项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统前台功能模块
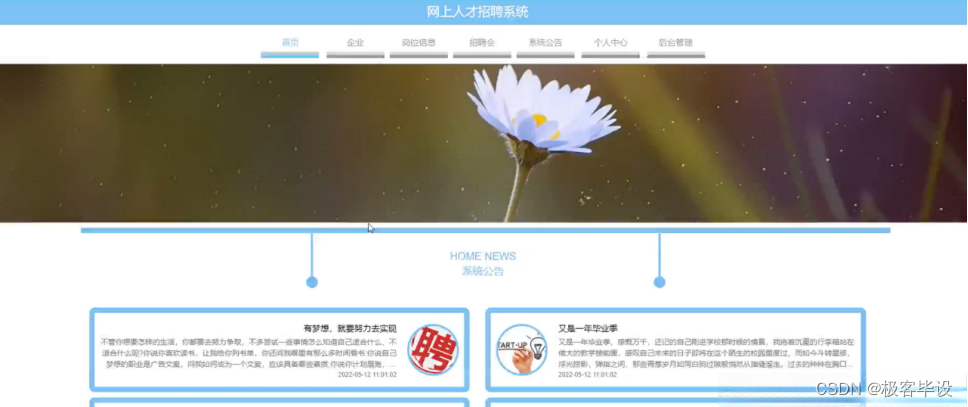
网上人才招聘系统,用户以游客的身份在网站首页可以查看首页、企业、岗位信息、招聘会、系统公告、个人中心、后台管理等内容,如果需要对网站首页的功能进行其他操作,用户则需要进行注册、登录后才可以,前台首页如图5-1所示。

图5-1网站首页界面图
用户注册,在用户注册页面通过输入用户账号、密码、再次输入密码、用户姓名、年龄、用户手机、毕业院校等信息完成用户注册操作,点击登录,通过输入刚刚注册时输入的账号和密码,点击登录,用户可以登录到网上人才招聘系统前台,用户注册、登录图如图5-2所示。


图5-2用户注册、登录界面图
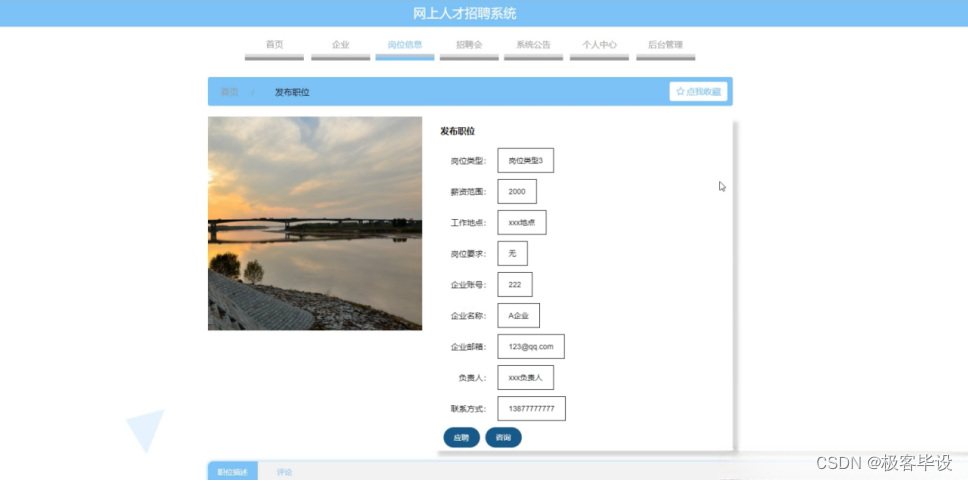
岗位信息:在岗位信息页面可以查看岗位名称、岗位图片、岗位类型、薪酬范围、工作地点、岗位要求、企业账号、企业名称、企业邮箱、负责人、联系方式、职位描述等内容,并进行收藏、评论、应聘或咨询等操作;如图5-3所示。

图5-3岗位信息界面图
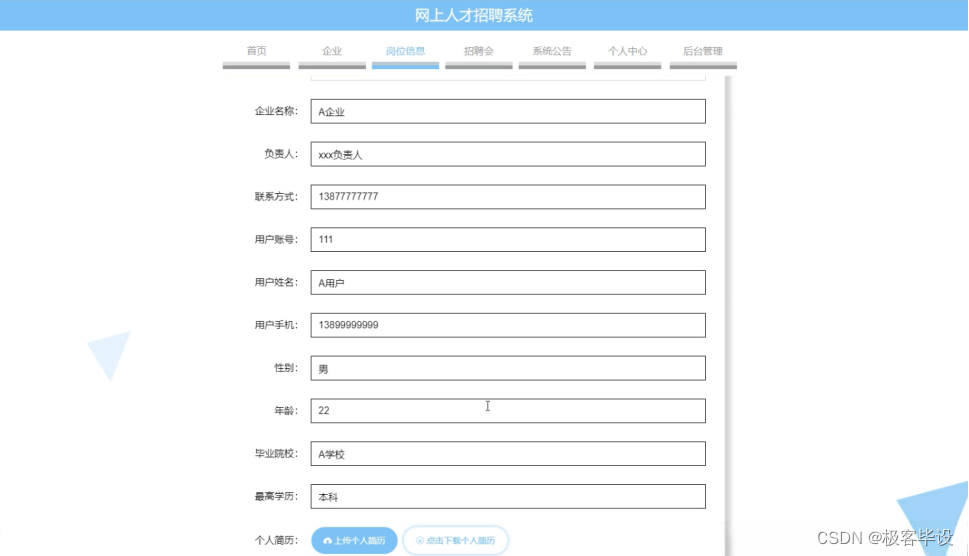
在岗位信息页面,点击咨询,用户通过输入用户账号、用户姓名、用户手机、企业账号、企业名称、职位名称、咨询状态、咨询时间等信息进行在线咨询的操作,如图5-4(1)所示;点击应聘,用户通过输入职位名称、岗位类型、企业账号、企业名称、负责人、联系方式、用户账号、用户姓名、用户手机、性别、年龄、毕业院校、最高学历、个人简历、投递时间等信息进行在线应聘的操作,如图5-4(2)所示。

图5-4(1)咨询界面图 图5-4(2)应聘界面图
图5-4(2)应聘界面图
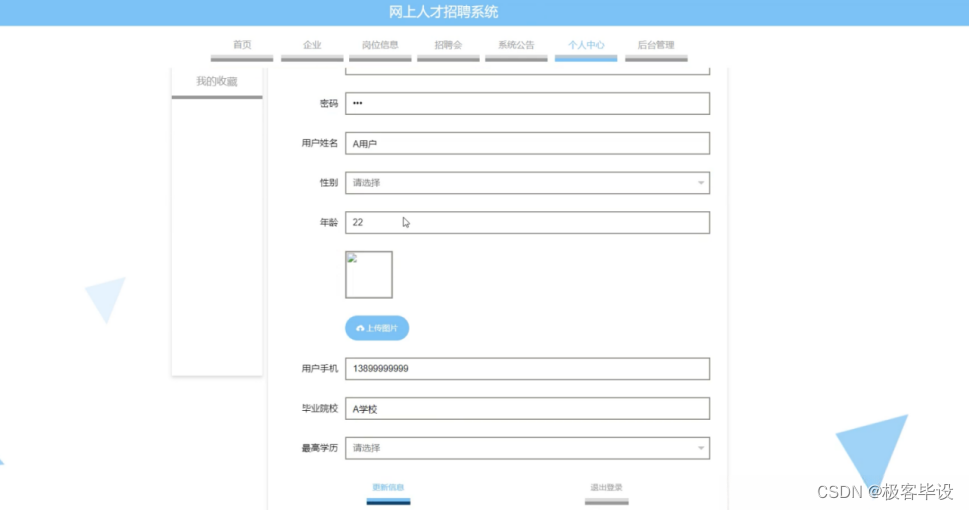
个人中心,在个人信息页面通过填写用户账号、密码、姓名、用户姓名、年龄、上传图片、用户手机、毕业院校、最高学历等信息进行更新信息,还可以根据需要对我的收藏进行相对应操作,如图5-5所示。

图5-5个人中心界面图
在后台管理页面,用户可以对个人中心、应聘信息管理、岗位资讯管理、资讯回复管理等功能模块进行操作,后台管理页面如图5-6所示。

图5-6后台管理界面图
5.2管理员功能模块
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-7所示。

图5-7管理员登录界面图
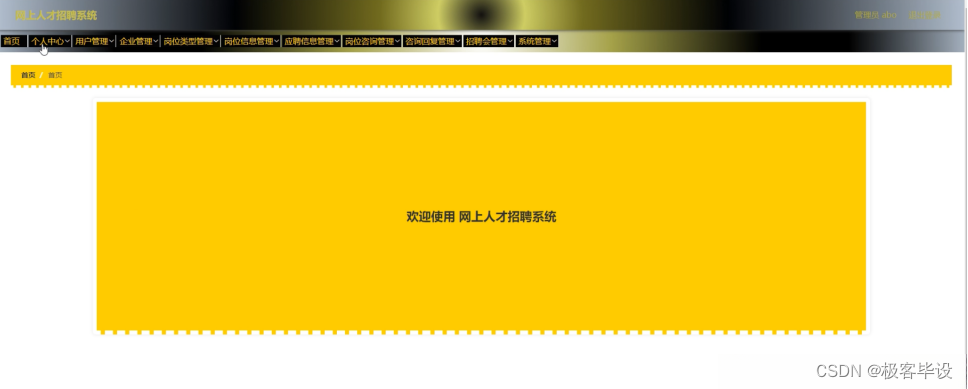
管理员登录系统后,可以对个人中心、用户管理、企业管理、岗位类型管理、岗位信息管理、应聘信息管理、岗位咨询管理、咨询回复管理、招聘会管理、系统管理等进行相应的操作管理,如图5-8所示。

图5-8管理员功能界面图
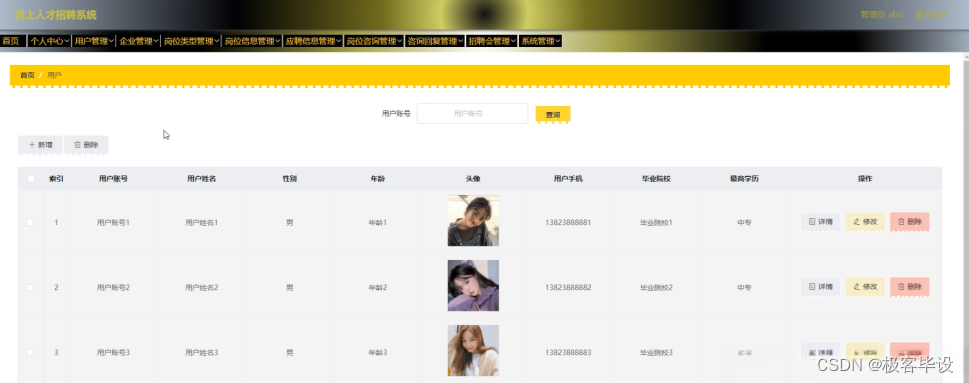
用户管理,在用户管理页面可以对用户账号、用户姓名、性别、年龄、头像、用户手机、毕业院校、最高学历等内容进行查看、修改、删除、或新增等操作,如图5-9所示。

图5-9用户管理界面图
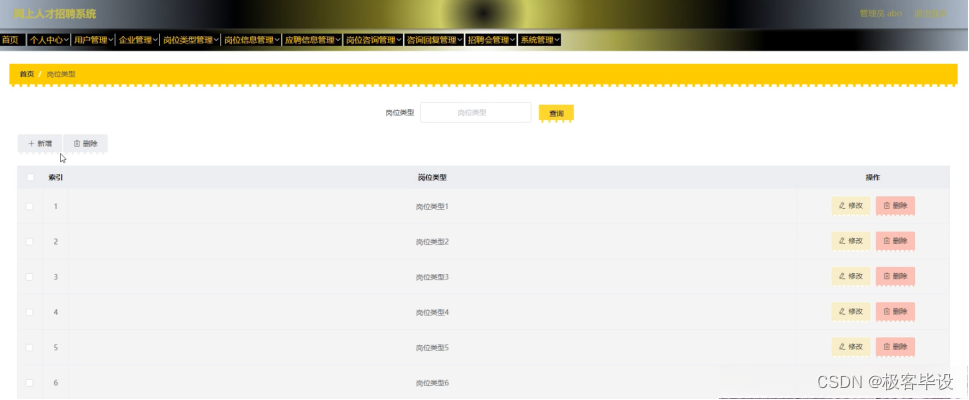
岗位类型管理,在岗位类型管理页面可以对岗位类型名称进行修改、删除、新增或查询等操作,如图5-10所示。

图5-10岗位类型管理界面图
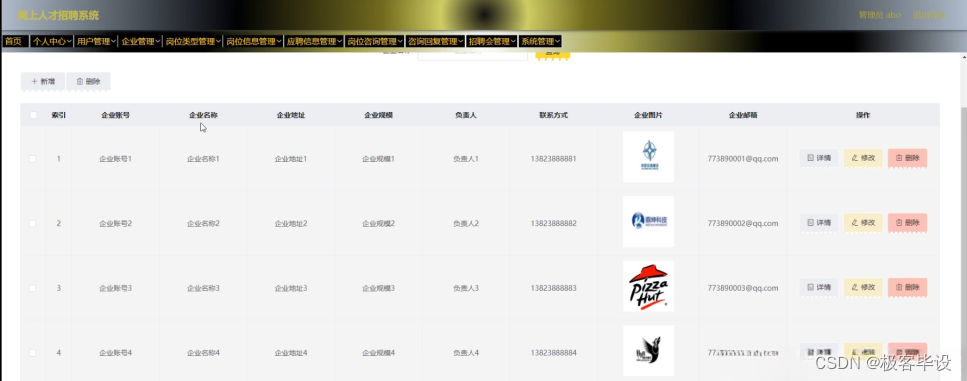
企业管理,在企业管理页面可以对企业账号、企业名称、企业地址、企业规模、负责人、联系方式、企业图片、企业规模等企业信息进行修改、删除、新增或查询等操作,如图5-11所示。

图5-11企业管理界面图
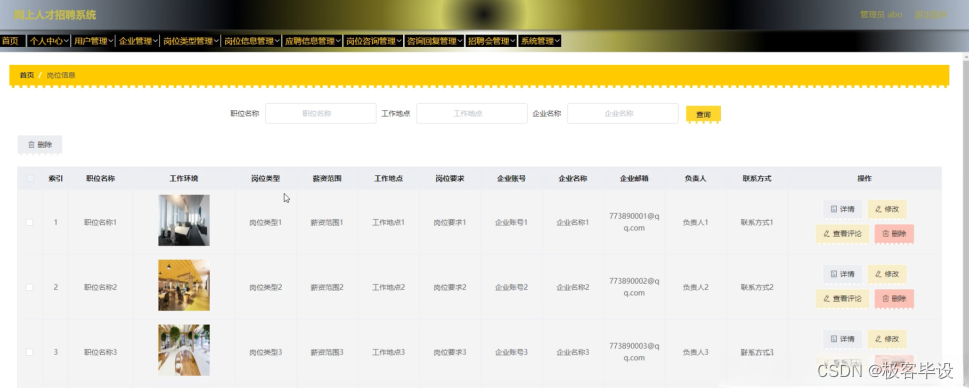
岗位信息管理,在岗位信息管理页面可以对职位名称、工作环境、岗位类型、薪资范围、工作地点、岗位要求、企业账号、企业名称、企业邮箱、负责人、联系方式等岗位信息进行查看、修改、查看评论、删除或查询等操作,如图5-12所示。

图5-12岗位信息管理界面图
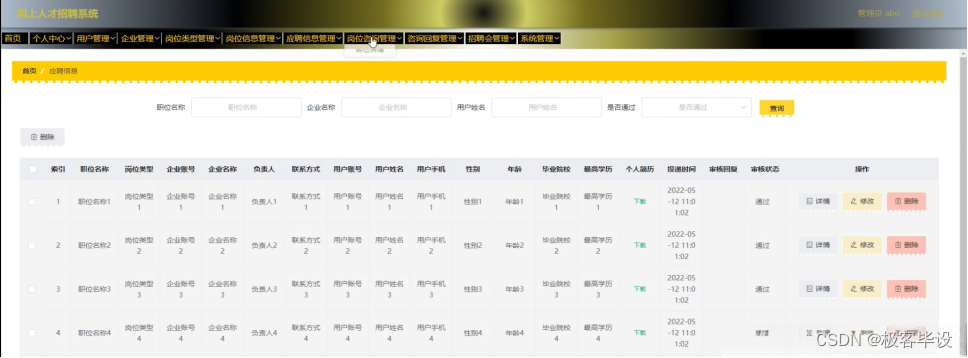
应聘信息管理,在应聘信息管理页面可以对职位名称、岗位类型、企业账号、企业名称、负责人、联系方式、用户账号、用户姓名、用户手机、性别、年龄、毕业院校、最高学历、个人简历、投递时间、审核回复、审核状态等内容进行查看、修改、删除或下载个人简历等操作,如图5-13所示。

图5-13应聘信息管理界面图
点击岗位咨询管理,管理员可以查看用户的岗位咨询信息,并进行修改、删除或查询的操作,岗位咨询管理页面如图5-14所示。

图5-14岗位咨询管理界面图
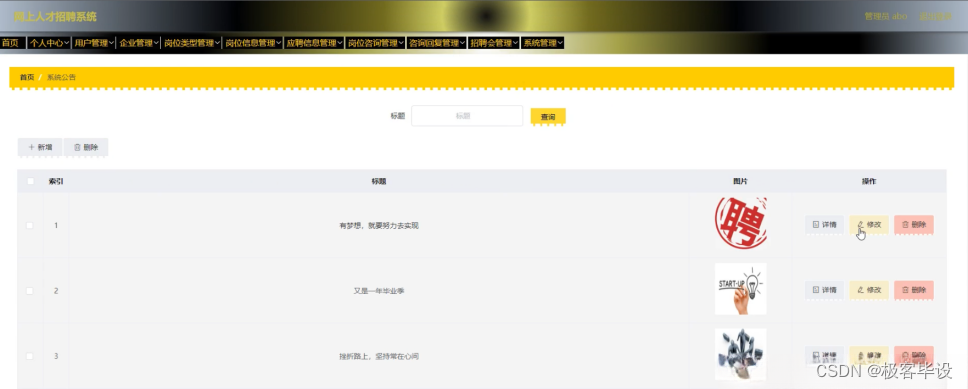
系统管理,在系统管理页面可以对轮播图管理、系统公告进行相关操作,如图5-15所示。

图5-15系统管理界面图
5.3企业后台功能模块
企业登录到系统后台,可以对个人中心、企业管理、岗位信息管理、应聘信息管理、岗位咨询管理、咨询回复管理、招聘会管理进行操作,如图5-16所示。

图5-16企业功能模块界面图
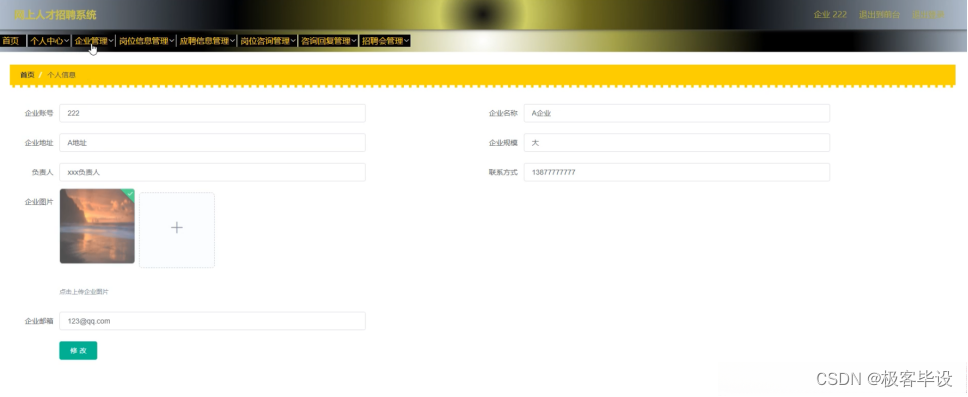
在个人中心页面,用户可以通过输入企业账号、企业名称、企业地址、企业规模、负责人、联系方式、企业图片、企业规模、企业邮箱等内容来修改个人信息,还能修改密码,如图5-17所示。
 图5-17个人中心界面图
图5-17个人中心界面图
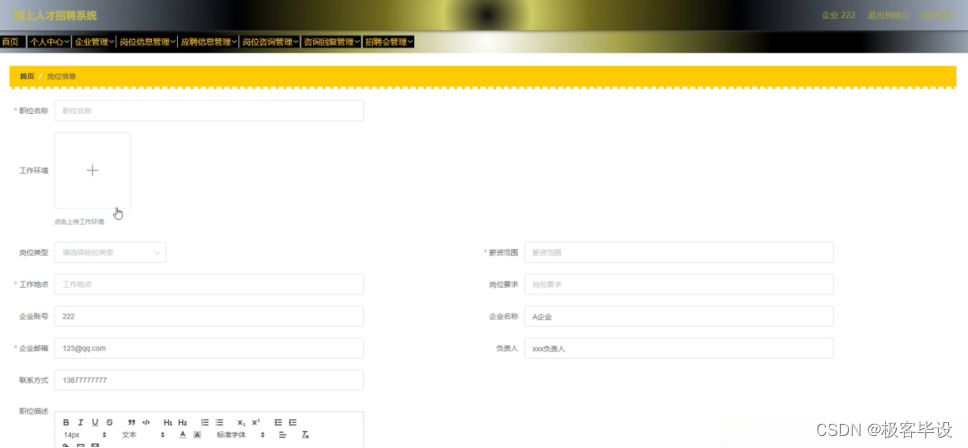
在岗位信息管理页面,点击新增,企业用户通过输入职位名称、工作环境、岗位类型、薪资范围、工作地点、岗位要求、企业账号、企业名称、企业邮箱、负责人、联系方式、职位描述等信息,点击提交进行新增岗位信息的操作,如图5-18所示。
 图5-18岗位信息管理界面图
图5-18岗位信息管理界面图
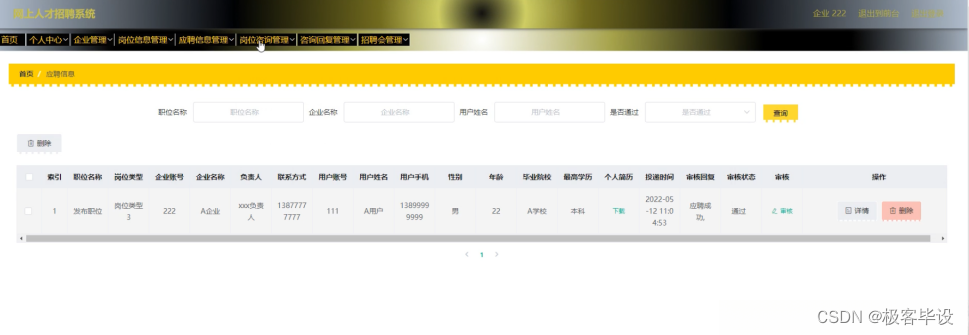
应聘信息管理,在应聘信息管理页面,可以对职位名称、岗位类型、企业账号、企业名称、负责人、联系方式、用户账号、用户姓名、用户手机、性别、年龄、毕业院校、最高学历、个人简历、投递时间、审核回复、审核状态等进行审核、查看、删除或查询等操作,如下图所示。

图5-19应聘信息管理界面图
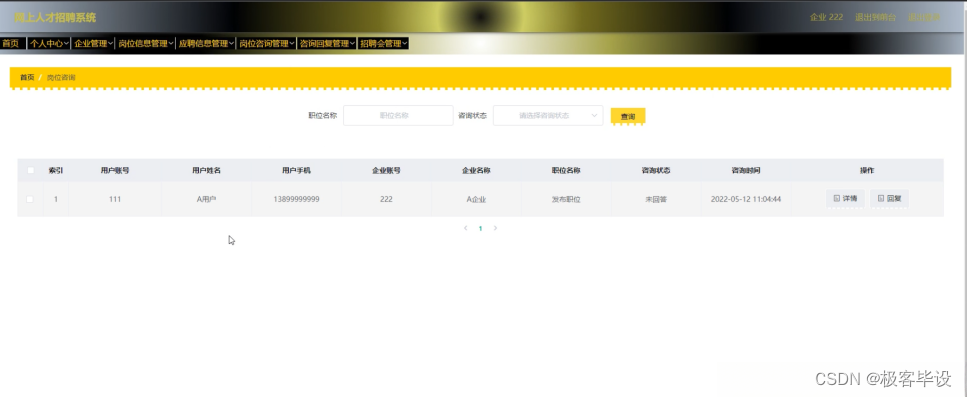
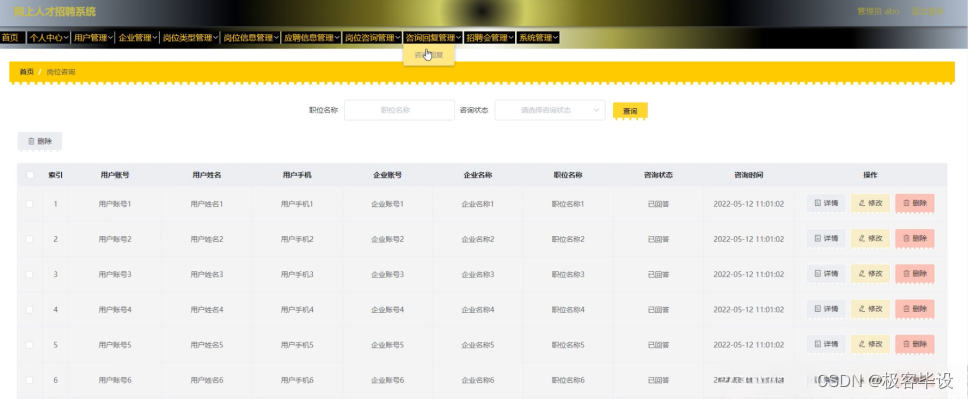
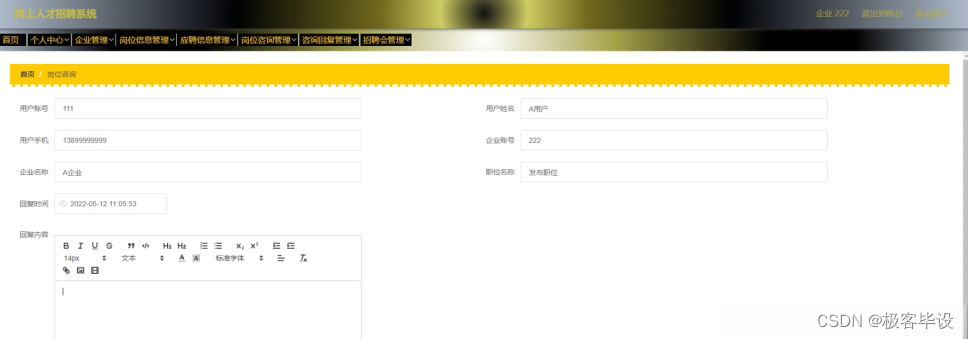
在岗位咨询管理页面,企业可以查看用户账号、用户姓名、用户手机、企业账号、企业名称、职位名称、咨询状态、咨询时间等企业咨询信息,并进行在线回复的操作,岗位咨询管理页面如下图所示。

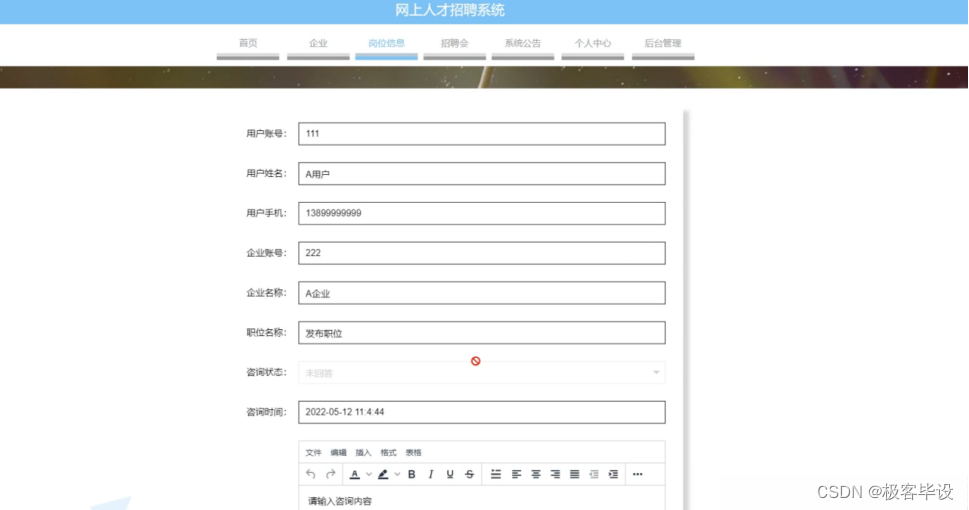
图5-20(1)岗位咨询管理界面图 图5-20(2)咨询回复界面图
图5-20(2)咨询回复界面图





















 4859
4859

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








