vue实战-排序
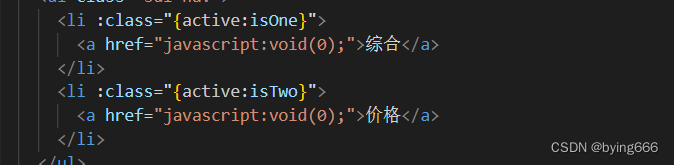
1.判断高亮
写计算属性方法

isOne(){
return this.searchParams.order.indexOf('1') != -1
},
isTwo(){
return this.searchParams.order.indexOf('2') != -1
},
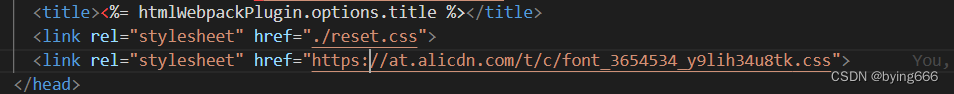
2.引入图标

在public中的index.html中添加

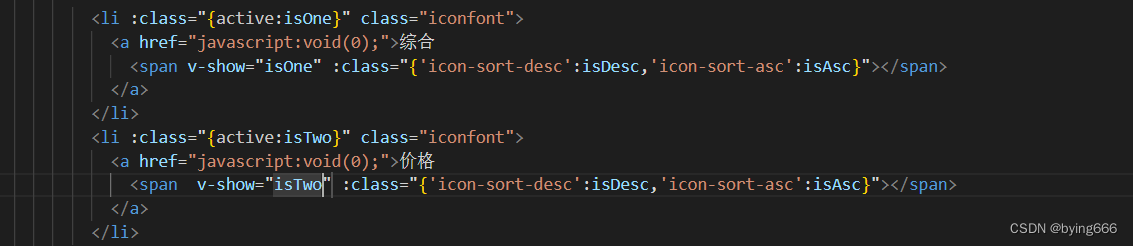
3.图标随高亮处而显示

isDesc(){
return this.searchParams.order.indexOf('desc') != -1
},
isAsc(){
return this.searchParams.order.indexOf('asc') != -1
}
4.点击切换排序,默认desc

点击事件方法
changeOrder(flag){
let originFlag = this.searchParams.order.split(":")[0]
let originSort = this.searchParams.order.split(":")[1]
let newOrder = ''
if(flag === originFlag){
newOrder = `${flag}:${originSort == 'desc'?'asc':'desc'}`
}else{
newOrder = `${flag}:${'desc'}`
}
this.searchParams.order = newOrder
this.getData()
}






















 1224
1224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








