台件中,无需繁重的开发工作。
4、插件以源码方式提供,方便对插件本身进行个性化的二次开发。
5、界面人性化设计,操作简便。
6、内置海量(2000个左右)组件(图元),图元组件可以自由添加,画面搭建方便。
7、自适应任何屏幕,包括手机,电脑,平板电脑。
8、采用websocket 方式与后台交互,画面实时响应。
9、提供websocket后台服务端java 代码。
10、掉线自动从新链接,无需人为刷新。
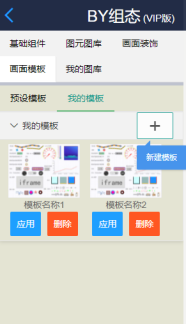
11、支持画面保存到模板功能,方便快速创建新的画面。
12、只需实现少量接口即可完成整个web组态功能。
13、人工实时线上服务,使用无忧。
14、一次购买,终生升级。
六、接口汇总,只需实现少量接口就能让你的平台拥有组态功能
| 序号 | 接口名称 | 接口描述 | 接口位置 | 备注 | 拥有版本 | 实现顺序 |
| 1 | saveStageData | 保存场景画面 | byzt/config/InitConfig.js | 所有版本 | 1 | |
| 2 | editStageData | 编辑场景画面 | byzt/config/InitConfig.js | 所有版本 | 2 | |
| 3 | viewStageData | 监控端查看实时场景画面 | byzt/config/InitConfig.js | 所有版本 | 3 | |
| 4 | $.ajax | 上传自定义图片组件 | uploadImage.html 190行 | 填写自己的后台接口,用于保存图片 | 所有版本 | 4 |
| 5 | getMyMoudleData | 获取我的组件(查询自定义上传的图片) | byzt/config/InitConfig.js | 所有版本 | 6 | |
| 6 | deleteMyMoudleData | 删除我的组件(删除自定义上传的图片) | byzt/config/InitConfig.js | 所有版本 | 7 | |
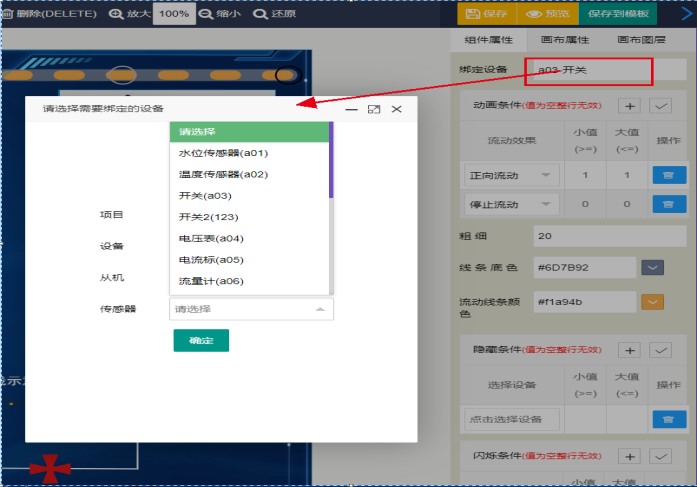
| 7 | getXm | 获取项目 | byzt/config/InitConfig.js | 画面组件点击绑定设备的时候的下拉列表,根据下拉列表配置的情况,选择实现某些接口 | 所有版本 | 5 |
| 8 | getSb | 获取设备 | ||||
| 9 | getCj | 获取从机 | ||||
| 10 | getCgq | 获取传感器 | ||||
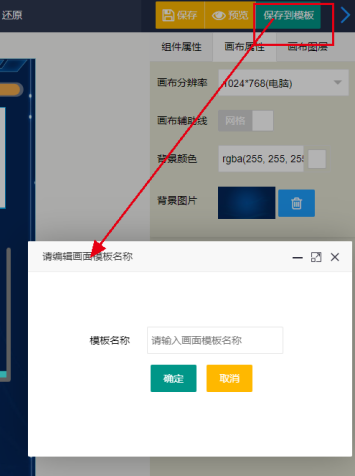
| 11 | saveStageModuleData | 保存画面模板 | byzt/config/InitConfig.js | vip版本 | 8 | |
| 12 | getMyMoudleStageJsonData | 获取我的画面模板 | byzt/config/InitConfig.js | vip版本 | 9 | |
| 13 | deleteMyMoudleStageData | 删除我的画面模板 | byzt/config/InitConfig.js | vip版本 | 10 | |
| 14 | table.render | 画面跳转时要跳转到的目标画面列表 | targetStage.html 101行 | 填写自己的后台接口,用于查询列表 | vip版本 | 11 |
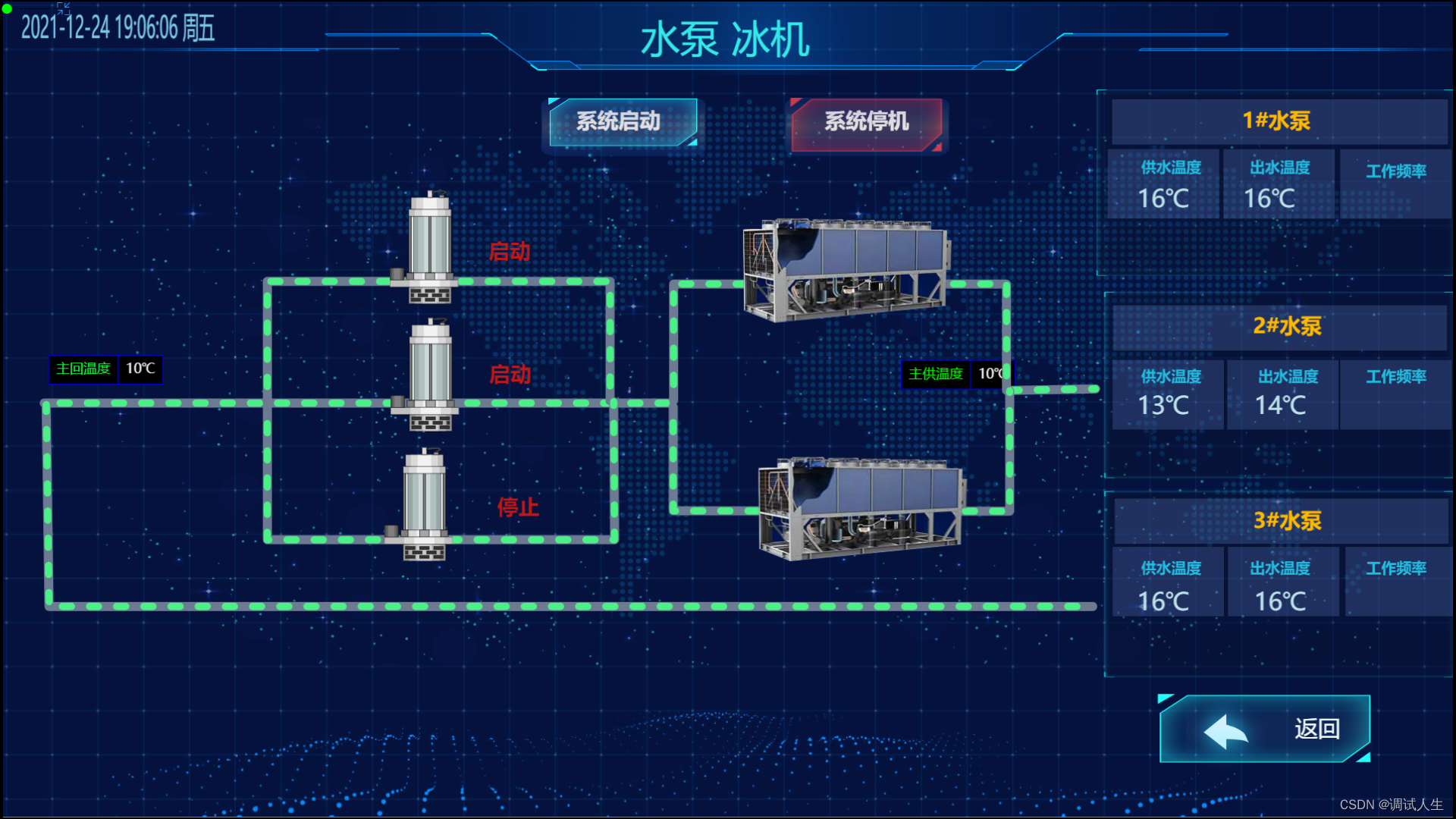
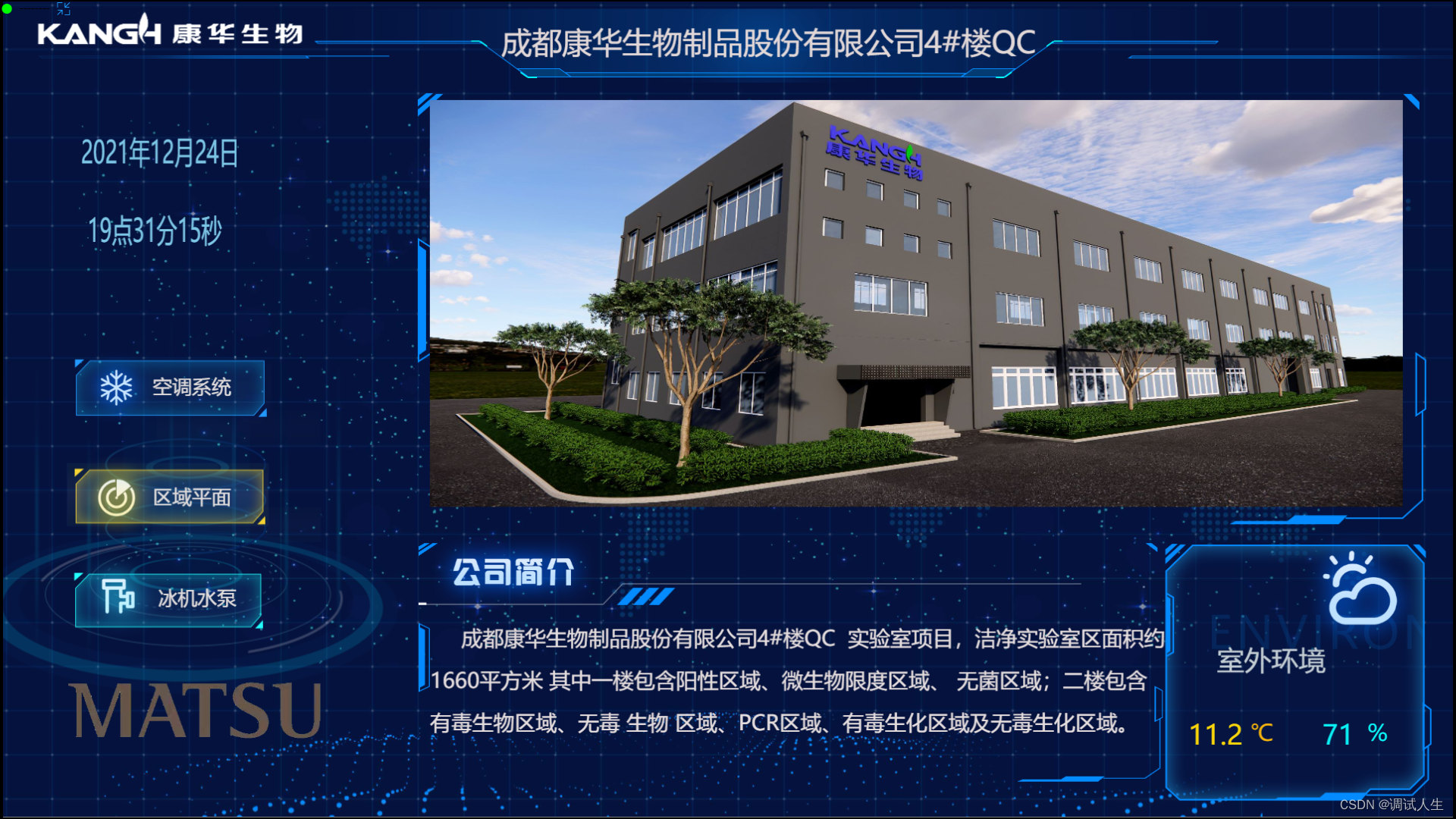
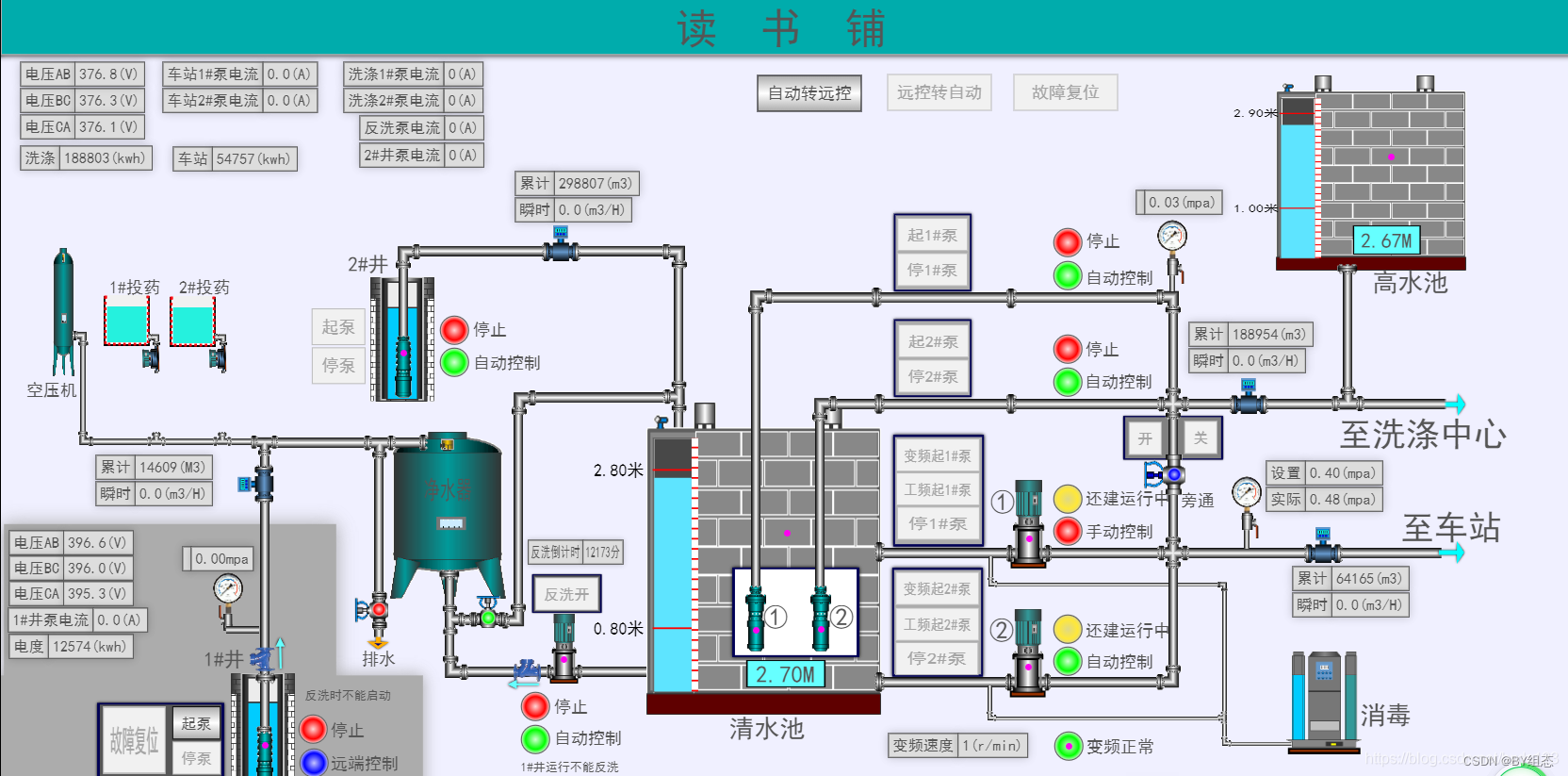
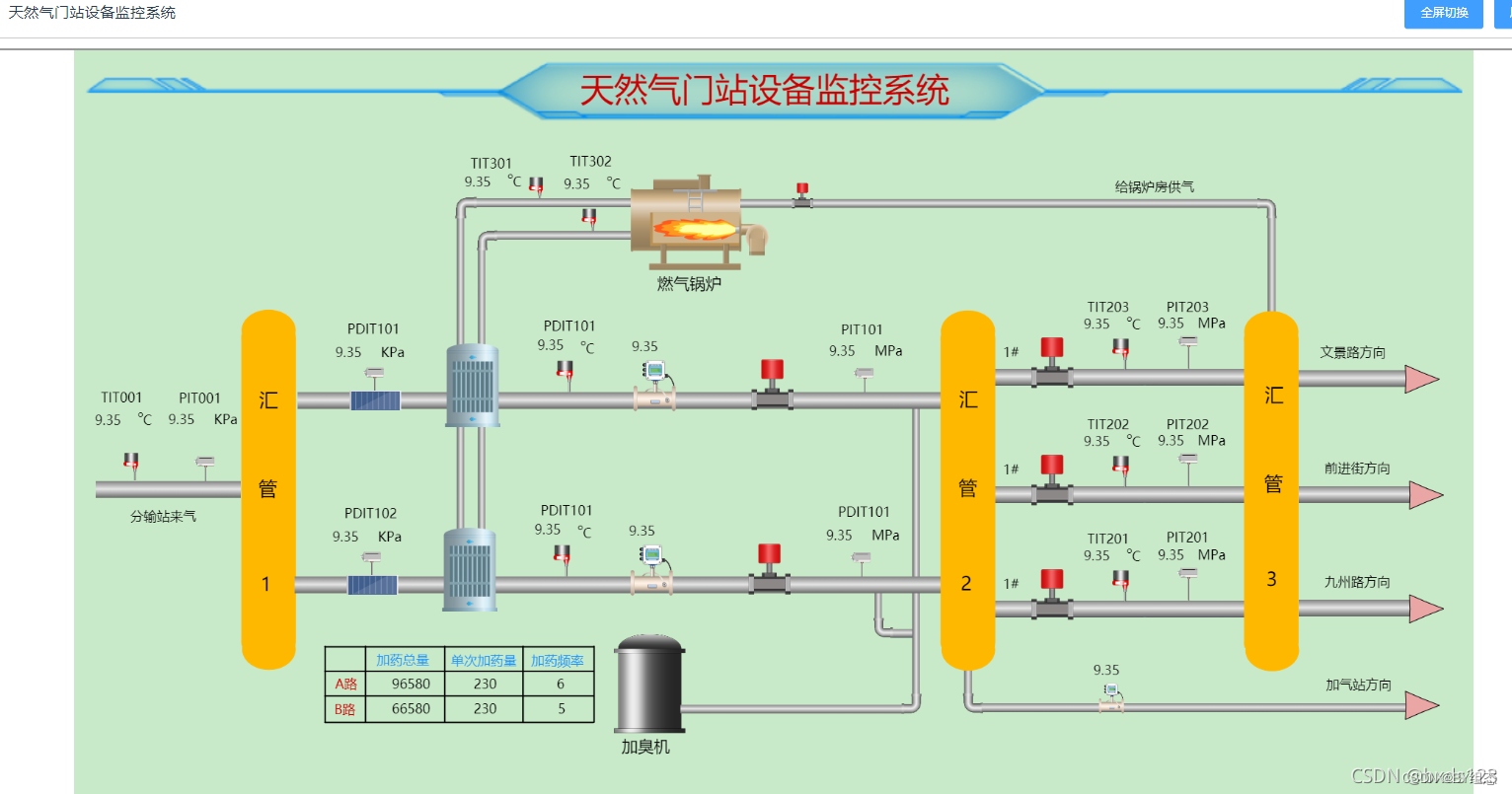
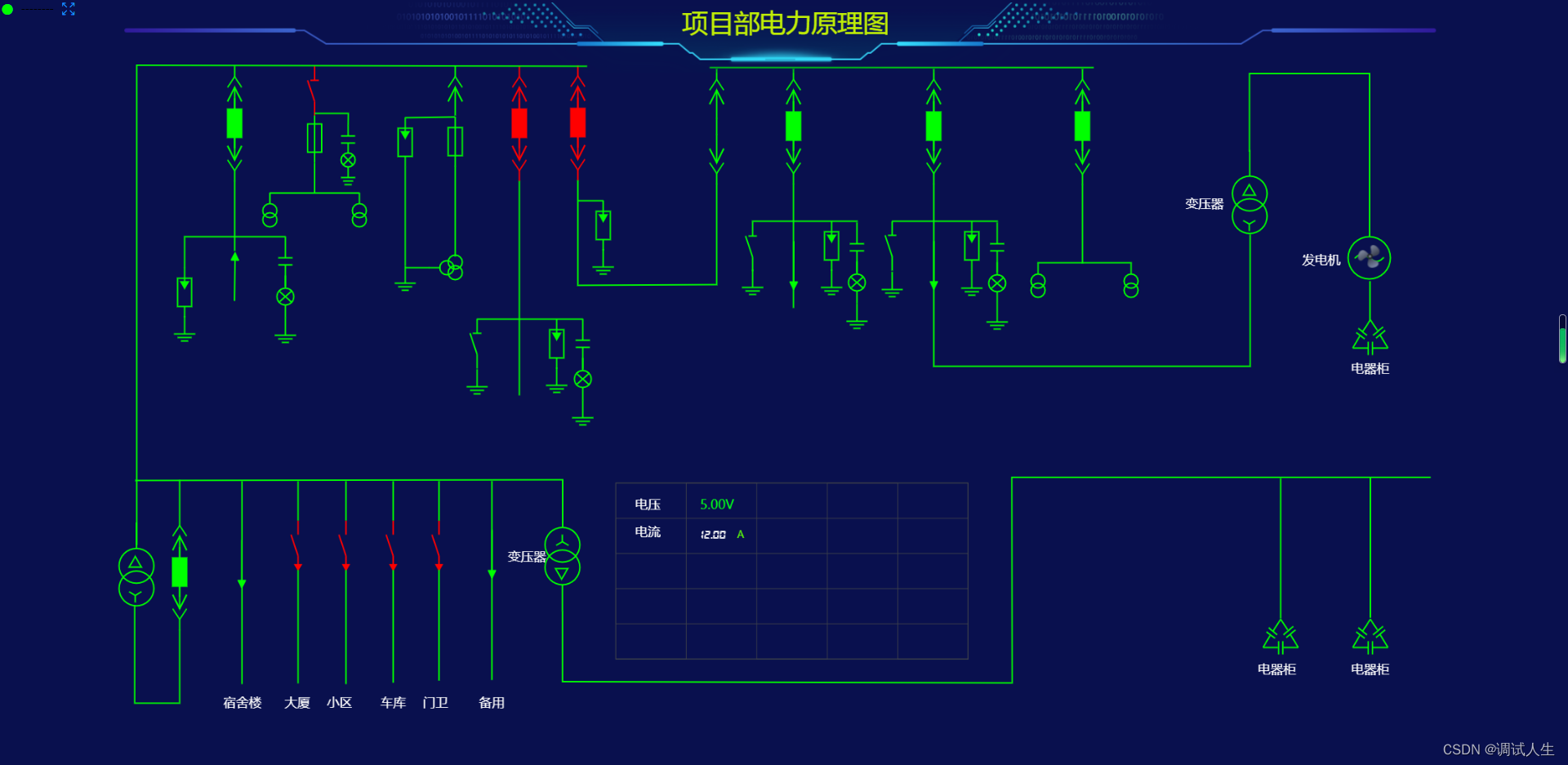
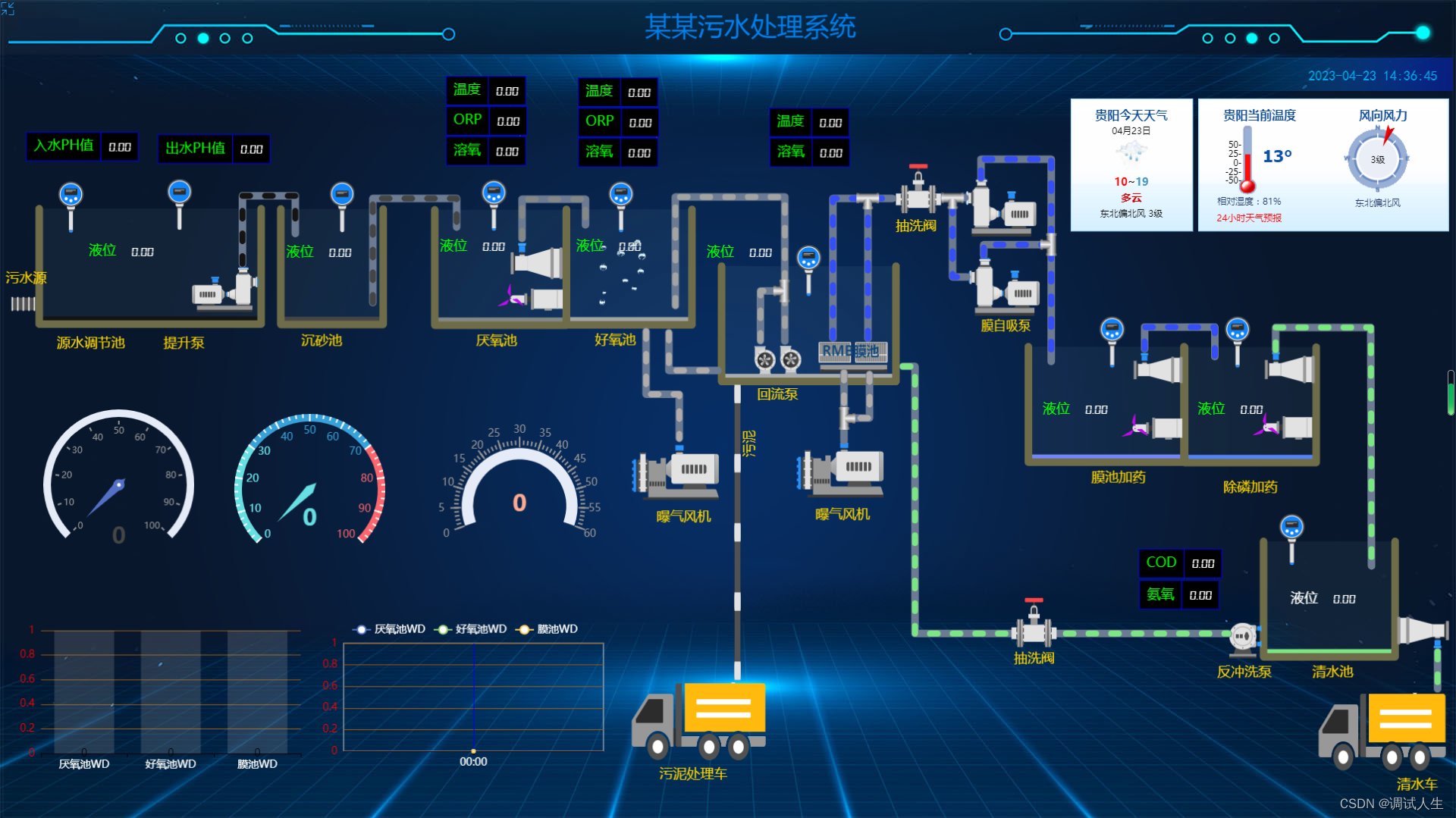
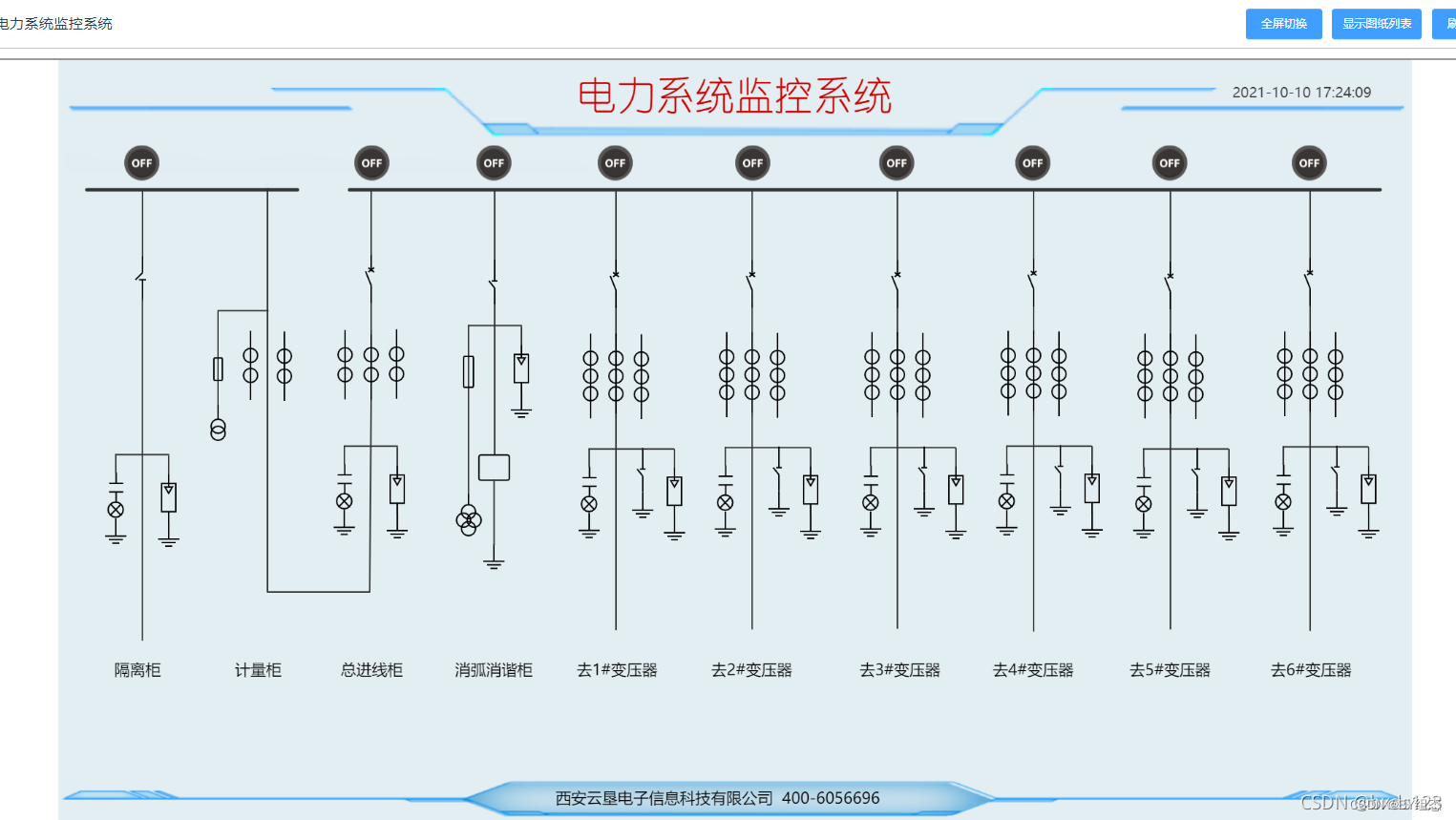
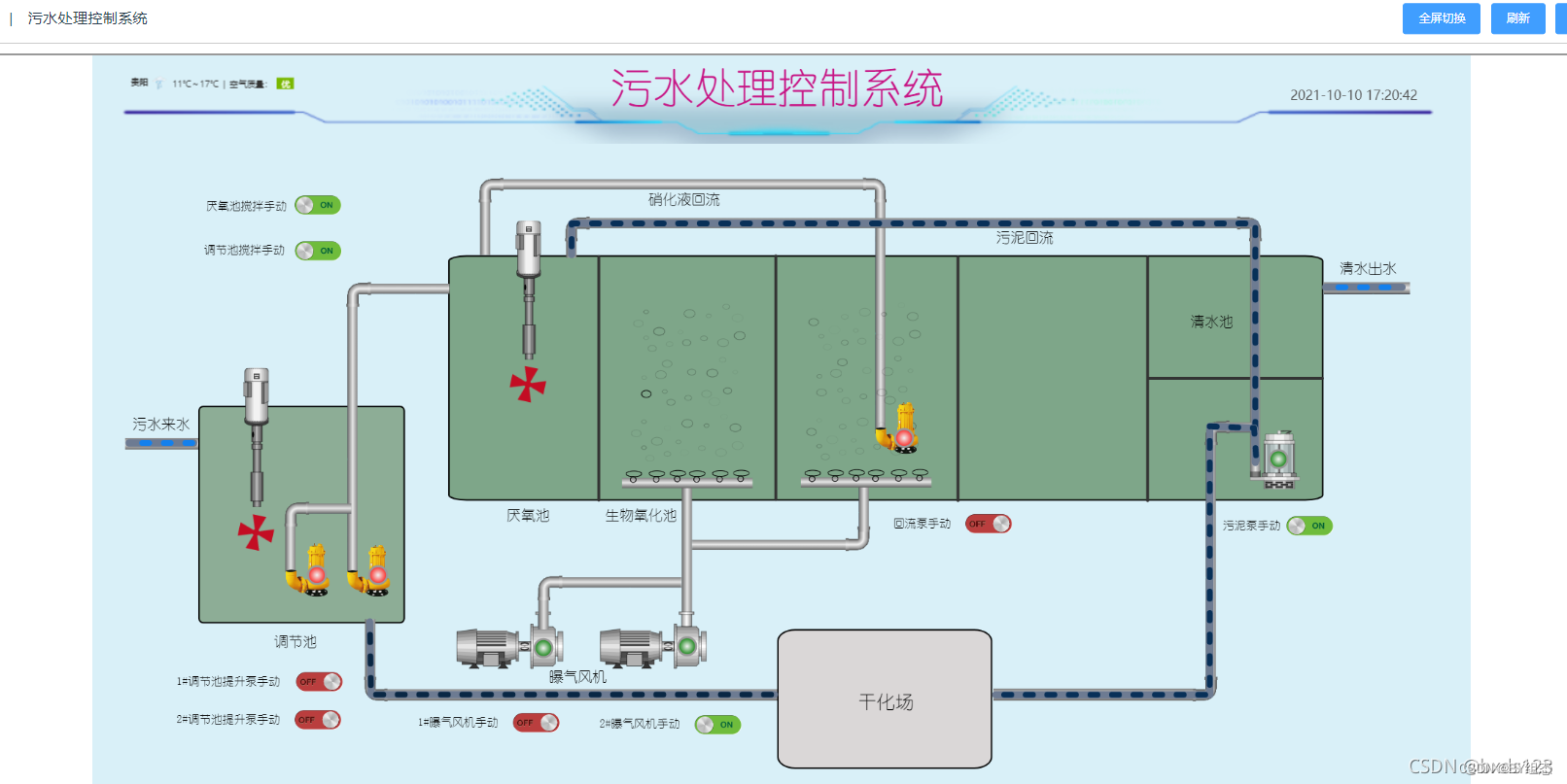
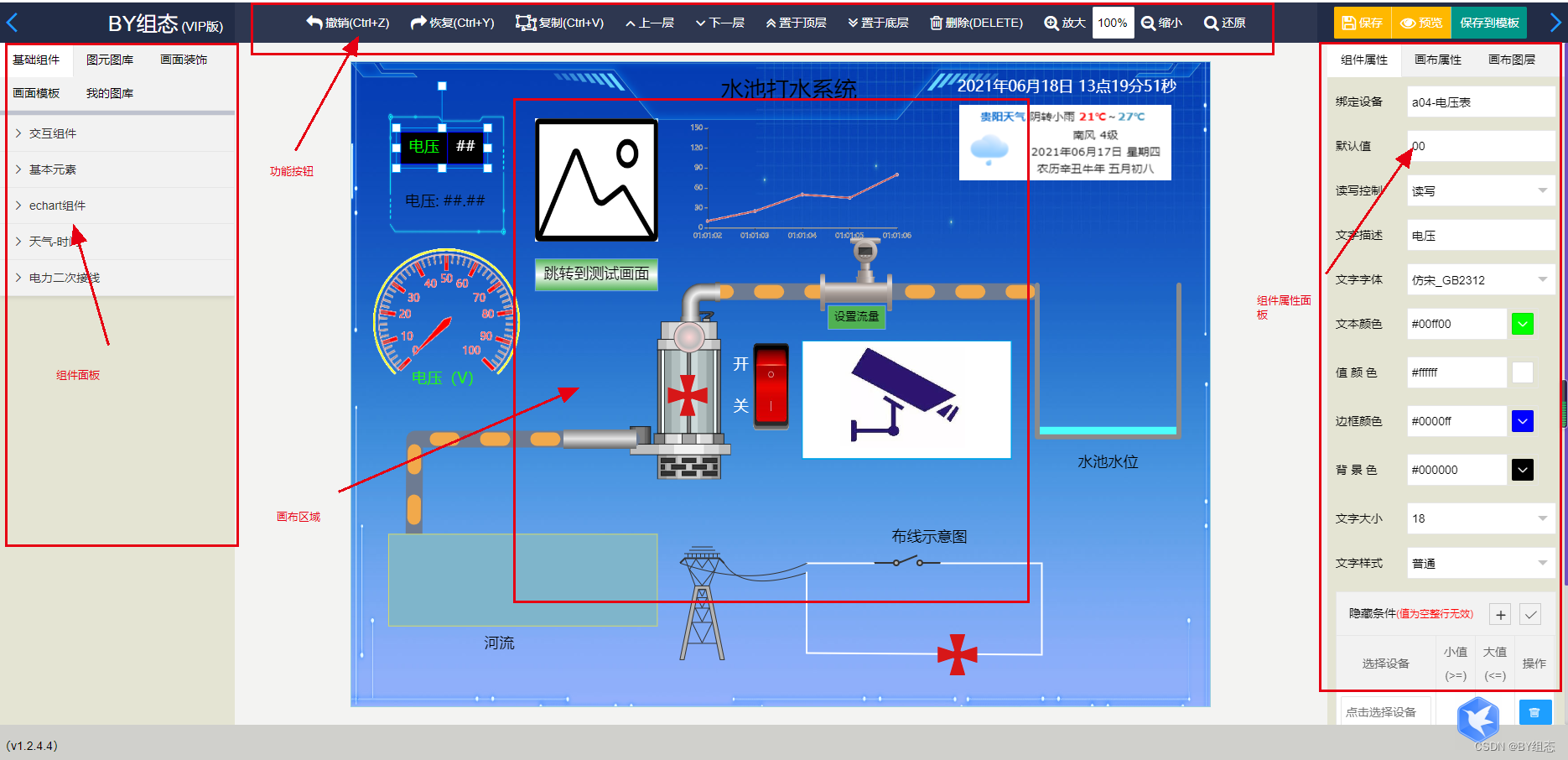
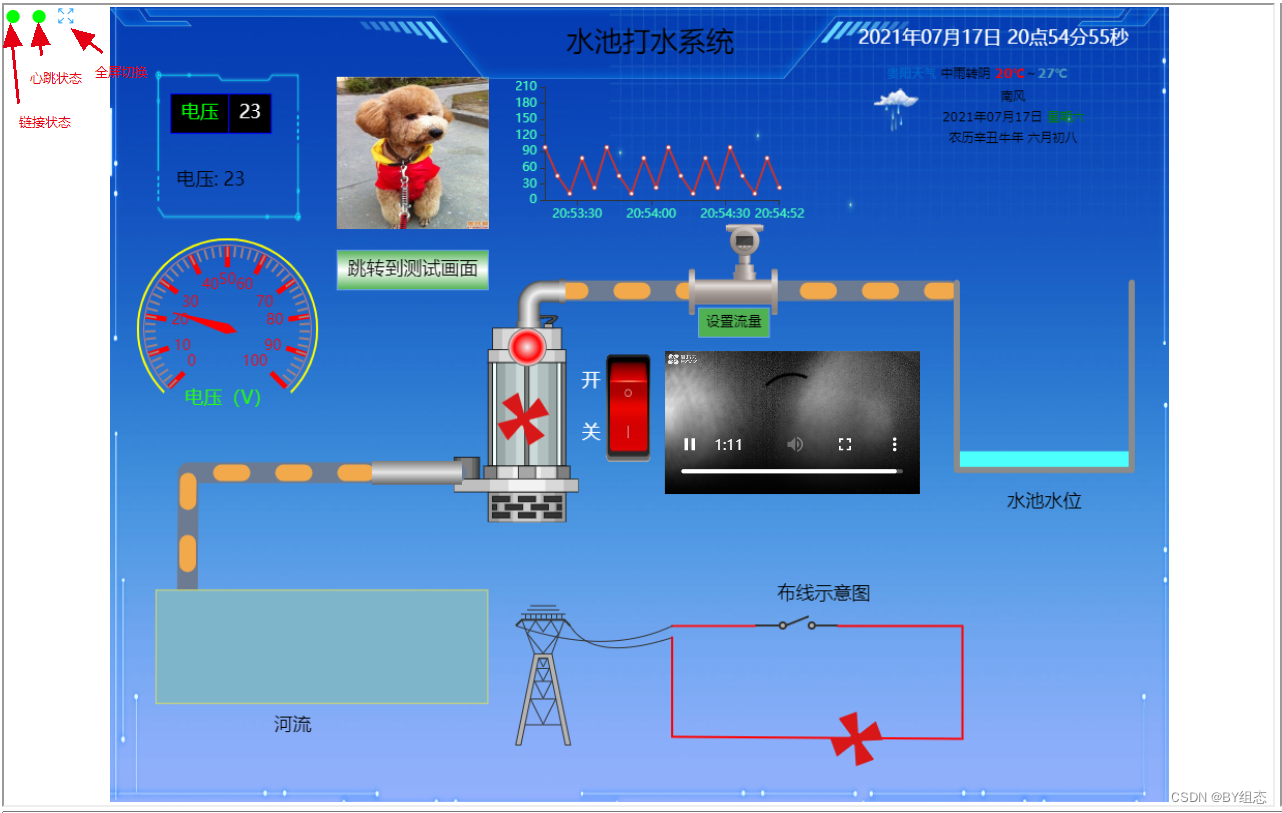
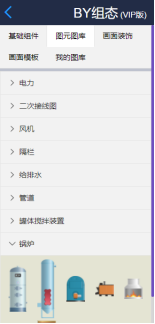
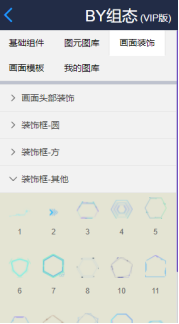
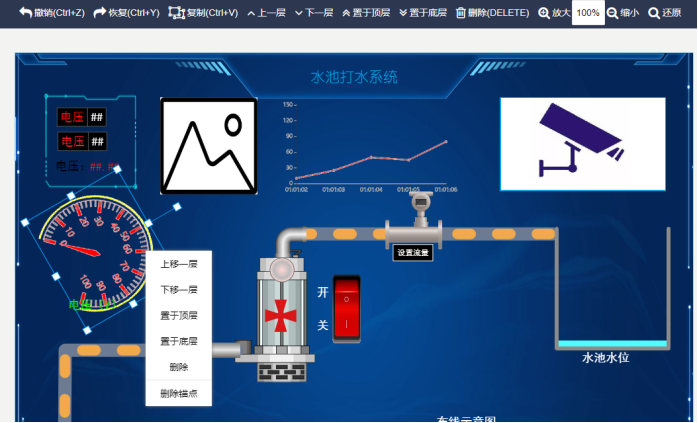
七、插件展示


细节展示








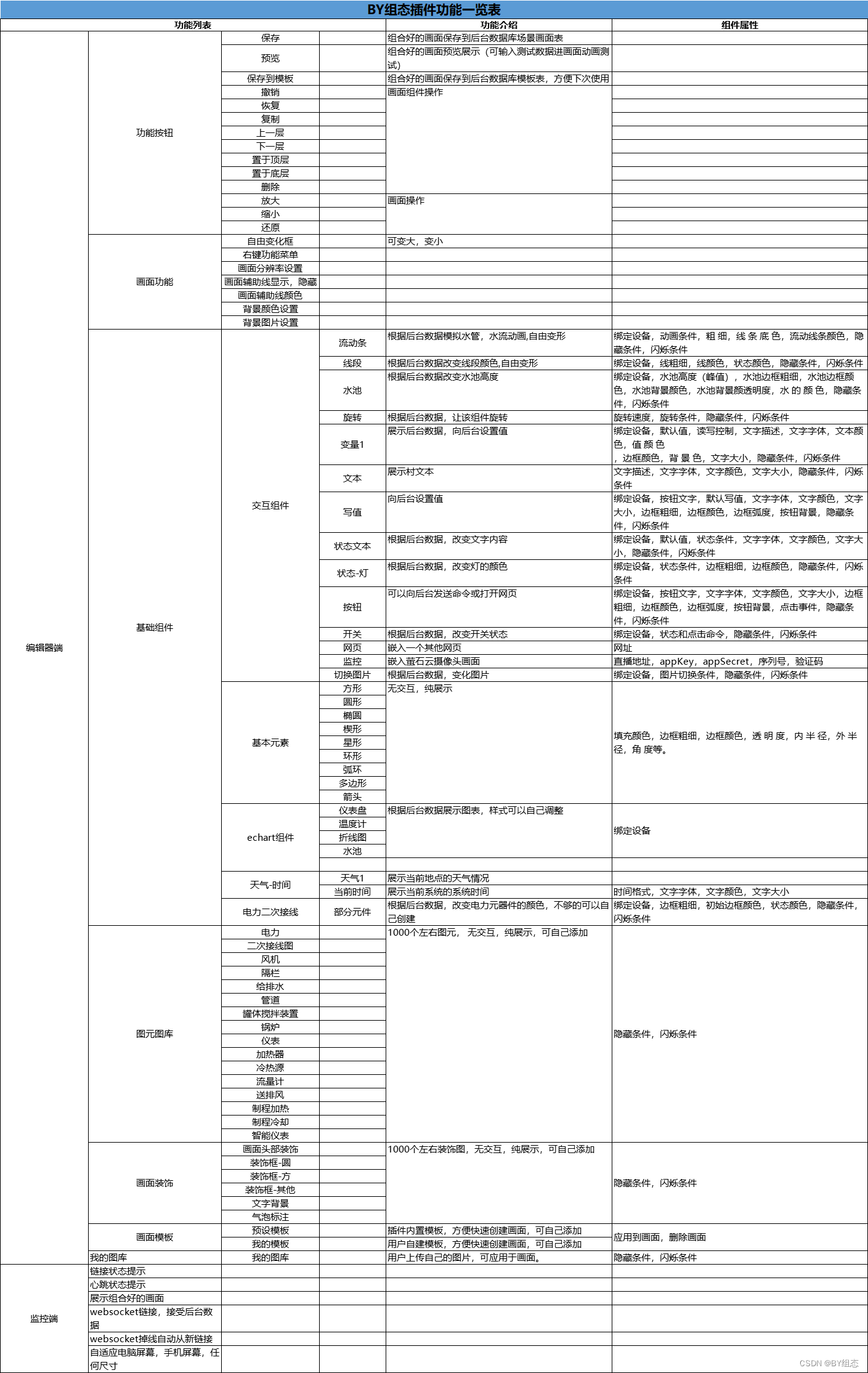
八、功能列表

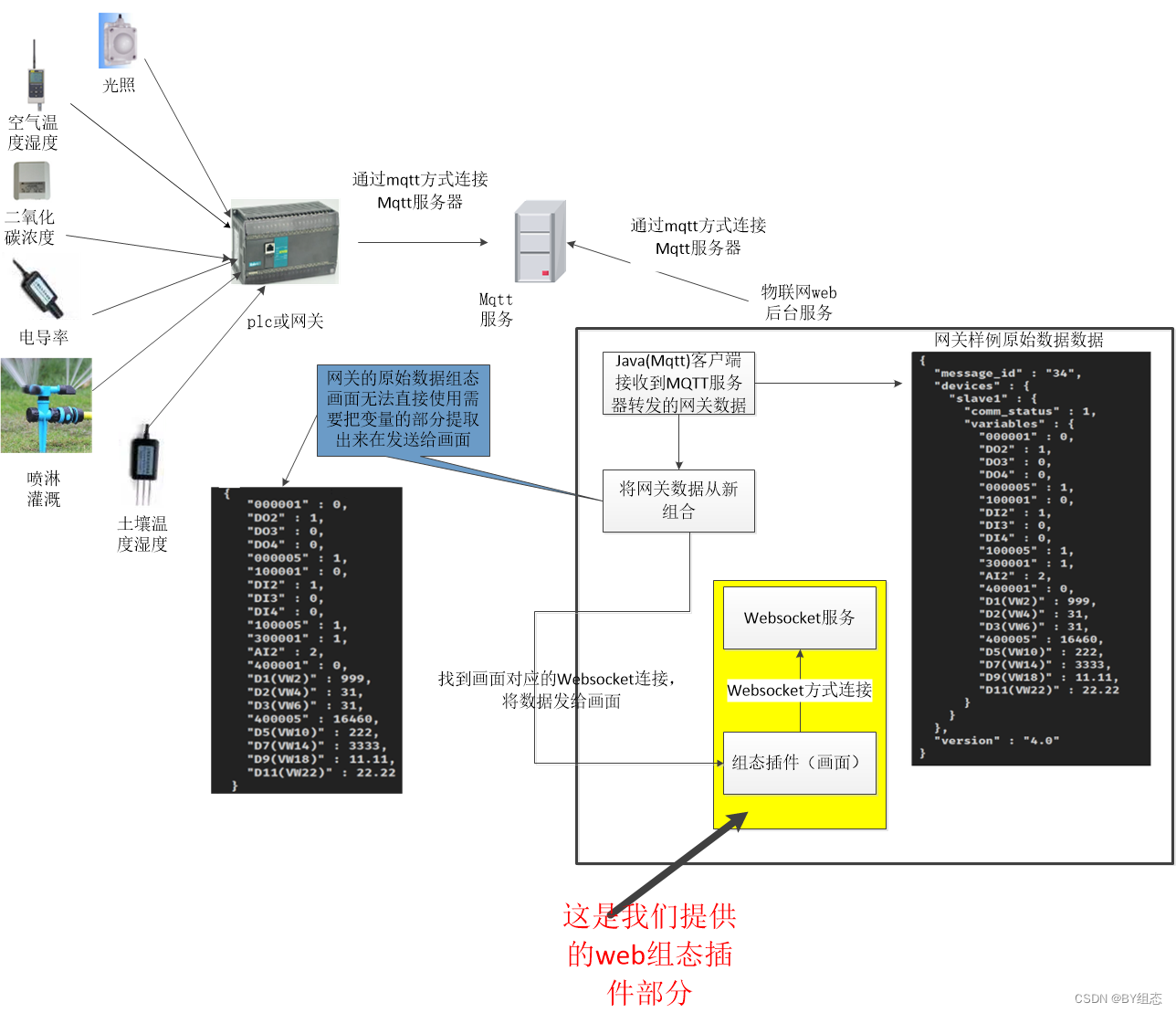
九、数据流向及嵌入原理

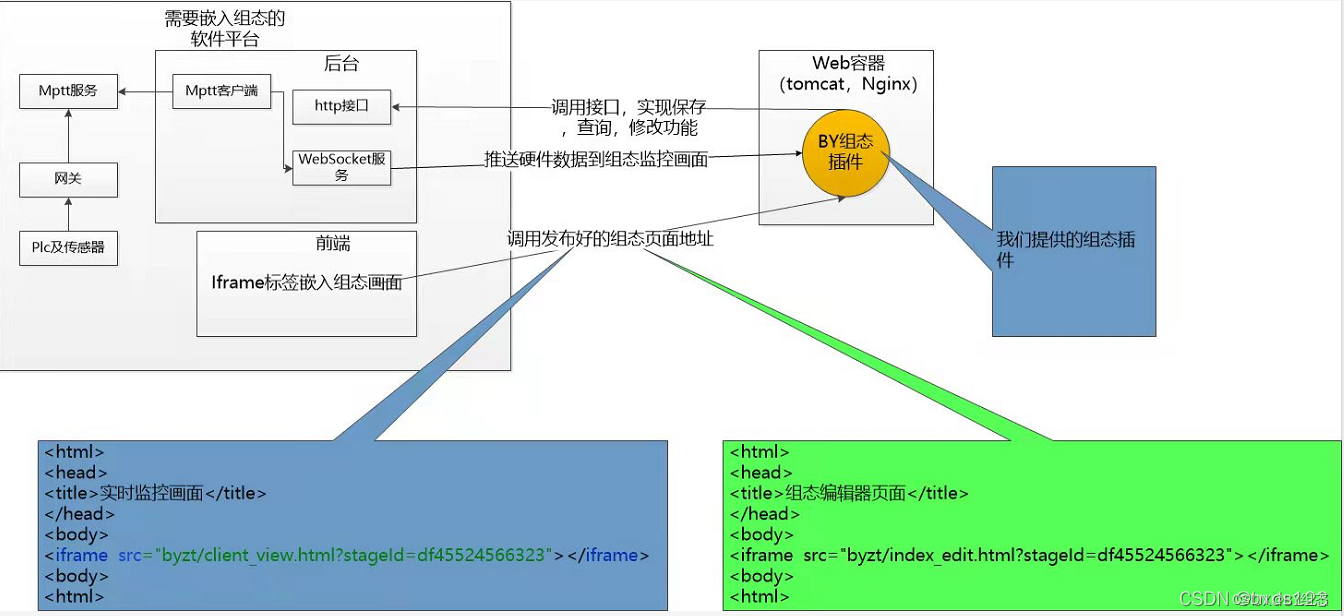
嵌入原理

十、接入步骤

十一、详细说明书























 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










