项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
4.1系统功能模块
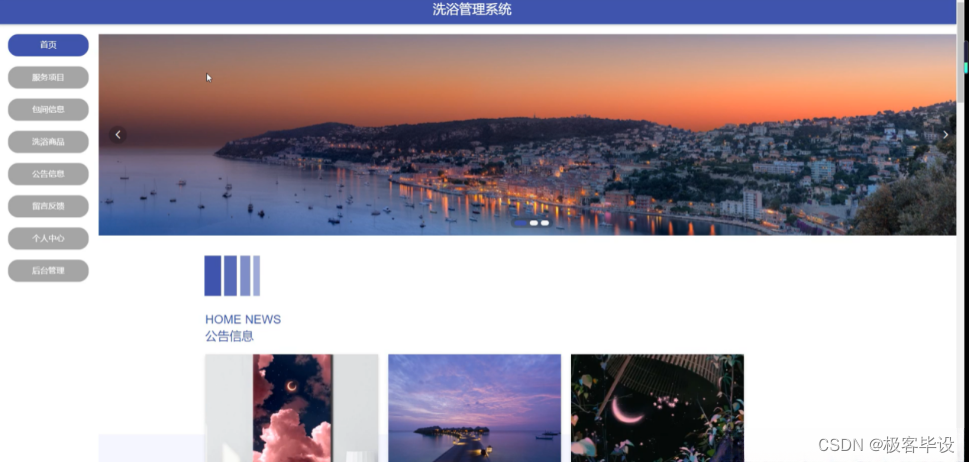
洗浴管理系统,在系统首页可以查看首页、服务项目、包间信息、洗浴商品、公告信息、留言反馈、个人中心、后台管理等内容,并进行详细操作;如图4-1所示。

图4-1系统首页界面图
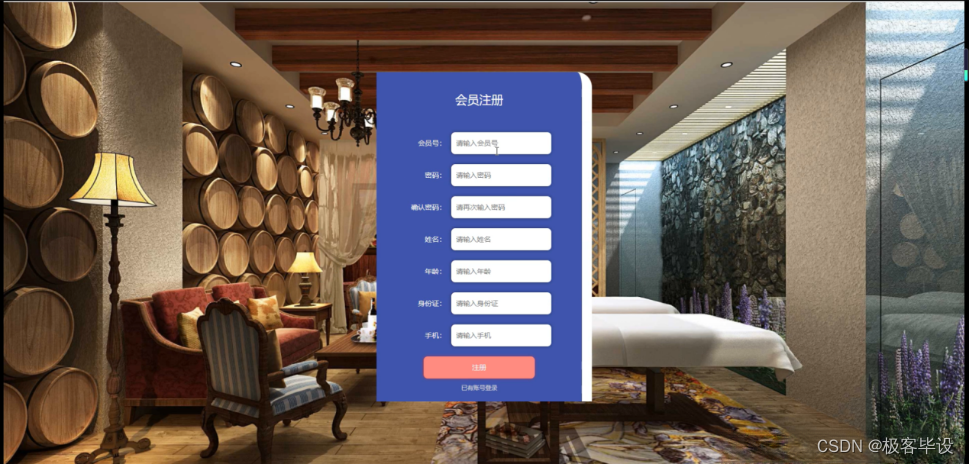
会员注册,在会员注册页面通过填写会员号,密码、确认密码、姓名、年龄、身份证、手机等信息完成注册,如图4-2所示。

图4-2会员注册界面图
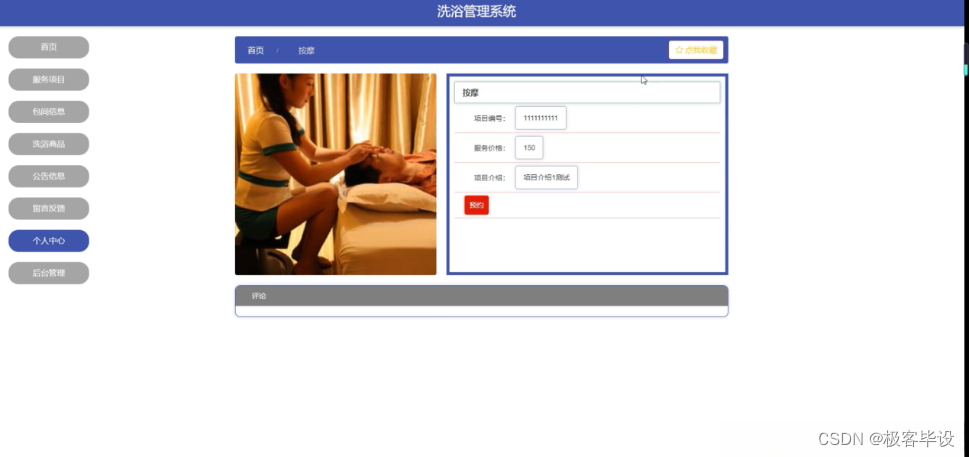
服务项目,在服务项目页面可以查看项目姓名、项目编号、服务价格、项目介绍、图片等内容,并进行评论、预约或收藏等操作,如图4-3所示。

图4-3服务项目界面图
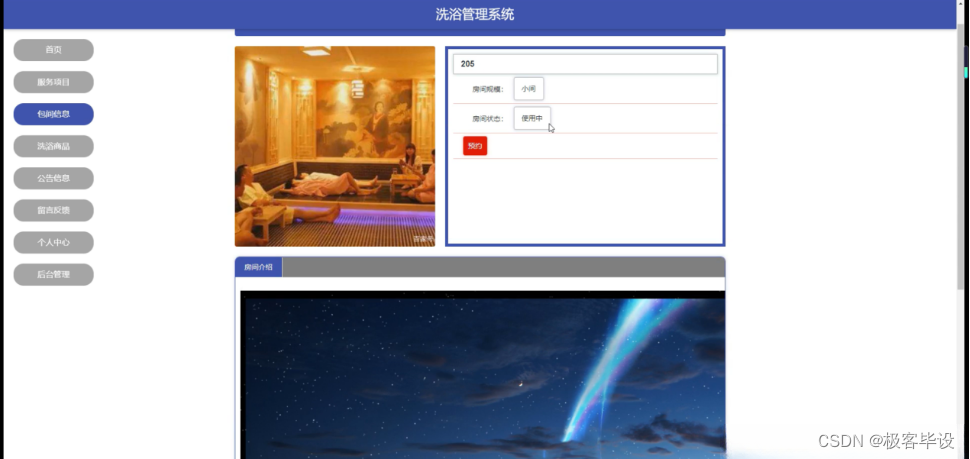
包间信息,在包间信息页面可以查看房间号、房间规模、房间状态、房间介绍、房间图片等内容,并进行预约等操作,如图4-4所示。

图4-4包间信息界面图
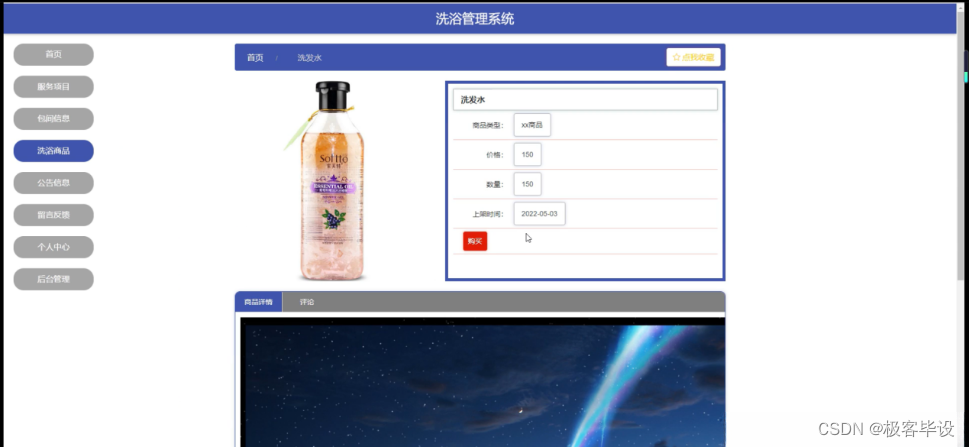
洗浴商品,在洗浴商品页面可以查看商品名称、商品类型、价格、数量、上架时间、商品详情等内容,并进行评论、购买或收藏操作,如图4-5所示。

图4-5洗浴商品界面图
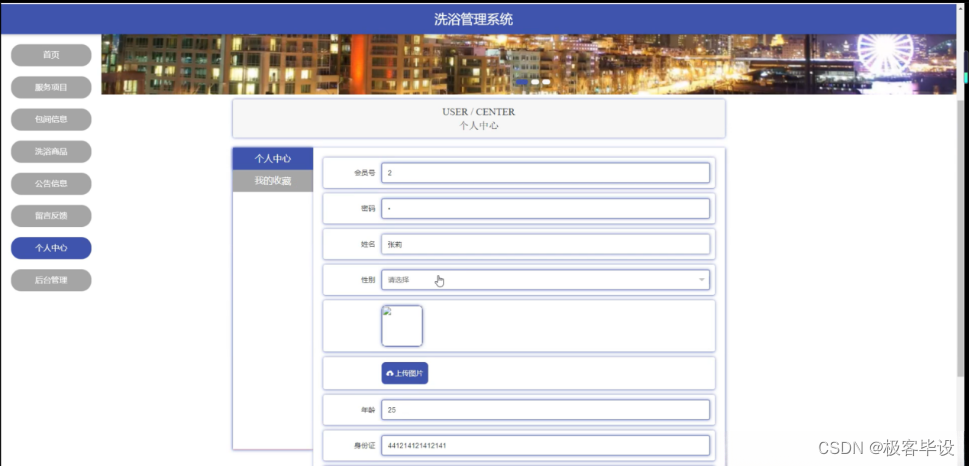
个人中心,在个人中心页面通过填写会员号、密码、姓名、性别、上传图片、年龄、身份证、手机等内容进行个人信息更新,并根据需要对我的收藏进行详细操作,如图4-6所示。

图4-6个人中心界面图
4.2后台功能模块
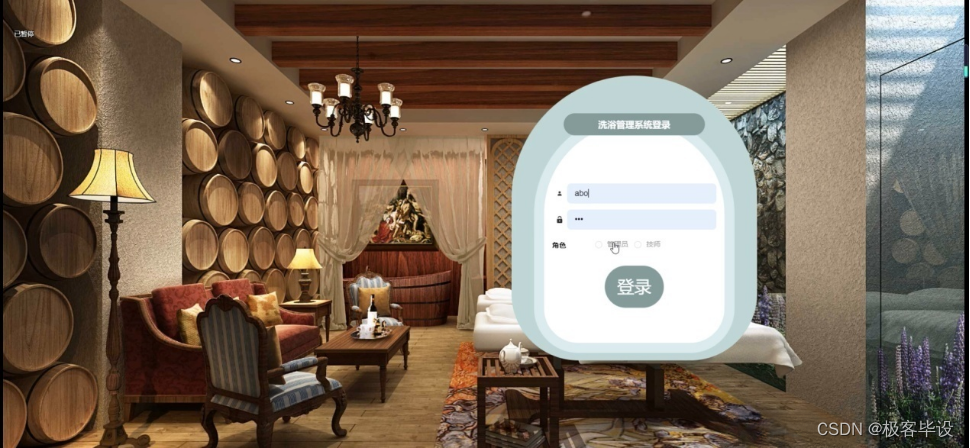
后台进行登录,用户进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图4-7所示。

图4-7后台登录界面图
4.2.1管理员功能模块
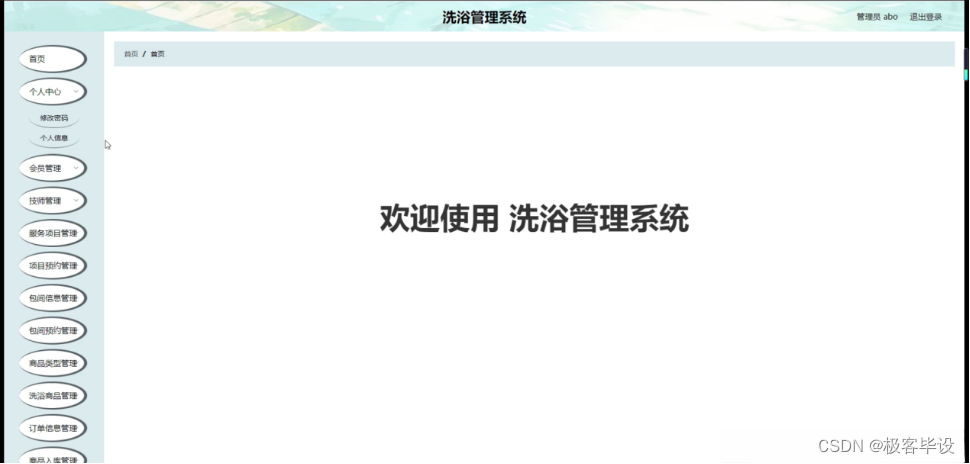
管理员登录系统后,可以对首页、个人中心、会员管理、技师管理、服务项目管理、项目预约管理、包间信息管理、包间预约管理、商品类型管理、洗浴商品管理、订单信息管理、商品入库管理、留言反馈、系统管理等功能进行相应的操作管理,如图4-8所示。

图4-8管理员功能界面图
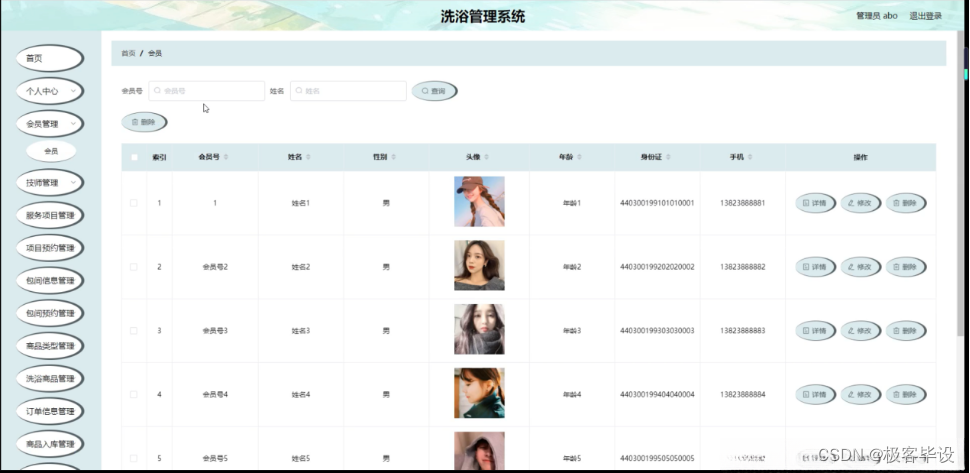
会员管理,在会员管理页面可以对索引、会员号、姓名、性别、头像、年龄、身份证、手机等内容进行详情,修改和删除等操作,如图4-9所示。
 图4-9会员管理界面图
图4-9会员管理界面图
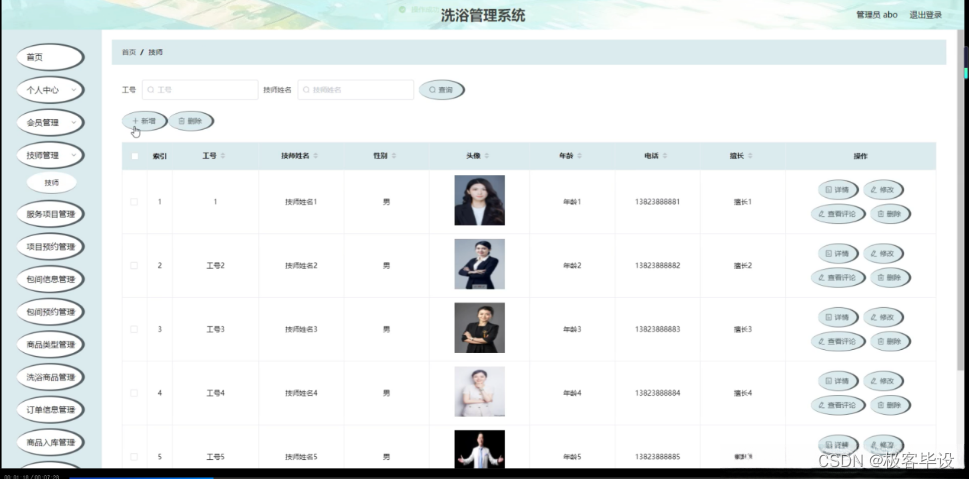
技师管理,在技师管理页面可以对索引、工号、技师姓名、性别、头像、年龄、电话、擅长等内容进行详情、修改、查看评论和删除操作,如图4-10所示。

图4-10技师管理界面图
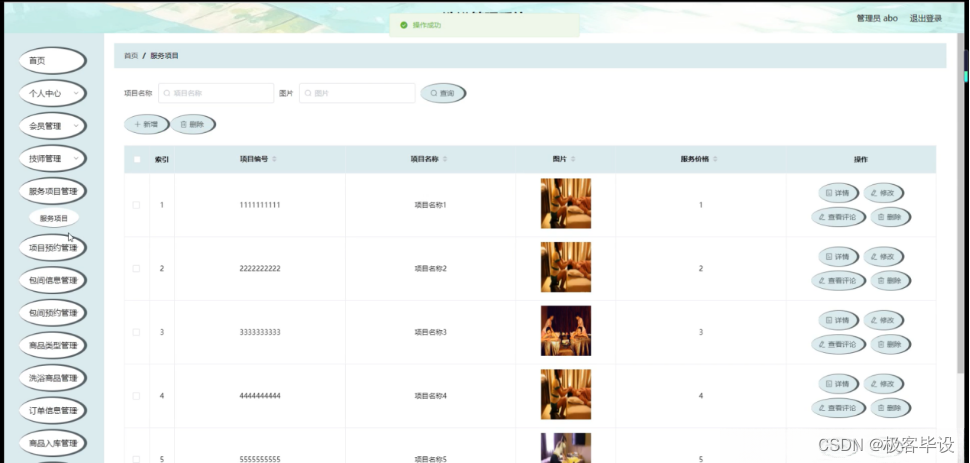
服务项目管理,在服务项目管理页面可以对索引、项目编号、项目名称、图片、服务价格等信息进行详情、修改、查看评论和删除操作。如图4-11所示。

图4-11服务项目管理界面图
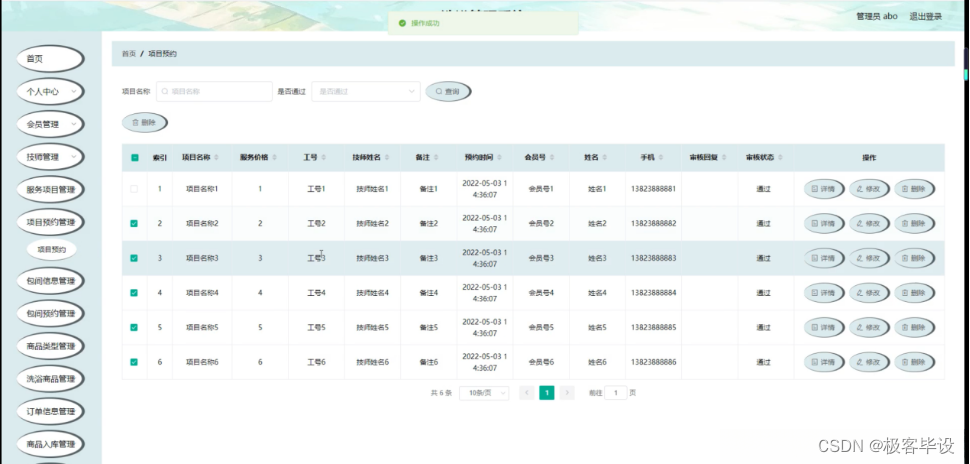
项目预约管理,在项目预约管理页面可以对索引、项目名称、服务价格、工号、技师姓名、备注、预约时间、会员号、姓名、手机、审核回复、审核状态等内容进行详情,修改和删除操作,如图4-12所示。

图4-12项目预约管理界面图
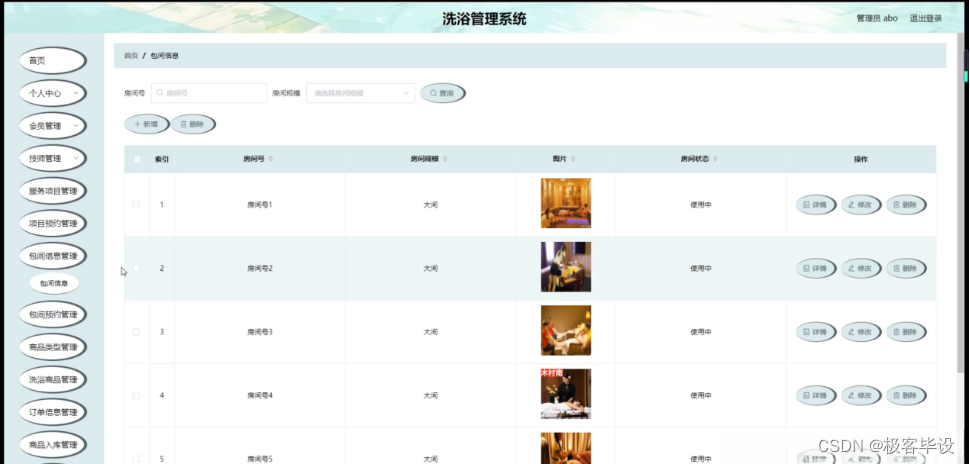
包间信息管理,在包间信息管理页面可以对索引、房间号、房间规模、图片、房间状态等内容进行详情,修改和删除操作,如图4-13所示。

图4-13包间信息管理界面图
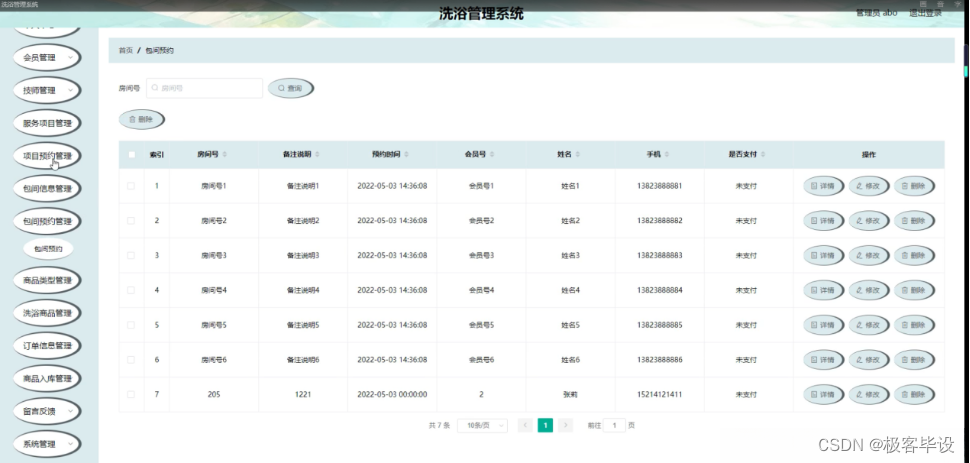
包间预约管理,在包间预约管理页面可以对索引、房间号、备注说明、预约时间、会员号、姓名、手机、是否支付等内容进行详情,修改和删除操作,如图4-14所示。

图4-14包间预约管理界面图
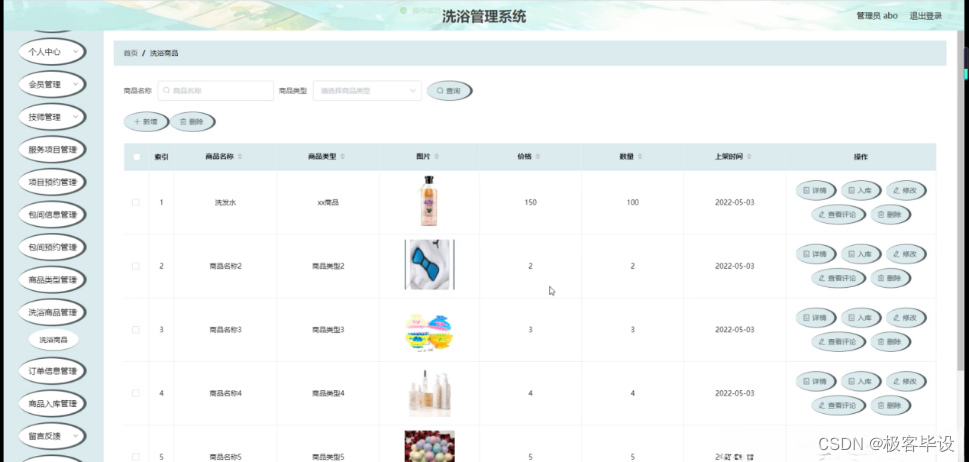
洗浴商品管理,在洗浴商品管理页面可以对索引、商品名称、商品类型、图片、价格、数量、上架时间等内容进行详情、入库、修改、查看评论和删除操作,如图4-15所示。

图4-15洗浴商品管理界面图
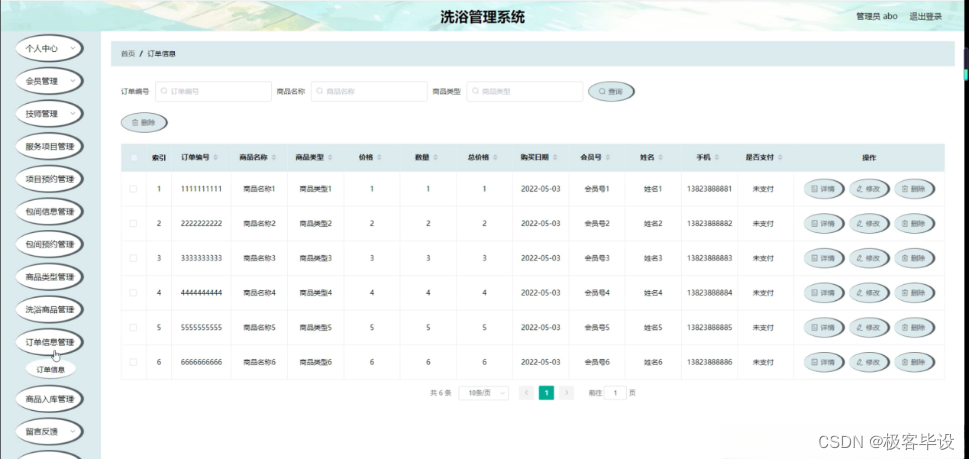
订单信息管理,在订单信息管理页面可以对索引、订单编号、商品名称、商品类型、价格、数量、总价格、购买日期、会员号、姓名、手机、是否支付等内容进行详情,修改和删除操作,如图4-16所示。

图4-16订单信息管理界面图
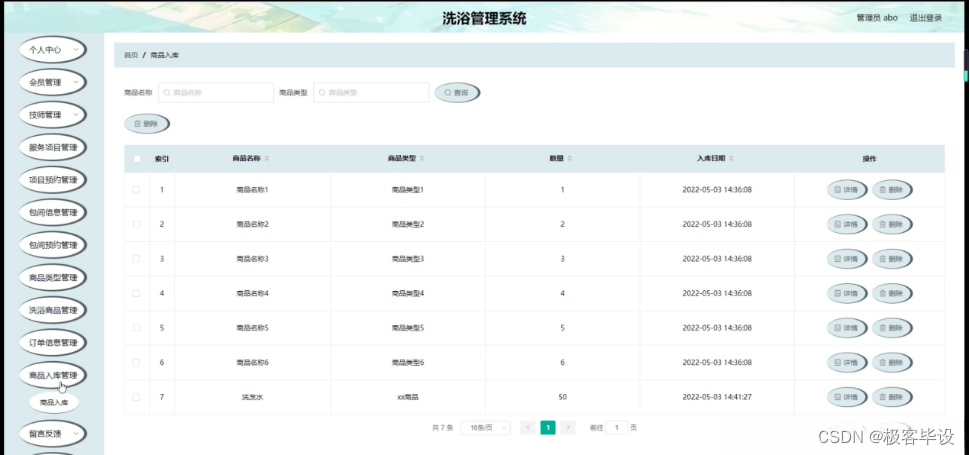
商品入库管理,在商品入库管理页面可以对索引、商品名称、商品类型、数量、入库日期等内容进行详情、删除操作,如图4-17所示。

图4-17商品入库管理界面图
系统管理,在轮播图管理页面可以对索引、名称、值等内容进行详情,修改操作,并根据需要对公告信息进行详细操作,如图4-18所示。

图4-18系统管理界面图
4.2.2技师功能模块
技师登录进入系统可以对首页、个人中心、服务项目管理、项目预约管理、包间信息管理、包间预约管理等功能进行相应操作。如图4-19所示。

图4-19技师功能界面图
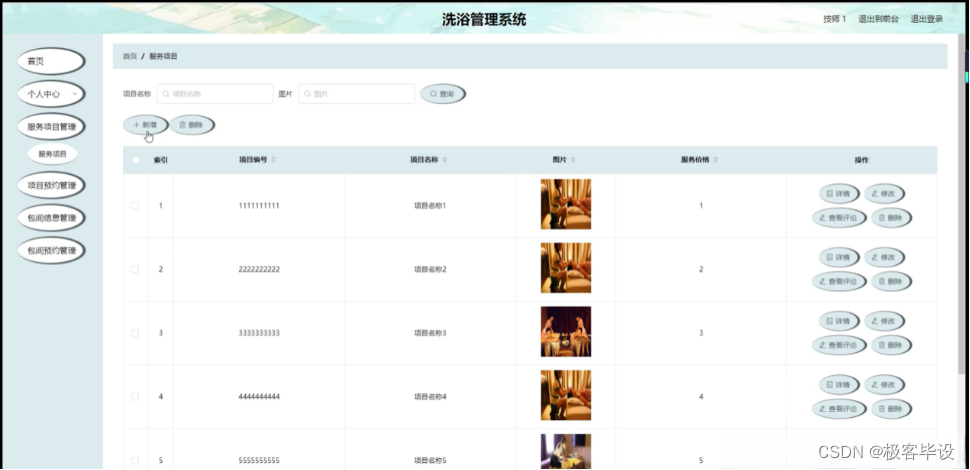
服务项目管理,在服务项目管理页面可以对索引、项目编号、项目名称、图片、服务价格等内容进行详情、修改、查看评论和删除操作,如图4-20所示。

图4-20服务项目管理界面图
项目预约管理,在项目预约管理页面可以对索引、项目名称、服务价格、工号、技师姓名、备注、预约时间、会员号、姓名、手机、审核回复、审核状态、审核等内容进行详情、删除操作,如图4-21所示。

图4-21项目预约管理界面图
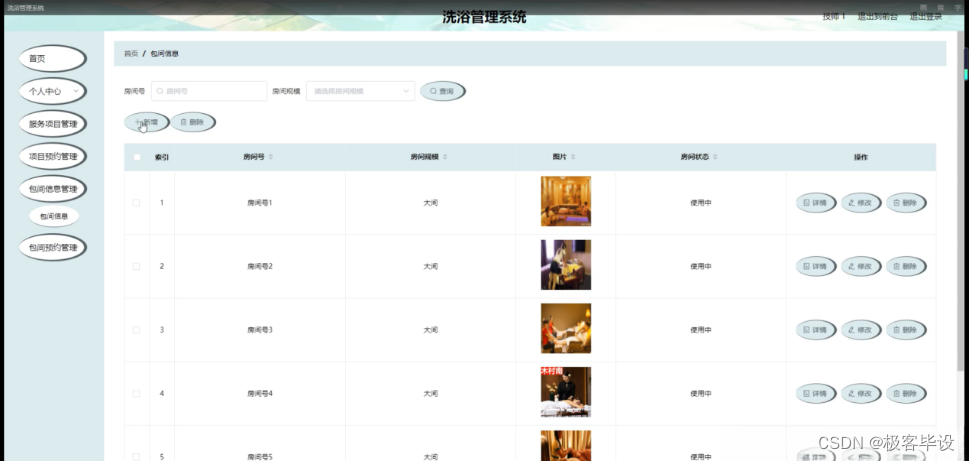
包间信息管理,在包间信息管理页面可以对索引、房间号、房间规模、图片、房间状态等内容进行详情,修改和删除操作,如图4-22所示。

图4-22包间信息管理界面图
包间预约管理,在包间预约管理页面可以对索引、房间号、备注说明、预约时间、会员号、姓名、手机、是否支付等内容进行详情,修改和删除操作,如图4-23所示。

图4-23包间预约管理界面图
4.2.3会员功能模块
会员登录进入系统可以对首页、个人中心、项目预约管理、包间预约管理、订单信息管理等功能进行相应操作。如图4-24所示。

图4-24会员功能界面图
包间预约管理,在包间预约管理页面可以对索引、房间号、备注说明、预约时间、会员号、姓名、手机、是否支付等内容进行详情和删除操作,如图4-25所示。

图4-25包间预约管理界面图






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








