项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1 管理员功能模块
管理员要登录汽车租赁系统,需要输入用户名和密码,选择登录角色进行登录,管理员登录界面如图5-1所示:

图5-1管理员登录界面
管理员功能:管理员登录系统后,能对首页、个人中心、用户管理、车辆品牌管理、车辆颜色管理、车辆信息管理、租赁订单管理、归还记录管理、系统管理进行操作。管理员功能如下图5-2所示:
 图5-2管理员功能界面
图5-2管理员功能界面
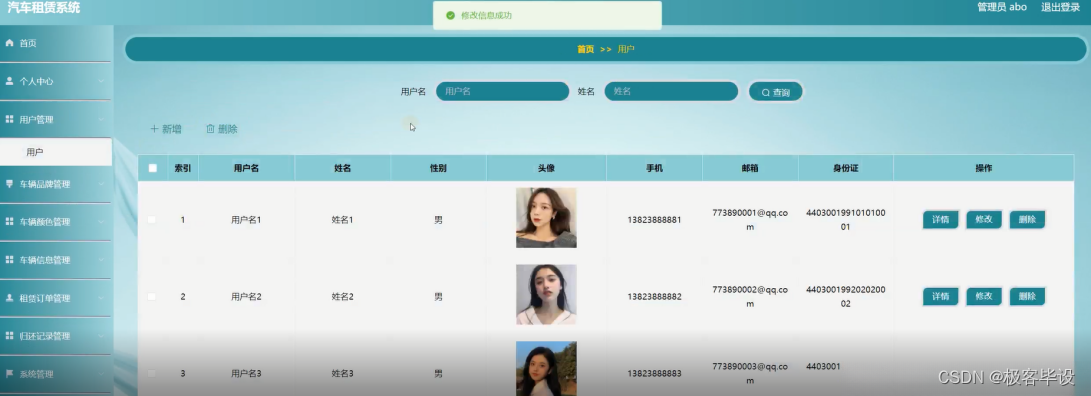
用户管理:在用户管理页面,可以查看用户名、姓名、性别、头像、手机、邮箱、身份证等信息进行修改、删除等操作,如图5-3所示:
 图5-3用户管理界面
图5-3用户管理界面
车辆品牌管理:在车辆品牌管理页面,可以新增车辆品牌信息等内容,还能对车辆品牌管理进行修改、删除等操作,如图5-4所示:

图5-4车辆品牌管理界面
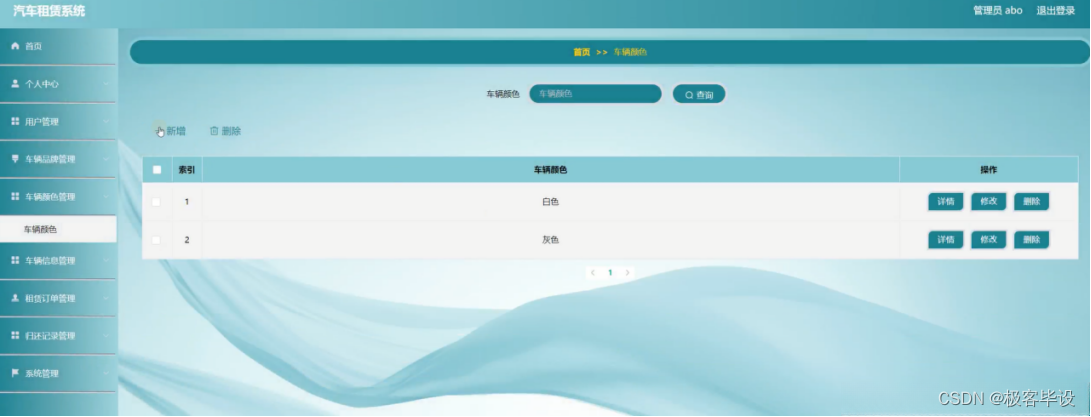
车辆颜色管理:在车辆颜色管理页面,可以新增车辆颜色信息等内容,还能对车辆颜色管理进行修改、删除等操作,如图5-5所示:

图5-5车辆颜色管理界面
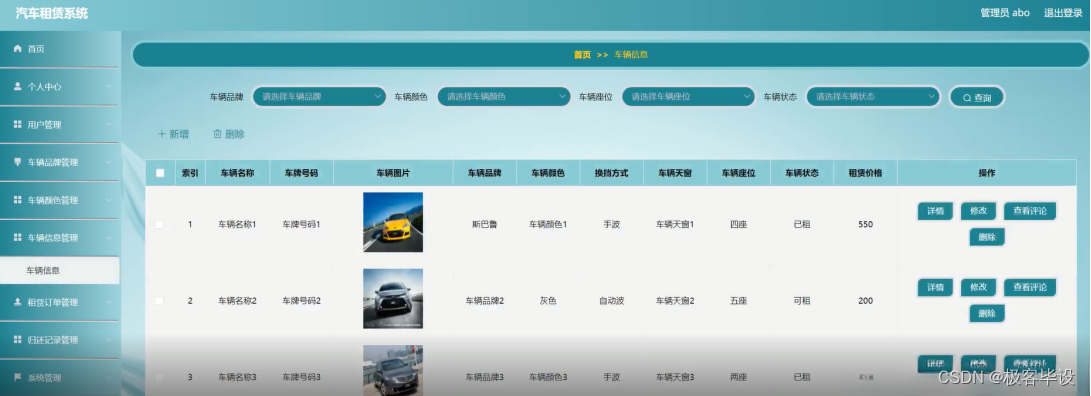
车辆信息管理:在车辆信息管理页面,可以查看车辆名称、车牌号码、车辆图片、车辆品牌、车辆颜色、换挡方式、车辆天窗、车辆座位、车辆状态、租赁价格等内容,还能进行详情、删除等操作,如图5-6所示:

图5-6车辆信息管理界面
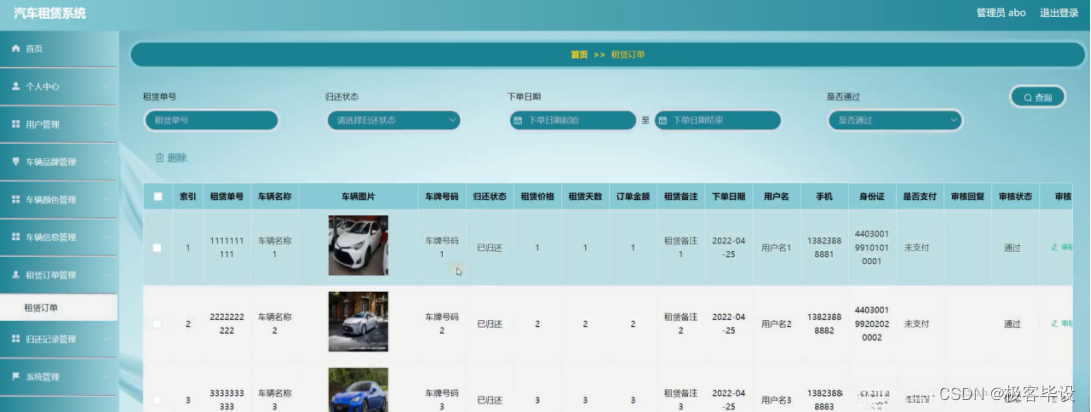
租赁订单管理:在租赁订单管理页面,可以查看租赁单号、车辆名称、车辆图片、车牌号码、归还状态、租赁价格、租赁天数、订单金额、租赁备注、下单日期、用户名、手机、身份证、是否支付、审核回复、审核状态、审核等内容,还能进行详情、修改、删除等操作,如图5-7所示:
 图5-7租赁订单管理界面
图5-7租赁订单管理界面
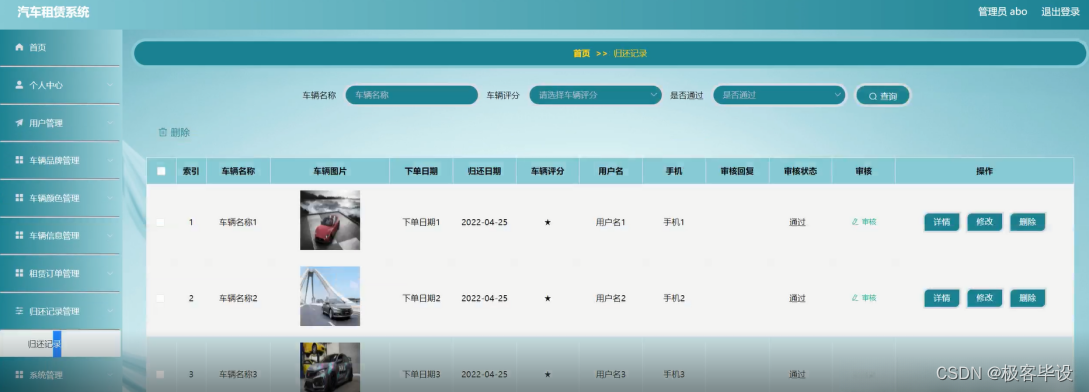
归还记录管理:在归还记录管理页面,可以查看车辆名称、车辆图片、下单日期、归还日期、车辆评分、用户名、手机、审核回复、审核状态、审核等内容,还能进行详情、修改、删除等操作,如图5-8所示:
 图5-8归还记录管理界面
图5-8归还记录管理界面
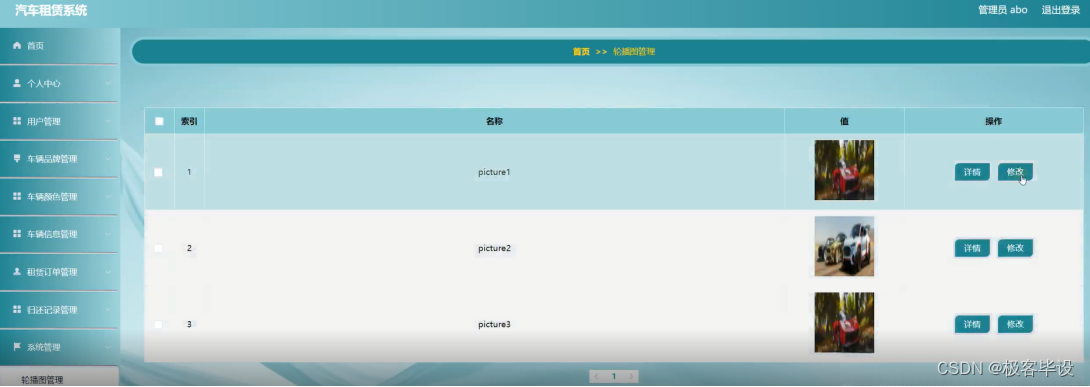
系统管理:在系统管理页面,可以查看轮播图管理等内容,进行修改、删除等操作,并且发布公告信息,如图5-9 5-10所示:

图5-9轮播图管理界面

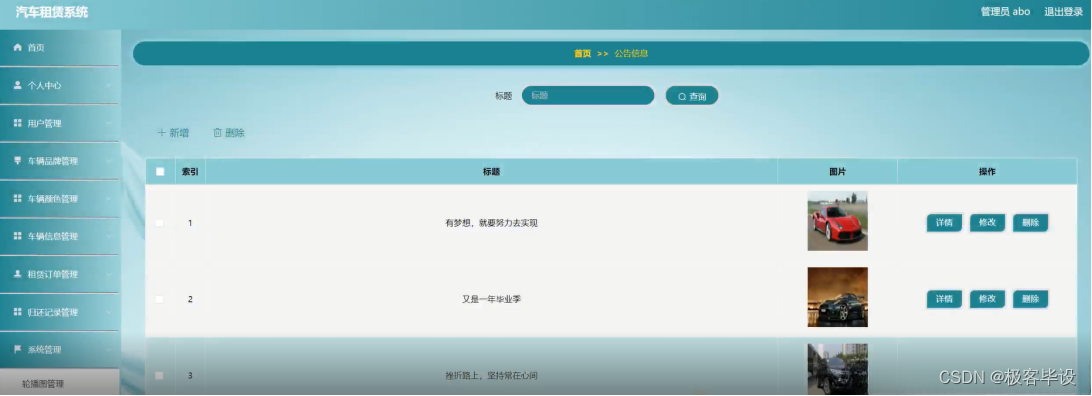
图5-10公告信息界面
5.2 系统前台功能模块
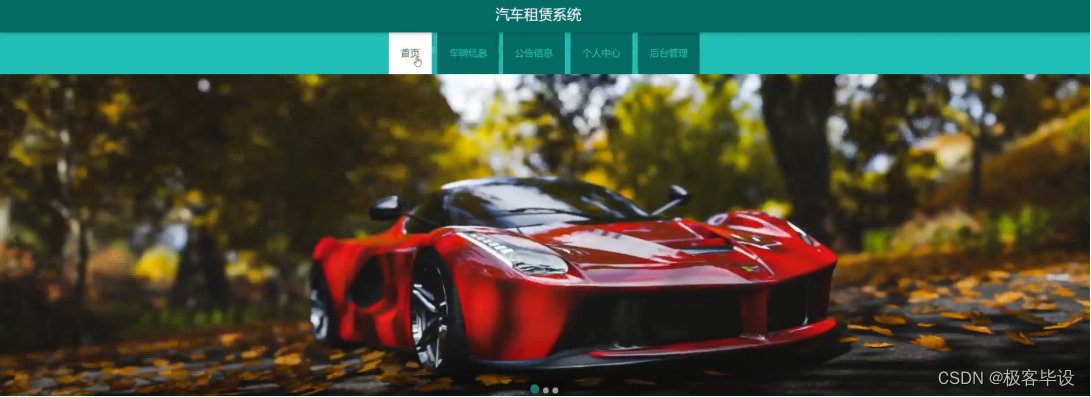
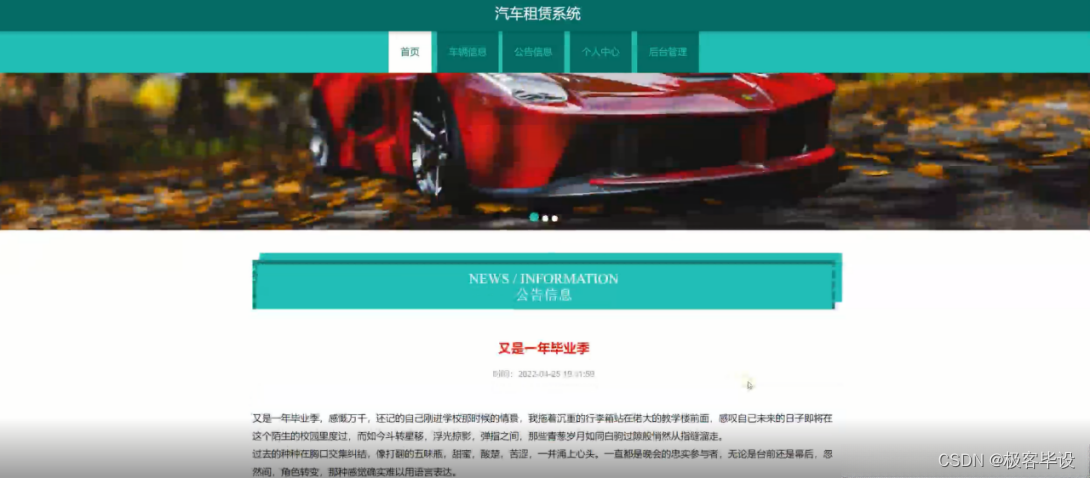
用户登录到系统前台,可以对首页、车辆信息、公告信息、个人中心、后台管理等进行相应操作,如图5-11所示:

图5-11前台首页界面
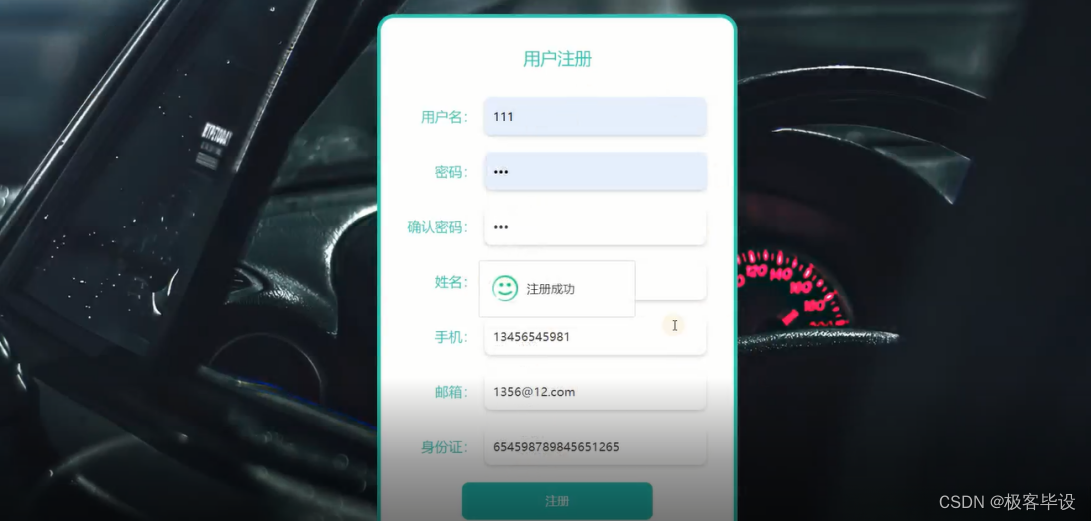
用户注册,在注册页面填写用户名、密码、确认密码、姓名、手机、邮箱、身份证等详细信息进行注册,如图5-12所示。

图5-12用户注册界面图
用户登录,用户在登录页面通过填写账号、密码信息完成登录,如图5-13所示。

图5-13用户登录界面图
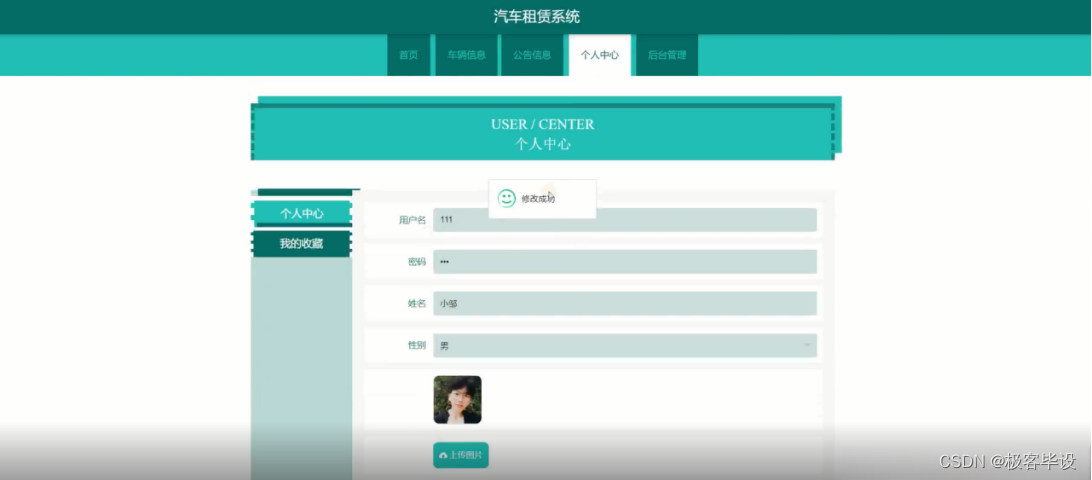
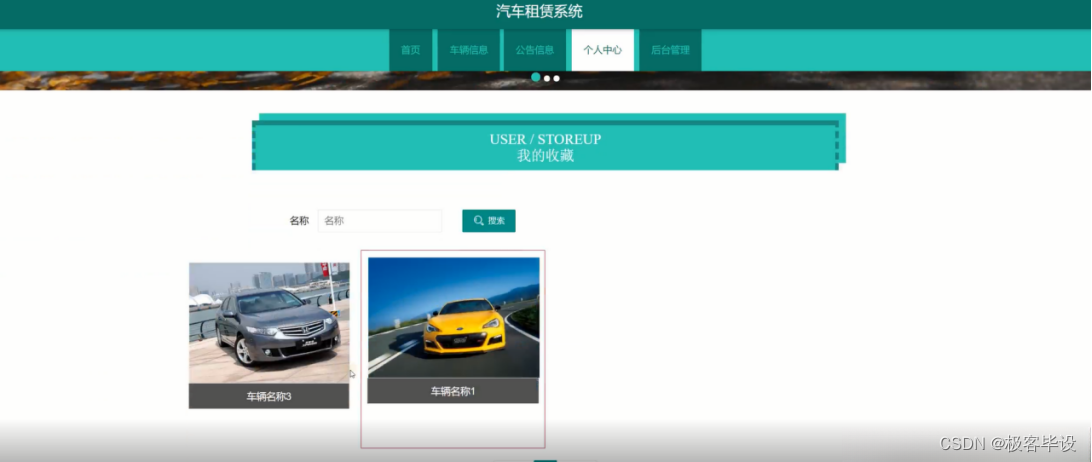
个人中心:在个人中心页面,用户可以对用户名、密码、姓名、性别、头像、手机、邮箱、身份证等信息进行更新,还能对我的收藏进行相应操作,如图5-14 5-15所示:

图5-14个人中心界面

图5-15我的收藏界面
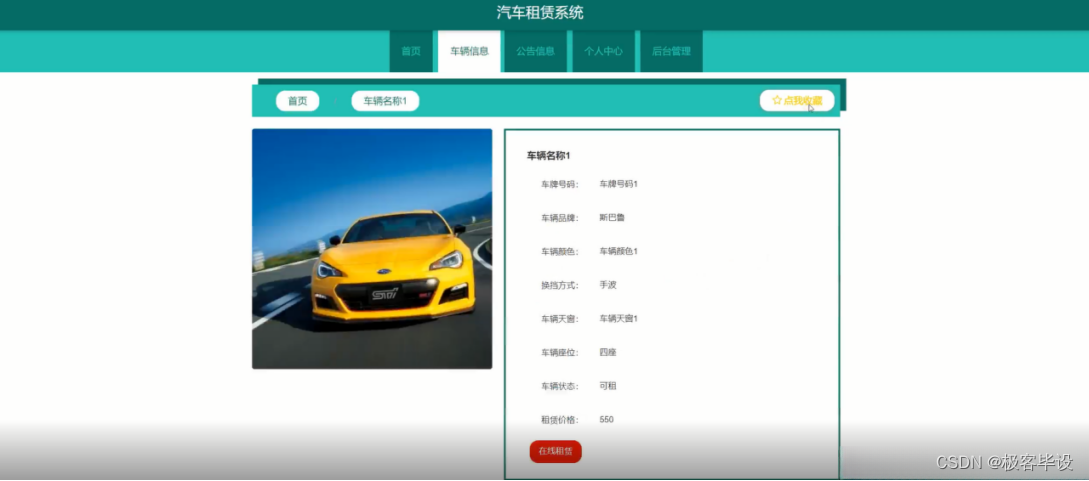
车辆信息:在车辆信息页面,可以查看车辆名称、车牌号码、车辆图片、车辆品牌、车辆颜色、换挡方式、车辆天窗、车辆座位、车辆状态、租赁价格等信息,如有需要进行在线租赁、收藏以及评论等操作,如图5-16所示:
 图5-16车辆信息界面
图5-16车辆信息界面
公告信息:在公告信息页面,可以查看标题、简介、发布时间、公告内容等信息,如图5-17所示:

图5-17公告信息界面
5.3 用户后台功能模块
点击后台管理,页面跳转到系统后台,用户可以对首页、个人中心、租赁订单管理、归还记录管理进行相应操作,如图5-18所示:
 图5-18用户后台管理界面
图5-18用户后台管理界面
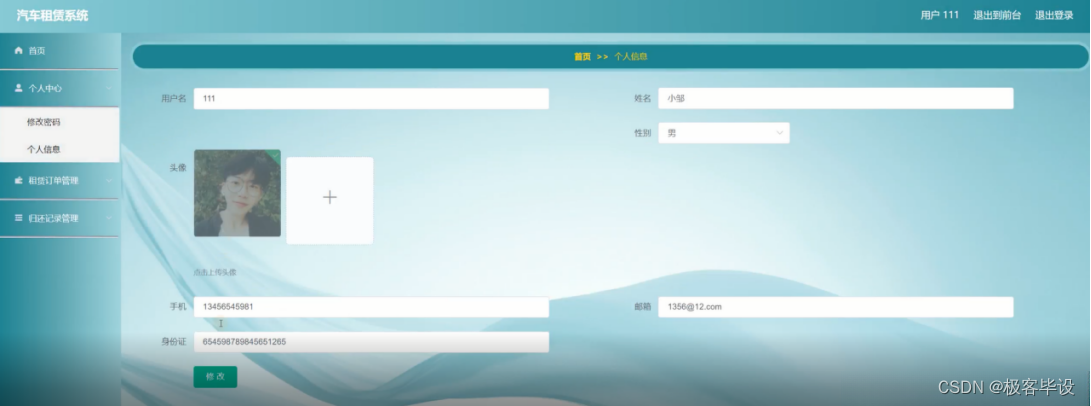
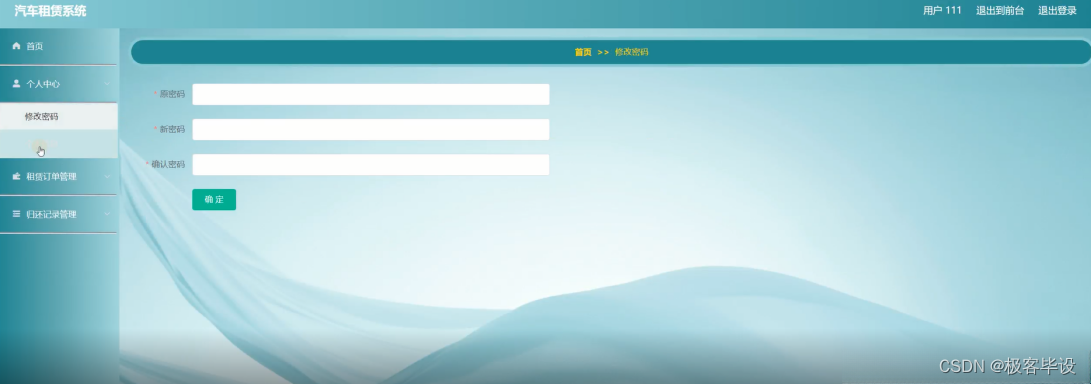
个人中心,在个人中心页面查看用户名、姓名、性别、头像、手机、邮箱、身份证等信息进行个人信息修改、并且修改密码操作,如图5-19所示。


图5-19个人中心界面图
租赁订单管理,在租赁订单管理页面查看租赁单号、车辆名称、车辆图片、车牌号码、归还状态、租赁价格、租赁天数、订单金额、租赁备注、下单日期、用户名、手机、身份证、是否支付、审核回复、审核状态等内容进行详情、车辆归还等操作,如图5-20所示。

图5-20租赁订单管理界面图
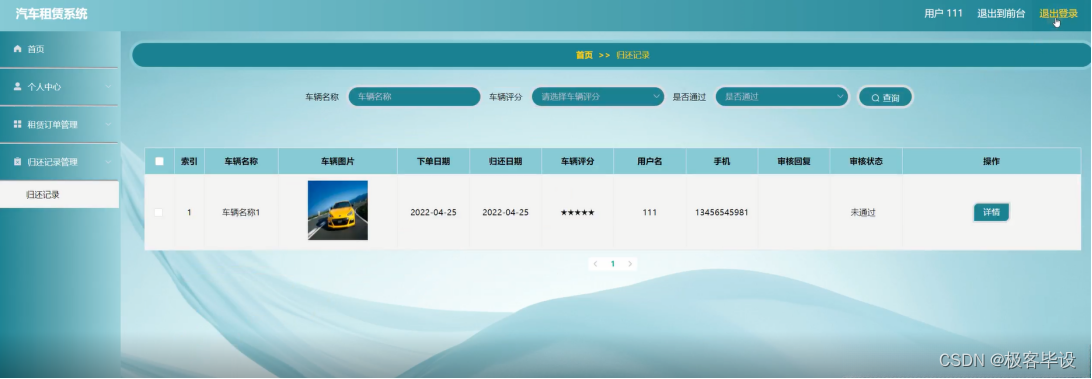
归还记录管理,在归还记录管理页面查看车辆名称、车辆图片、下单日期、归还日期、车辆评分、用户名、手机、审核回复、审核状态等内容进行详情操作,如图5-21所示。

图5-21归还记录管理界面图





















 1080
1080











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








