背景:
微前端集成后主子应用的dialog 层级冲突导致主应用的弹窗被覆盖, 主子应用的弹窗都是append 到body 下的, z-index 自动生成

尝试方案:
1. 根据官方Api 给弹窗添加自定义class, 并通过设置自定义 class 样式来控制;
==> 无效, 因为生成的class 是在子级, 内部的一层, 外层的 el-dialog_wrapper 没有添加自定义类名;
解决办法:
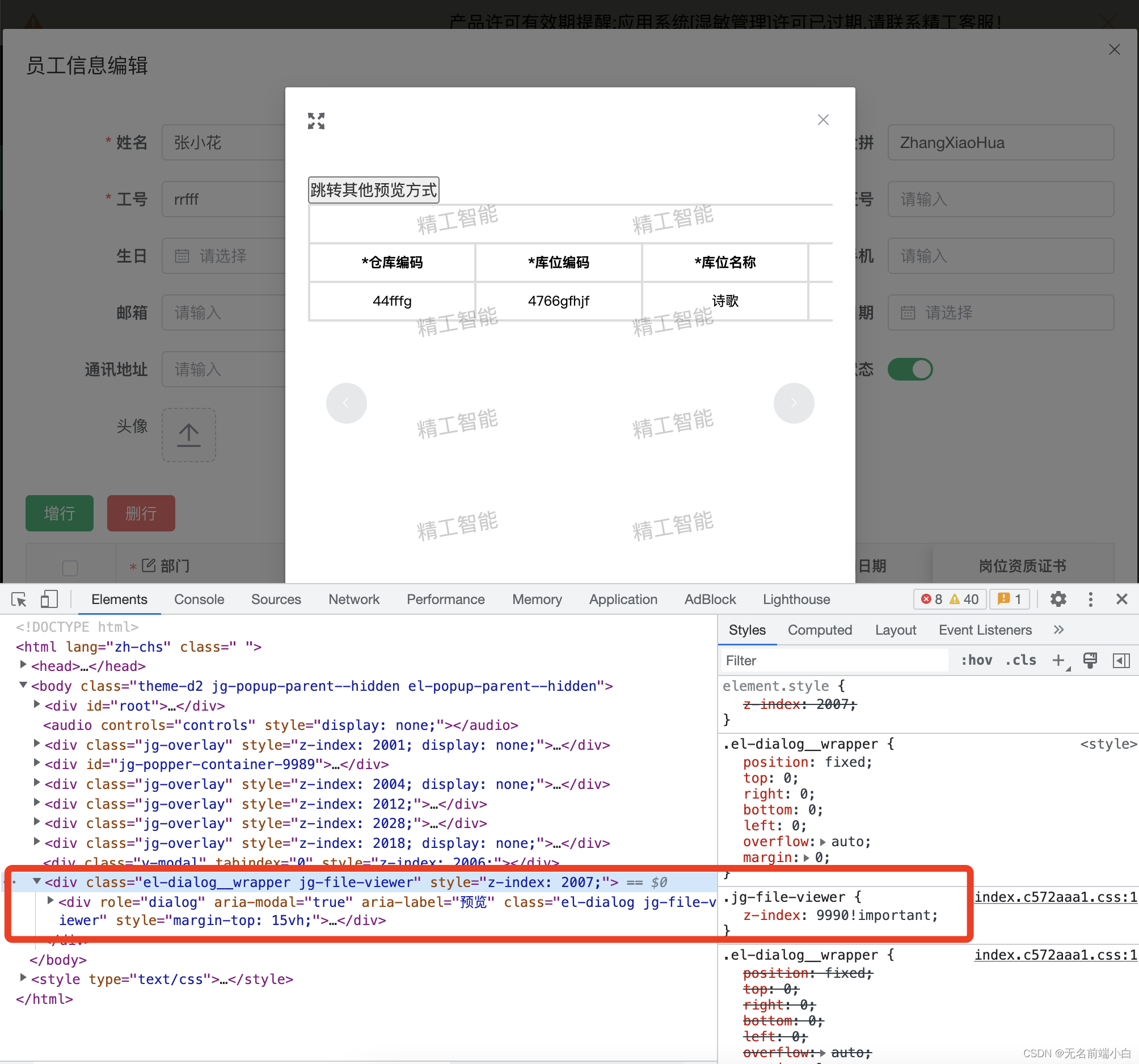
1. 沿着增加自定义类名的思路, 使用最原始的方法操作DOM 给 el-dialog_wrapper 添加自定义类名
<el-dialog
title="预览"
ref="jgFileViewerDialog"
append-to-body
custom-class="jg-file-viewer"
>methods: {
showDialog() {
this.visible = true
this.$nextTick(() => {
document.querySelectorAll('.jg-file-viewer')[0].parentNode.classList.add('jg-file-viewer')
})
},
},<style>
.jg-file-viewer {
z-index: 9990 !important;
}
</style>效果:
弹窗显示出来再最上层, 层级被覆盖为 9990;

总结:
方法土了点, 实属无奈之举, 大家在用的时候类名可以自己定义一下, 我这里直接写成一样的了
























 205
205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








