项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
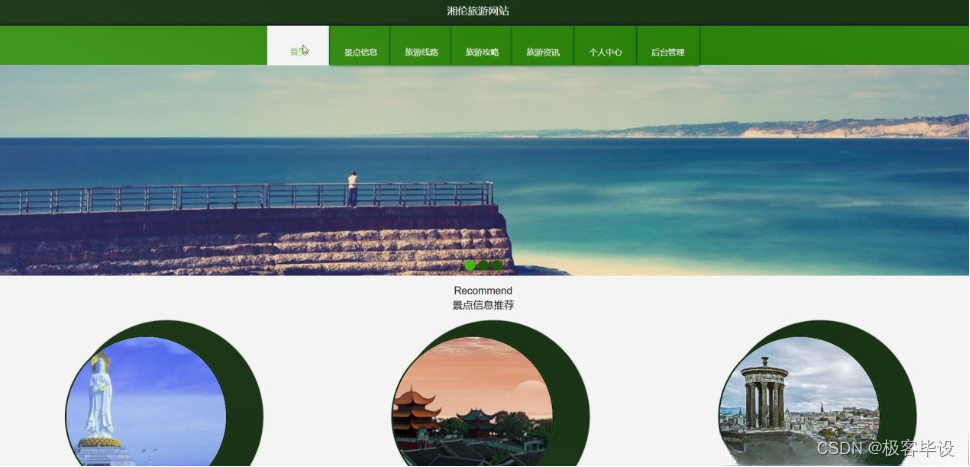
湘伦旅游网站,在网站首页可以查看首页、景点信息、旅游线路、旅游攻略、旅游资讯、个人中心、后台管理等内容进行详细操作,如图5-1所示。
 图5-1网站首页界面图
图5-1网站首页界面图
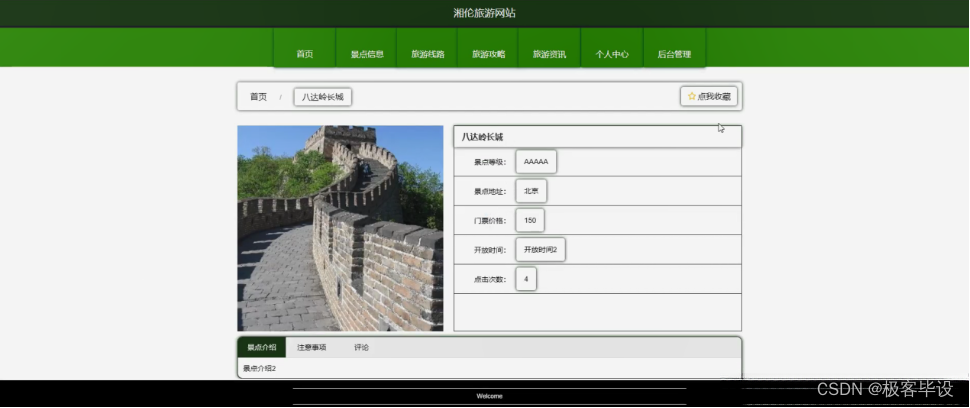
景点信息,在景点信息页面可以查看景点名称、景点等级、景点地址、景点图片、门票价格、开放时间、点击次数、景点介绍、注意事项等信息,可进行评论或收藏操作,如图5-2所示。
 图5-2景点信息界面图
图5-2景点信息界面图
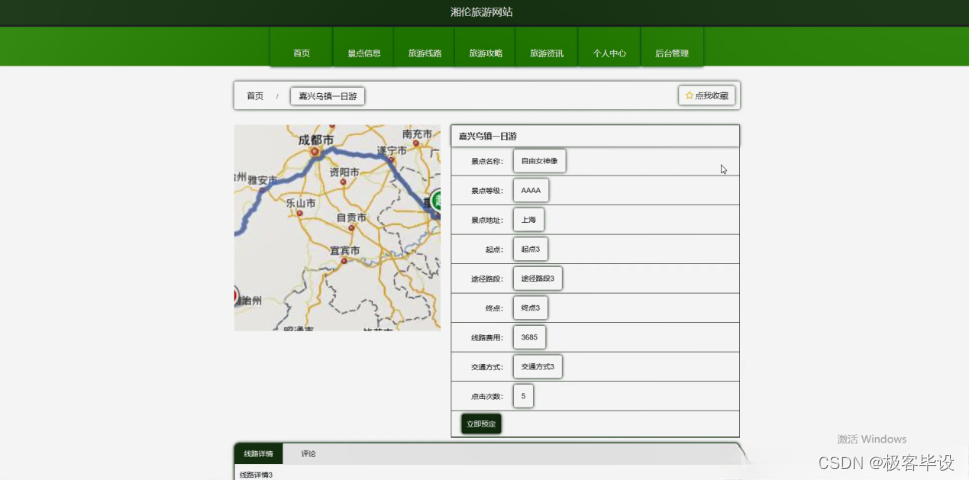
旅游线路,在旅游线路页面可以查看线路名称、景点名称、景点等级、景点地址、线路图片、起点、途径路段、终点、线路费用、交通方式、点击次数、线路详情等信息,可进行立即预定、评论或收藏等操作,如图5-3所示。
 图5-3旅游线路界面图
图5-3旅游线路界面图
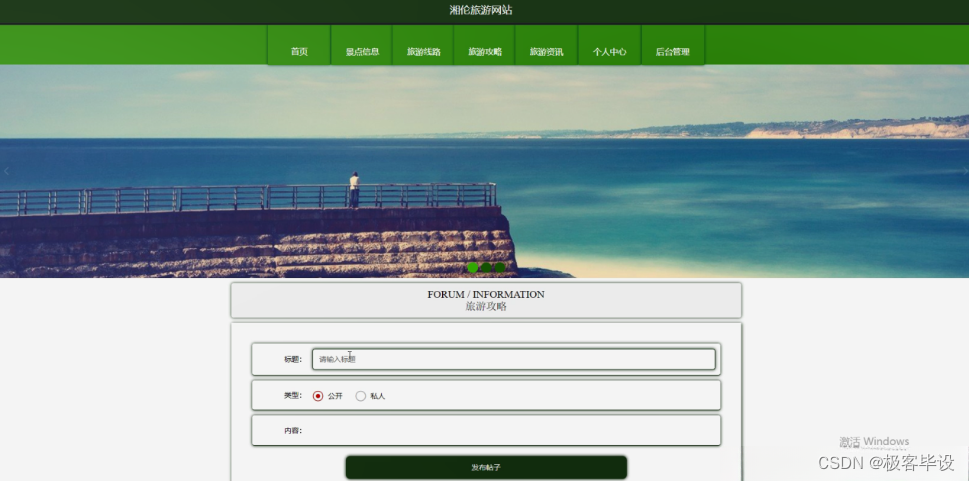
旅游攻略,在旅游攻略页面可以输入标题、类型、内容等信息进行帖子发布,如图5-4所示。
 图5-4旅游攻略界面图
图5-4旅游攻略界面图
用户注册,在用户注册页面通过填写用户账号、密码、用户姓名、联系方式、邮箱等信息进行注册操作,如图5-5所示。
 图5-5用户注册界面图
图5-5用户注册界面图
个人中心,在个人中心页面通过填写用户账号、密码、用户姓名、上传图片、性别、联系方式、邮箱等内容进行信息更新操作,还可以根据需要对我的发布、我的收藏进行相应操作;如图5-6所示。
 图5-6个人中心界面图
图5-6个人中心界面图
5.2管理员功能模块
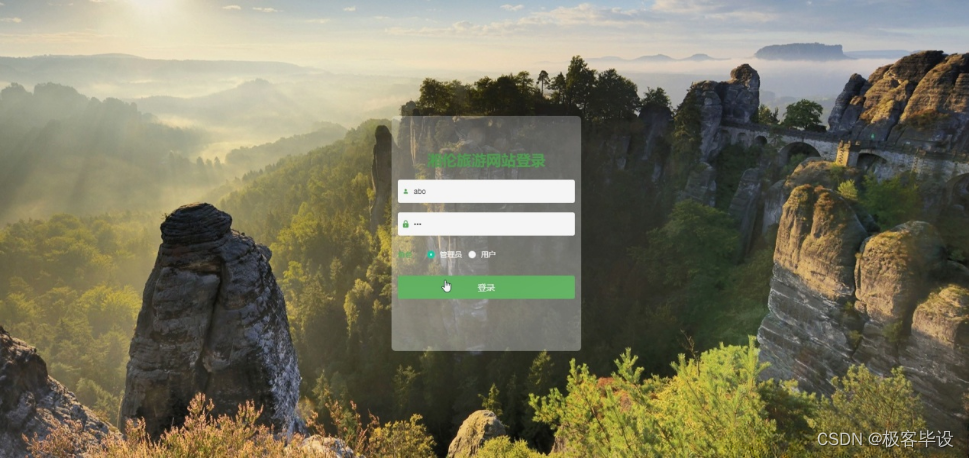
管理员登录,管理员通过输入用户,密码,选择角色等信息进行系统登录,如图5-7所示。
 图5-7管理员登录界面图
图5-7管理员登录界面图
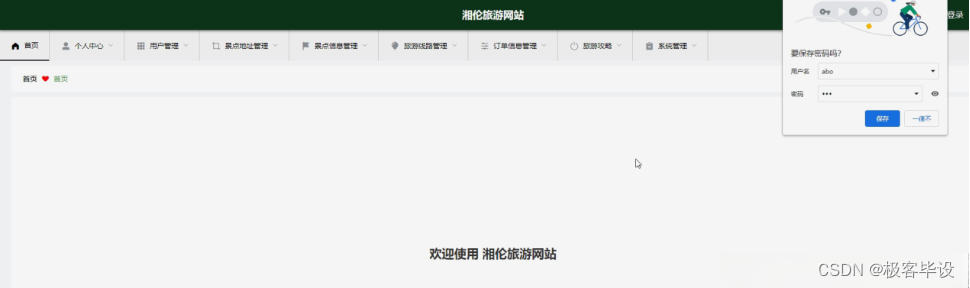
管理员登录进入湘伦旅游网站可以查看首页、个人中心、用户管理、景点地址管理、景点信息管理、旅游线路管理、订单信息管理、旅游攻略、系统管理等内容进行详细操作,如图5-8所示。
 图5-8管理员功能界面图
图5-8管理员功能界面图
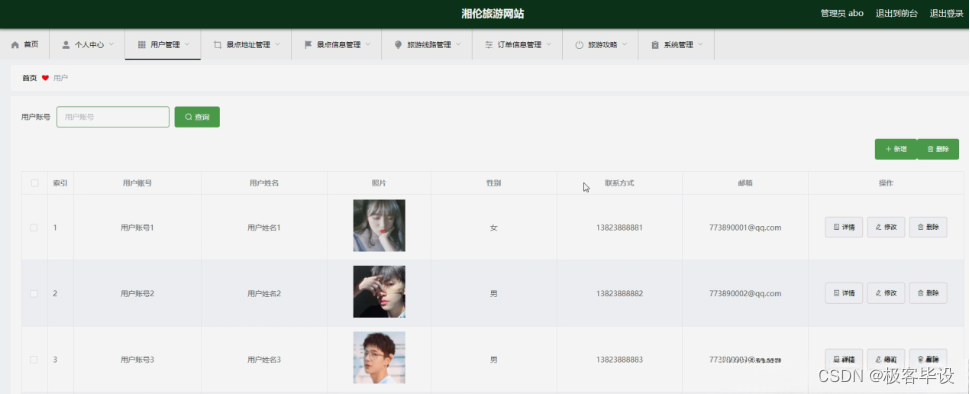
用户管理,在用户管理页面可以对索引、用户账号、用户姓名、照片、性别、联系方式、邮箱等信息进行详情,修改或删除等操作,如图5-9所示。
 图5-9用户管理界面图
图5-9用户管理界面图
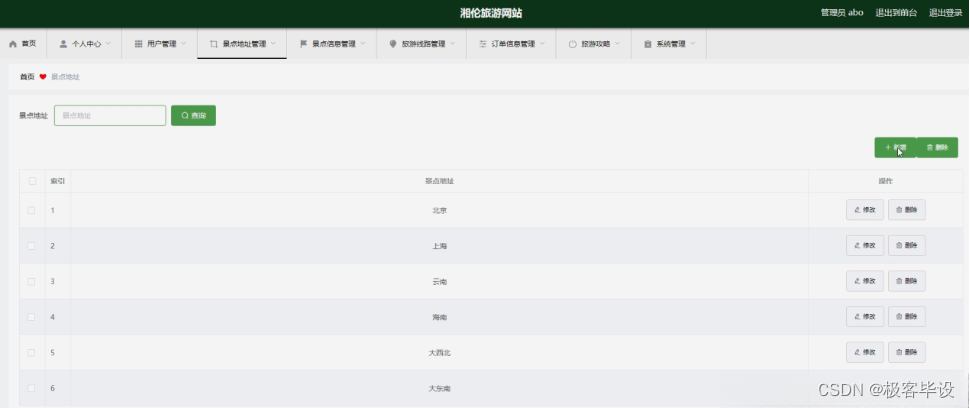
景点地址管理,在景点地址管理页面可以对索引、景点地址等信息进行修改或删除等操作,如图5-10所示。
 图5-10景点地址管理界面图
图5-10景点地址管理界面图
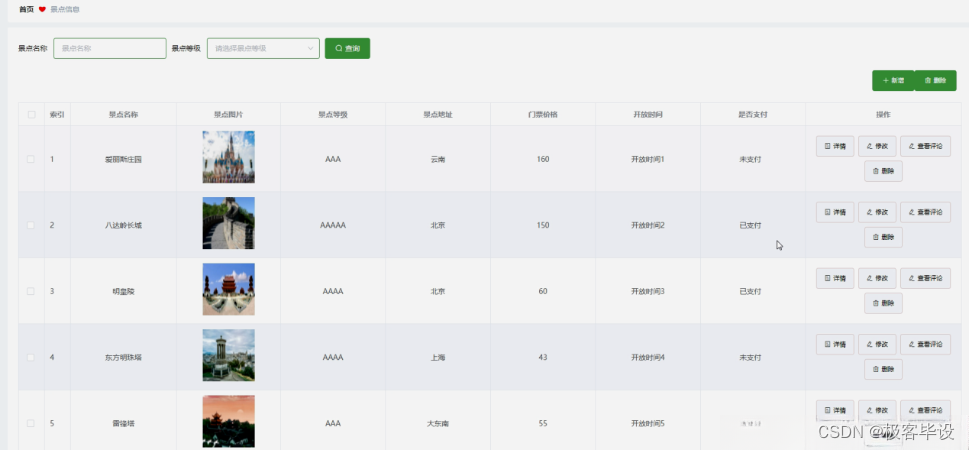
景点信息管理,在景点信息管理页面可以对索引、景点名称、景点图片、景点等级、景点地址、门票价格、开放时间、是否支付等信息进行详情、修改、查看评论或删除等操作,如图5-11所示。
 图5-11景点信息管理界面图
图5-11景点信息管理界面图
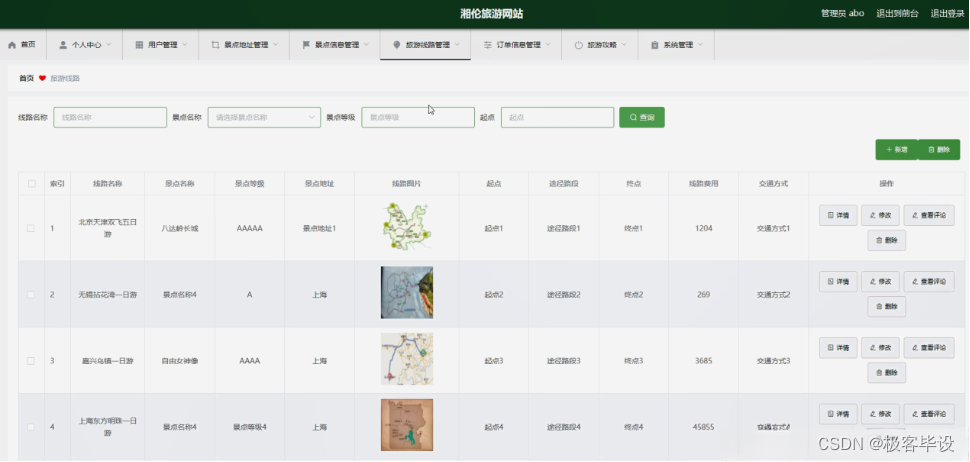
旅游线路管理,在旅游线路管理页面可以对索引、线路名称、景点名称、景点等级、景点地址、线路图片、起点、途径路段、终点、线路费用、交通方式等信息进行详情、修改、查看评论或删除等操作,如图5-12所示。
 图5-12旅游线路管理界面图
图5-12旅游线路管理界面图
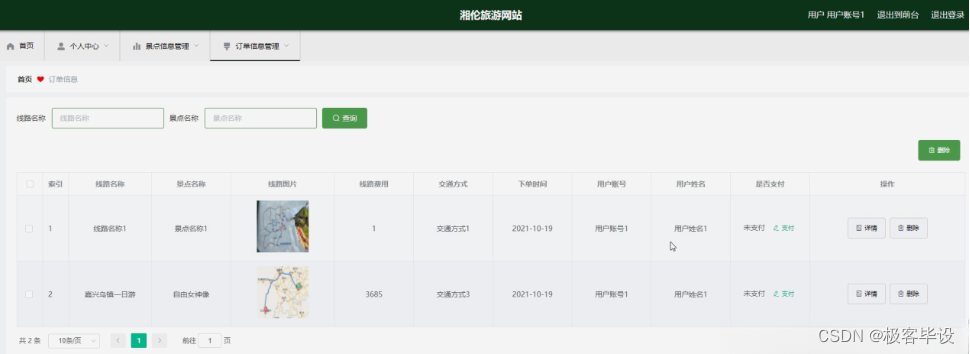
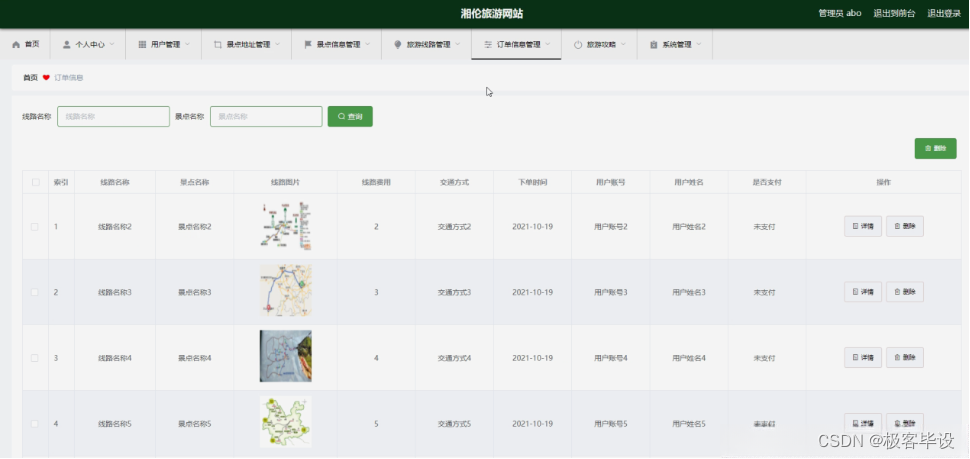
订单信息管理,在订单信息管理页面可以对索引、线路名称、景点名称、线路图片、线路费用、交通方式、下单时间、用户账号、用户姓名、是否支付等信息进行详情或删除操作,如图5-13所示。
 图5-13订单信息管理界面图
图5-13订单信息管理界面图
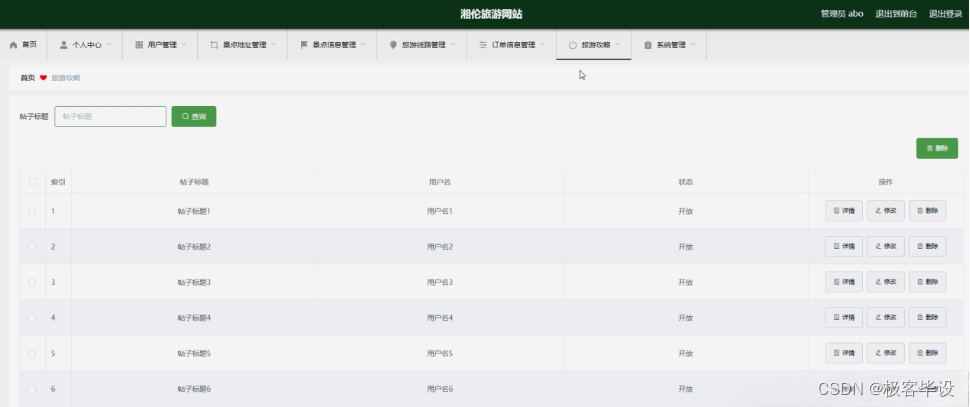
旅游攻略,在旅游攻略页面可以对索引、帖子标题、用户名、状态等信息进行详情,修改或删除等操作,如图5-14所示。
 图5-14旅游攻略界面图
图5-14旅游攻略界面图
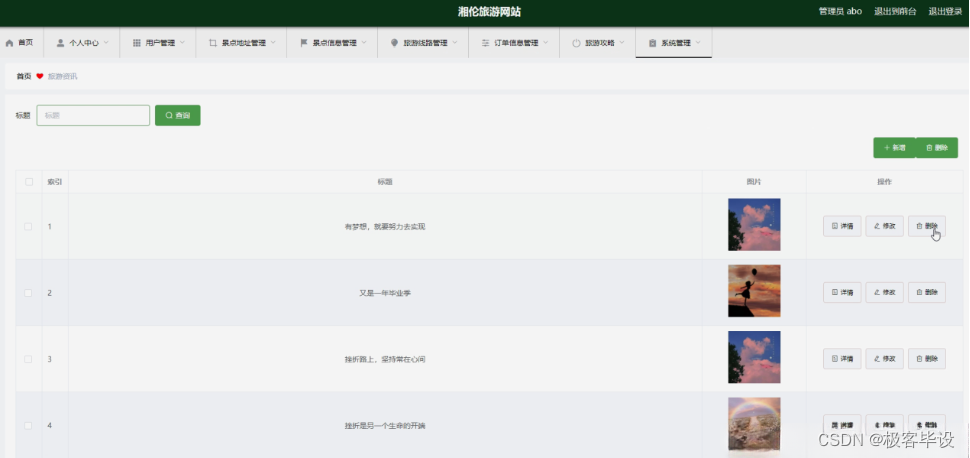
系统管理,在旅游资讯页面可以对索引、标题、图片等信息进行详情,修改或删除等操作,还可以对轮播图管理进行详细操作;如图5-15所示。
 图5-15系统管理界面图
图5-15系统管理界面图
5.3用户后台功能模块
用户登录进入湘伦旅游网站后台可以查看首页、个人中心、景点信息管理、订单信息管理等内容进行详细操作,如图5-16所示。
 图5-16用户后台功能界面图
图5-16用户后台功能界面图
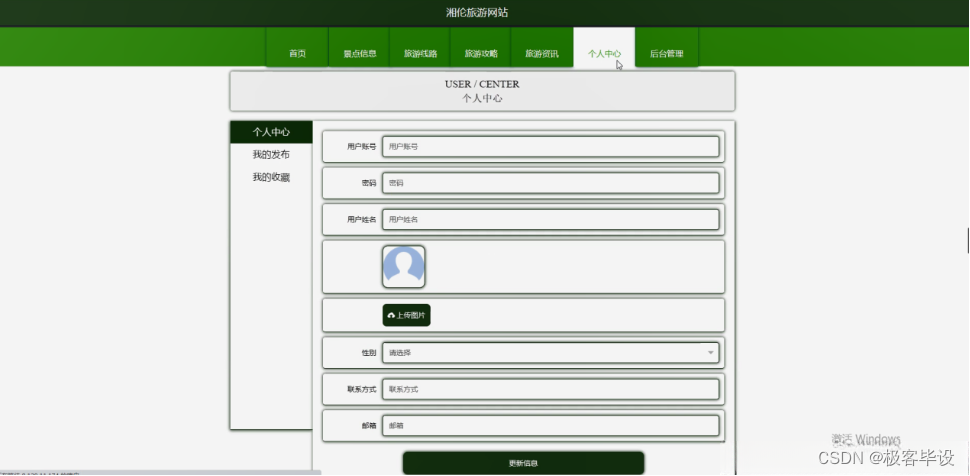
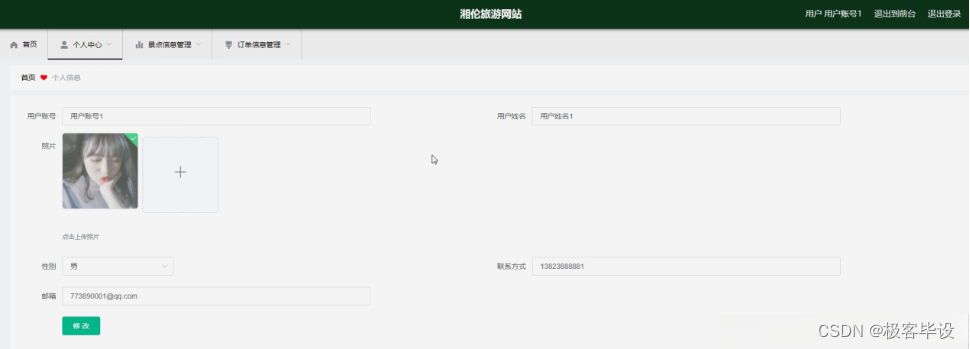
个人中心,在个人信息页面通过填写用户账号、用户姓名、照片、性别、联系方式、邮箱等信息进行个人信息修改操作,如图5-17所示。
 图5-17个人中心界面图
图5-17个人中心界面图
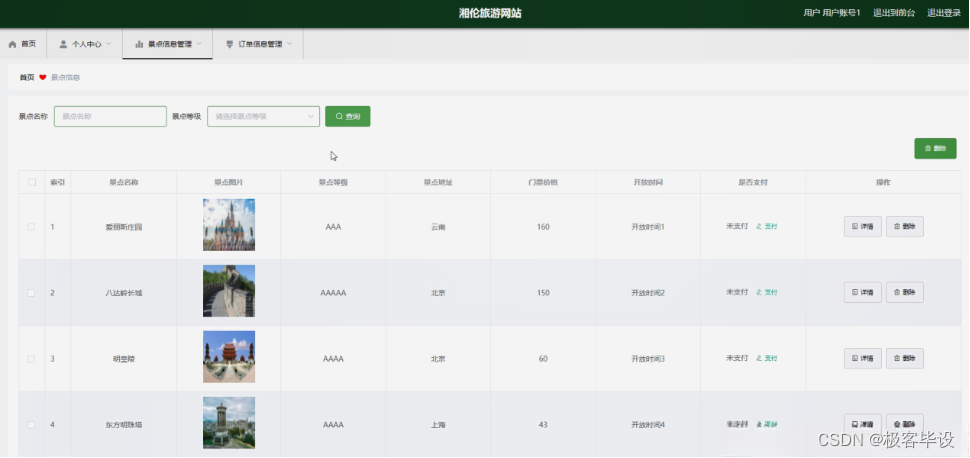
景点信息管理,在景点信息管理页面可以对索引、景点名称、景点图片、景点等级、景点地址、门票价格、开放时间、是否支付等信息进行详情或删除等操作,如图5-18所示。
 图5-18景点信息管理界面图
图5-18景点信息管理界面图
订单信息管理,在订单信息管理页面可以对索引、线路名称、景点名称、线路图片、线路费用、交通方式、下单时间、用户账号、用户姓名、是否支付等信息进行详情或删除操作,如图5-19所示。
 图5-19订单信息管理界面图
图5-19订单信息管理界面图





















 661
661

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








