项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1管理员功能模块
管理员登录,管理员通过登录页面输入用户名、密码,选择角色并点击登录进行系统登录操作,如图5-1所示。

图5-1管理员登录界面图
管理员登录系统后,可以对首页、个人中心、商家管理、用户管理、汽车类型管理、汽车信息管理、员工信息管理、套餐项目管理、套餐订单管理、聊天反馈管理、反馈回复管理、汽车配件管理、项目分类管理、系统管理等功能进行相应操作,如图5-2所示。

图5-2管理员功能界图面
商家管理,在商家管理页面可以对商家账号、商家地址、商家名称、联系方式、联系人、商家图片等内容进行详情、修改、删除等操作,如图5-3所示。

图5-3商家管理界面图
用户管理,在用户管理页面可以对用户账号、用户姓名、性别、年龄、头像、用户手机 等内容进行详情、修改、删除等操作,如图5-4所示。

图5-4用户管理界面图
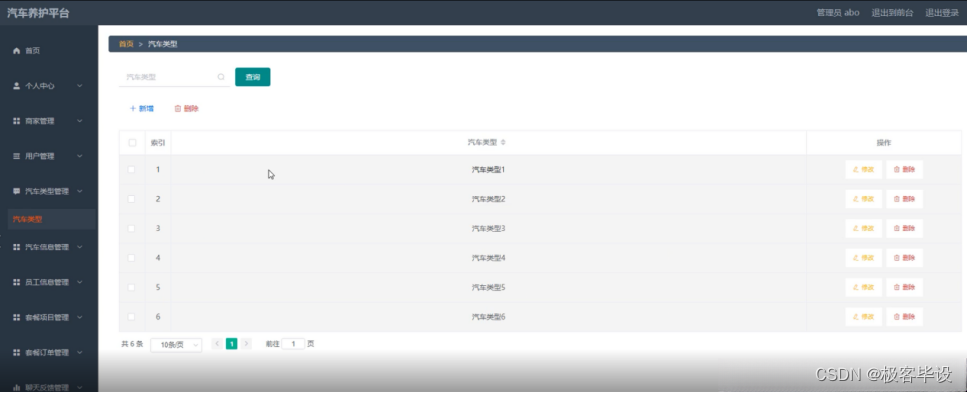
汽车类型管理,在汽车类型管理页面可以对汽车类型信息进行修改、删除等操作,如图5-5所示。
 图5-5汽车类型管理界面图
图5-5汽车类型管理界面图
汽车信息管理,在汽车信息管理页面可以对用户账号、用户姓名、汽车类型、颜色、购买、保养时间等内容进行修改、删除等操作,如图5-6所示。
 图5-6汽车信息管理界面图
图5-6汽车信息管理界面图
员工信息管理,在员工信息管理页面可以对员工姓名、性别、职位、年龄、入职时间、照片、商家账号等内容进行详情、修改、删除等操作,如图5-7所示。
 图5-7员工信息管理界面图
图5-7员工信息管理界面图
套餐项目管理,在套餐项目管理页面可以对项目名称、项目分类、封面图片、套餐价格、商家账号、商家名称、商家地址、联系方式等内容进行详情、修改、删除等操作,如图5-8所示。
 图5-8套餐项目管理界面图
图5-8套餐项目管理界面图
套餐订单管理,在套餐订单管理页面可以对预约编号、项目名称、套餐价格、商家账号、商家名称、用户账号、用户姓名、预约时间、汽车状态、下单时间、是否支付、审核回复、审核状态等内容进行详情、修改、删除等操作,如图5-9所示。
 图5-9套餐订单管理界面图
图5-9套餐订单管理界面图
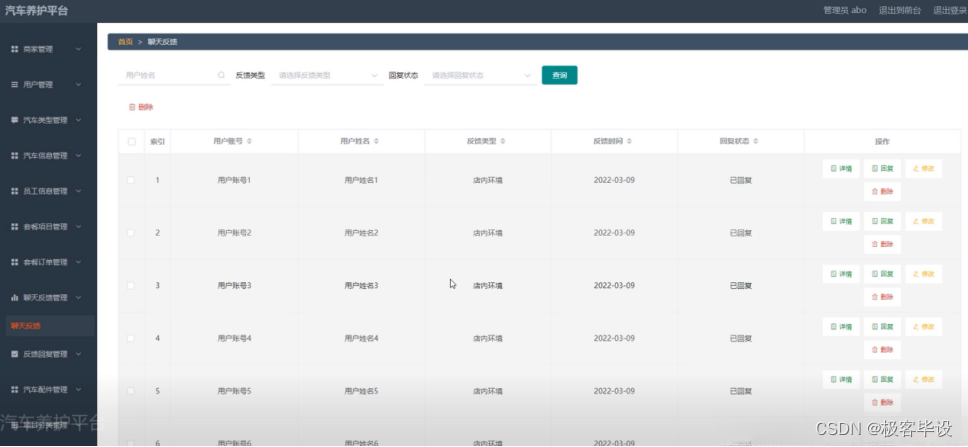
聊天反馈管理,在聊天反馈管理页面可以对用户账号、用户姓名、反馈类型、反馈时间、回复状态等内容进行详情、回复、修改、删除等操作,如图5-10所示。
 图5-10聊天反馈管理界面图
图5-10聊天反馈管理界面图
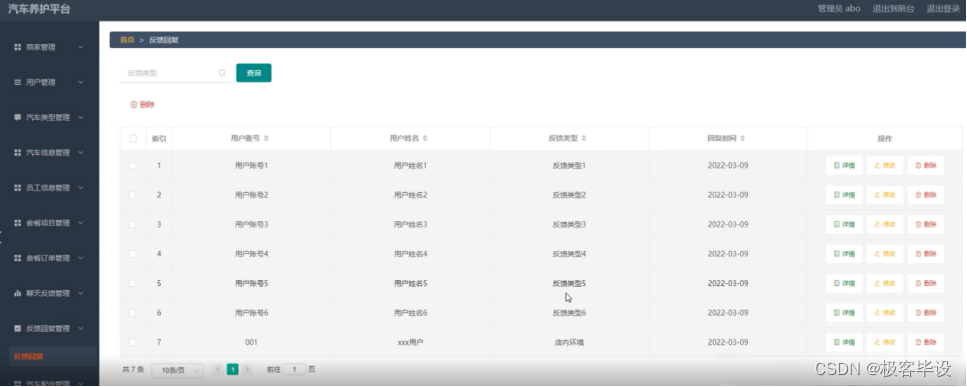
反馈回复管理,在反馈回复管理页面可以对用户账号、用户姓名、反馈类型、回复时间等内容进行详情、修改、删除等操作,如图5-11所示。

图5-11反馈回复管理界面图
5.2前台首页功能模块
用户在系统前台首页可以查看首页、套餐项目、平台公告、个人中心、后台管理等内容,如图5-12所示。

图5-12前台首页功能界面图
用户注册,在注册页面填写用户账号、密码、确认密码、用户姓名、年龄、用户手机等详细信息进行注册,如图5-13所示。

图5-13用户注册界面图
用户登录,用户在登录页面通过填写账号、密码信息完成登录,如图5-14所示。

图5-14用户登录界面图
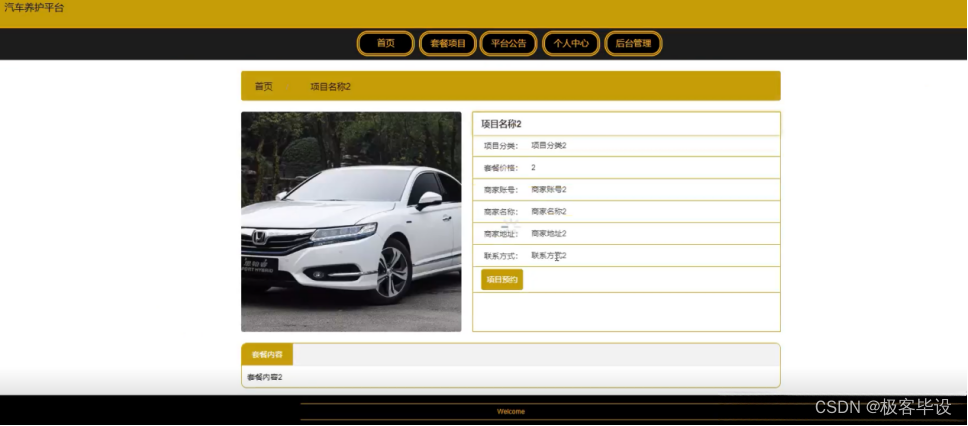
套餐项目,用户进入到套餐项目页面查看项目名称、项目分类、封面图片、套餐价格、商家账号、商家名称、商家地址、联系方式,如有需要进行项目预约或者填写套餐内容等操作,如图5-15所示。

图5-15套餐项目界面图
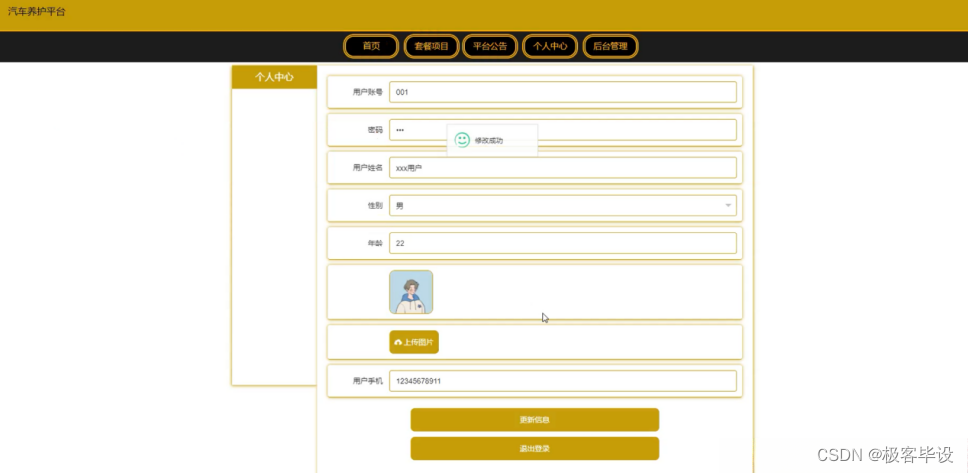
个人中心,用户在个人中心页面可以填写用户账号、密码、用户姓名、性别、年龄、头像、用户手机对个人信息进行更新操作,退出登录,如图5-16所示。

图5-16个人中心界面图
5.3用户功能模块
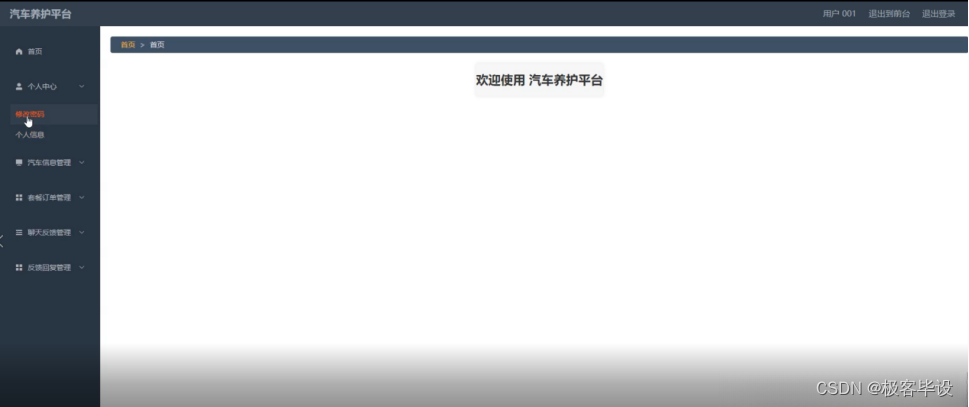
用户登录到汽车养护平台后台后,可以对首页、个人中心、汽车信息管理、套餐订单管理、聊天反馈管理、反馈回复管理等功能进行相应操作,如图5-17所示。

图5-17用户功能界面图
汽车信息管理,在汽车信息管理通过输入用户账号、用户姓名、汽车类型、颜色、购买、保养时间等信息进行详细操作,如图5-18所示。

图5-18汽车信息管理界面图
套餐订单管理,在套餐订单管理页面可以对预约编号、项目名称、套餐价格、商家账号、商家名称、用户账号、用户姓名、预约时间、汽车状态、下单时间、是否支付、审核回复、审核状态等内容进行详情、删除等操作,如图5-19所示。

图5-19套餐订单管理界面图
聊天反馈管理,在聊天反馈管理页面可以对用户账号、用户姓名、反馈类型、反馈时间、回复状态等内容进详细操作,如图5-20所示。

图5-20聊天反馈管理界面图
反馈回复管理,在反馈回复管理页面可以对用户账号、用户姓名、反馈类型、回复时间等内容进行详细操作,如图5-21所示。

图5-21反馈回复管理界面图
5.4商家功能模块
商家登录,商家通过登录页面输入商家账号、密码,选择角色并点击登录进行系统登录操作,如图5-22所示。

图5-22商家登录界面图
商家登录到汽车养护平台后台后,可以对首页、个人中心、员工信息管理、套餐项目管理、套餐订单管理、汽车配件管理等功能进行相应操作,如图5-23所示。

图5-23商家功能界面图
员工信息管理,在员工信息管理通过输入员工姓名、性别、职位、年龄、入职时间、照片、商家账号等信息进行详情、修改、删除操作,如图5-24所示。

图5-24员工信息管理界面图
套餐项目管理,在套餐项目管理页面可以对项目名称、项目分类、封面图片、套餐价格、商家账号、商家名称、商家地址、联系方式等内容进行详情、修改、删除等操作,如图5-25所示。

图5-25套餐项目管理界面图
套餐订单管理,在套餐订单管理页面可以对预约编号、项目名称、套餐价格、商家账号、商家名称、用户账号、用户姓名、预约时间、汽车状态、下单时间、是否支付、审核回复、审核状态等内容进行详情、修改、删除操作,如图5-26所示。

图5-26套餐订单管理界面图
汽车配件管理,在汽车配件管理页面可以对配件种类、配件名称、出厂时间、价格、图片、适用车型、商家账号等内容进行详情、修改、删除操作,如图5-27所示。

图5-27汽车配件管理界面图





















 354
354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








