项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1 登录
管理员输入个人的账号、密码、角色登录系统,这时候系统的数据库就会在进行查找相关的信息,如果我们输入的账号、密码、角色不正确,数据库就会提示出错误的信息提示,同时会提示管理员重新输入自己的账号、密码、角色,直到账号密码输入成功后,会提示登录成功的信息。网站管理员登录效果图如图5-1所示:
 图5-1管理员登录界面
图5-1管理员登录界面
5.2 管理员功能模块
5.2.1用户管理
管理员对用户管理获取用户名、密码、性别、姓名、头像、联系电话等信息进行详情、删除、修改操作。程序成效图如下图5-2所示:
 图5-2用户管理界面图
图5-2用户管理界面图
5.2.2珠宝分类管理
管理员对珠宝分类管理获取分类进行详情、删除、修改操作。程序效果图如下图5-3所示:
 图5-3珠宝分类管理界面
图5-3珠宝分类管理界面
5.2.3珠宝品牌管理
管理员对珠宝品牌管理获取品牌进行详情、修改以及删除等操作。程序效果图如下图5-4所示:
 图5-4珠宝品牌管理界面
图5-4珠宝品牌管理界面
5.2.4珠宝信息管理
管理员可以对珠宝信息管理获取商品编号、商品名称、图片、类别、分类、品牌、数量、价格等信息进行修改、删除等操作。程序效果图如下图5-5所示:
 图5-5珠宝信息管理界面
图5-5珠宝信息管理界面
5.2.5轮播图管理
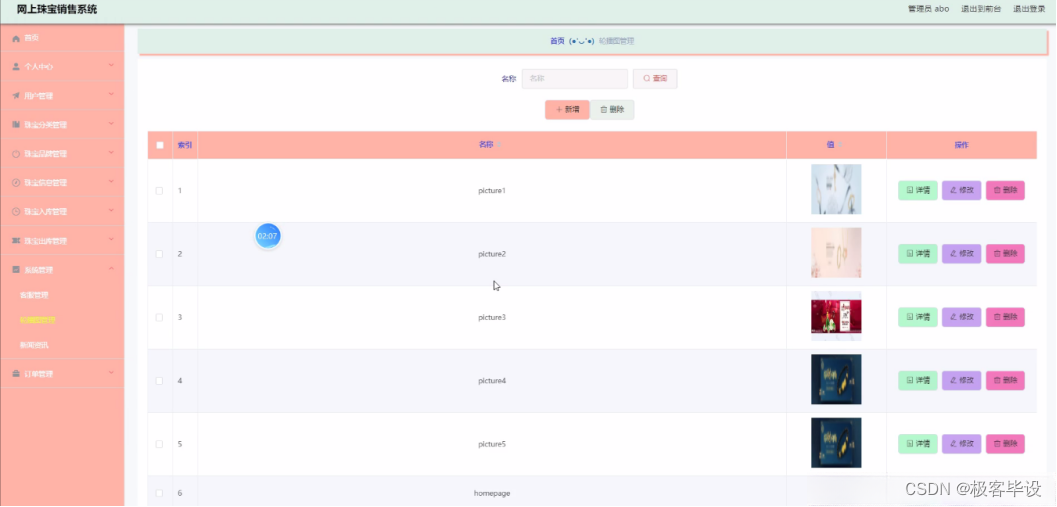
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作。程序效果图如下图5-6所示:
 图5-6轮播图管理界面
图5-6轮播图管理界面
5.2.6新闻资讯
管理员通过新闻资讯页面查看标题、图片进行详情、删除、修改操作。程序效果图如下图5-7所示:
 图5-7新闻资讯界面
图5-7新闻资讯界面
5.2.7订单管理
管理员在订单管理页面查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址进行详情、删除、修改操作。程序效果图如下图5-8所示:
 图5-8订单管理界面
图5-8订单管理界面
5.3 用户功能模块
用户在登录页面填写账号、密码进行登录操作。程序成效图如下图5-9所示:
 图5-9用户登录界面图
图5-9用户登录界面图
5.3.1个人信息
在个人信息页面可以查看用户名、密码、性别、姓名、头像、联系电话等内容,并进行详情,修改,删除操作。程序效果图如下图5-10所示:
 图5-10个人信息界面图
图5-10个人信息界面图
5.3.2我的收藏管理
在我的收藏管理页面可以查看收藏ID、表名、收藏名称、收藏图片等内容,并进行详情,修改,删除操作。程序效果图如下图5-11所示:
 图5-11我的收藏管理界面图
图5-11我的收藏管理界面图
5.4前台首页功能模块
用户登录进入网上珠宝销售系统可以首页、珠宝信息、新闻资讯、个人中心、后台管理、购物车、客服等内容,如图5-12所示。
 图5-12前台首页功能界面图
图5-12前台首页功能界面图
5.4.1用户注册,在用户注册页面通过填写用户名、性别、姓名、联系电话等信息进行注册,如图5-13所示。
 图5-13用户注册界面图
图5-13用户注册界面图
5.4.2用户登录,在用户登录页面可以填写账号、密码等内容,进行登录,如图5-14所示。
 图5-14用户登录界面图
图5-14用户登录界面图
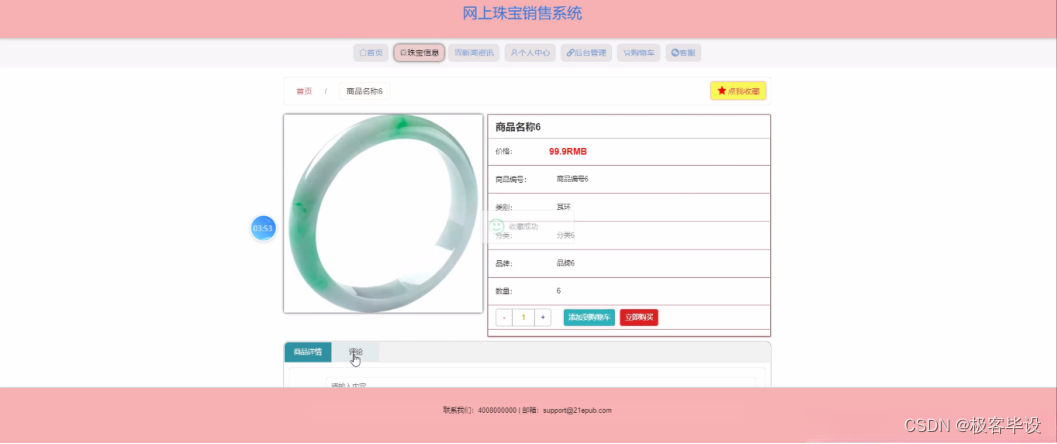
5.4.3珠宝信息,在珠宝信息页面可以填写商品编号、商品名称、图片、类别、分类、品牌、数量、价格等内容,并可根据需要对珠宝信息进行立即购买操作,如图5-15所示。
 图5-15珠宝信息界面图
图5-15珠宝信息界面图
5.4.4收货地址添加,在收货地址添加页面可以填写联系人、手机号码、默认地址、选择地址等内容,并可根据需要进行添加操作,如图5-16所示。

图5-16收货地址添加界面图





















 149
149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








