项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
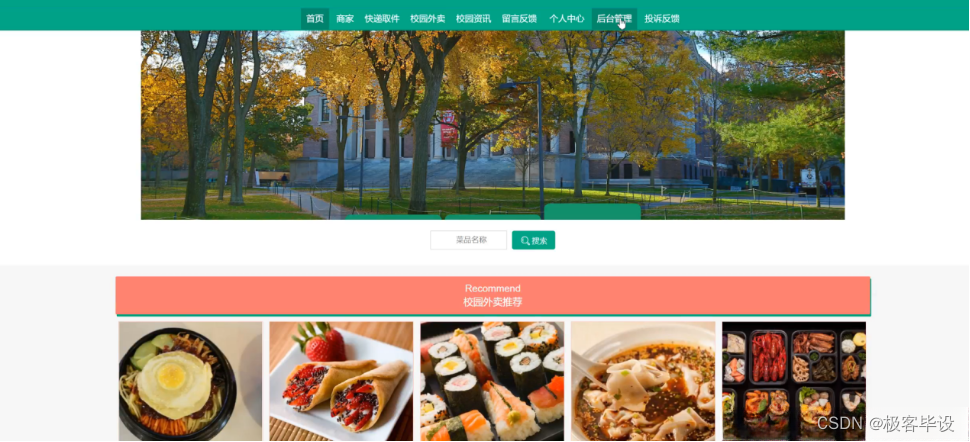
校园便利通,在系统首页可以查看首页、商家、快递取件、校园外卖、校园资讯、留言反馈、个人中心、后台管理、投诉反馈等内容,如图5-1所示。

图5-1系统首页界面图
商家,在商家页面可以查看商家编号、商家名称、联系电话、商家地址、经营范围等详细内容,如图5-2所示。

图5-2商家界面图
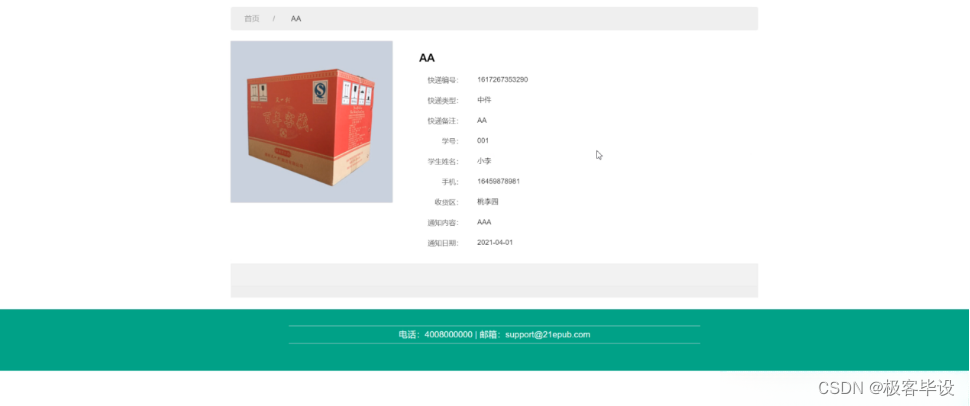
快递取件,在快递取件页面可以查看快递编号、快递名称、快递类型、快递图片、快递备注、学号、学生姓名、手机、收货区、通知内容、通知日期等详细内容,如图5-3所示。

图5-3快递取件界面图
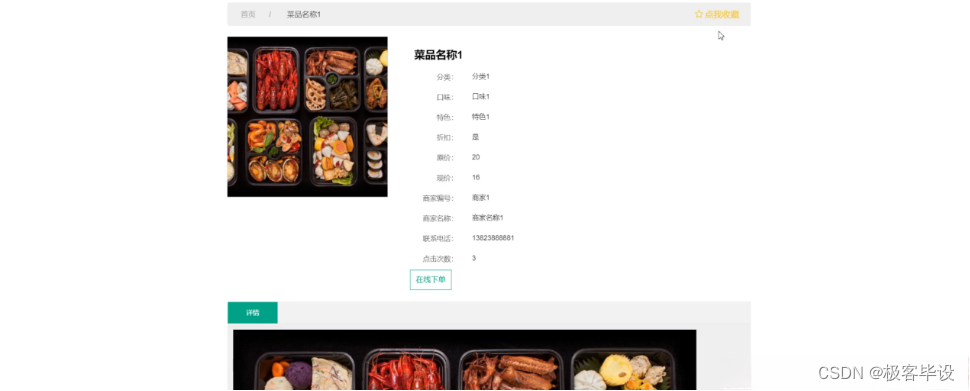
校园外卖,在校园外卖页面可以查看菜品名称、分类、口味、特色、折扣、原价、现价、商家编号、商家名称、联系电话、点击次数等详细内容,根据需要进行在线下单操作,如图5-4所示。

图5-4校园外卖界面图
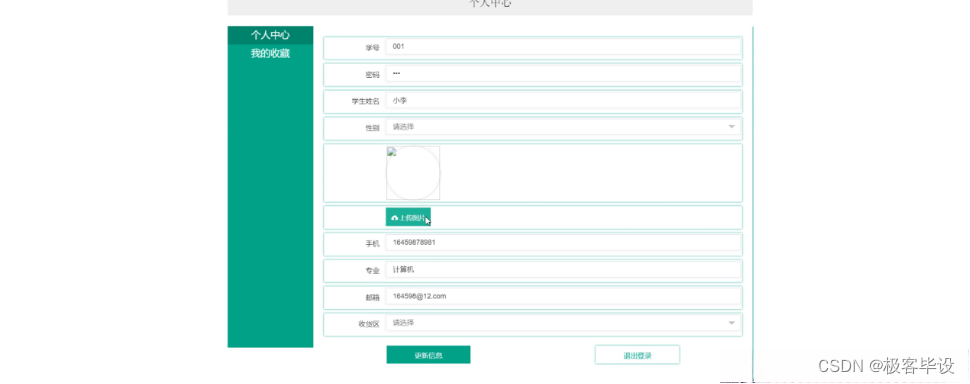
个人中心,在个人中心页面通过填写学号、密码、学生姓名、性别、手机、专业、邮箱、收货区等信息进行更新信息,根据需要对我的收藏进行相对应操作,如图5-5所示。

图5-5个人中心界面图
5.2管理员功能模块
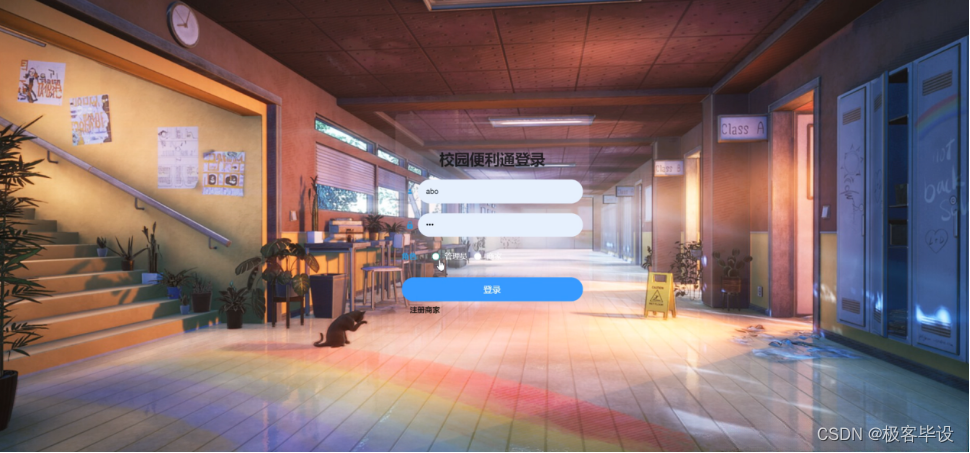
管理员登录,管理员通过输入用户名、密码,选择角色并点击登录进行系统登录操作,如图5-6所示。

图5-6管理员登录界图面
管理员登录系统后,可以对首首页、个人中心、商家管理、学生管理、快递取件管理、菜品分类管理、校园外卖管理、订单信息管理、订单配送管理、收货评价管理、留言板管理、系统管理等功能模块进行相应操作,如图5-7所示。

图5-7管理员功能界图面
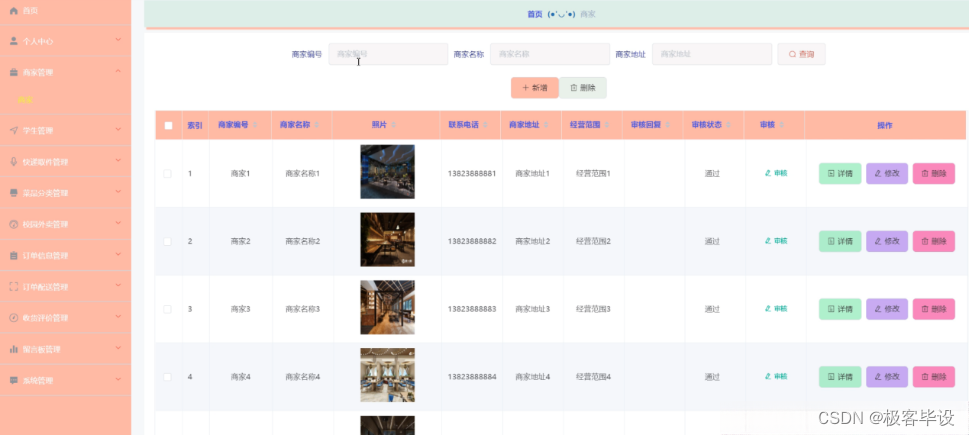
商家管理,在商家管理页面可以对索引、商家编号、商家名称、照片、联系电话、商家地址、经营范围、审核回复、审核状态、审核等内容进行详情、修改或删除等操作,如图5-8所示。

图5-8商家管理界面图
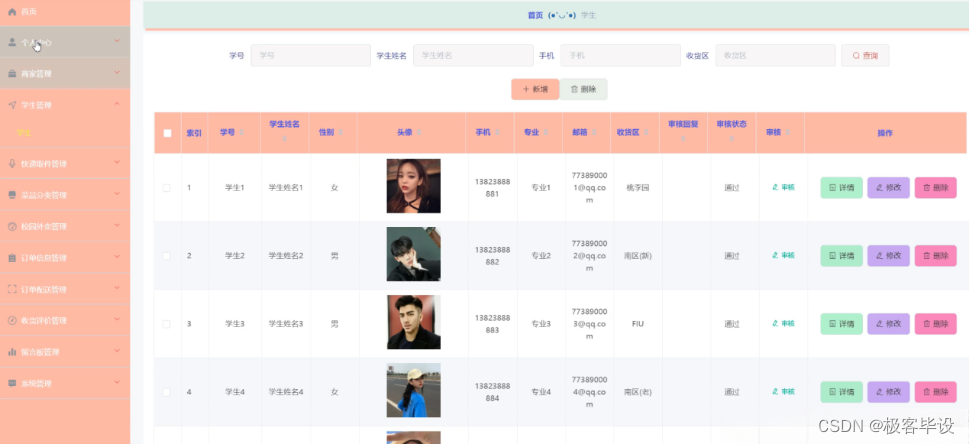
学生管理,在学生管理页面可以对索引、学号、学生姓名、性别、头像、手机、专业、邮箱、收货区、审核回复、审核状态、审核等内容进行详情、修改或删除等操作,如图5-9所示。

图5-9学生管理界面图
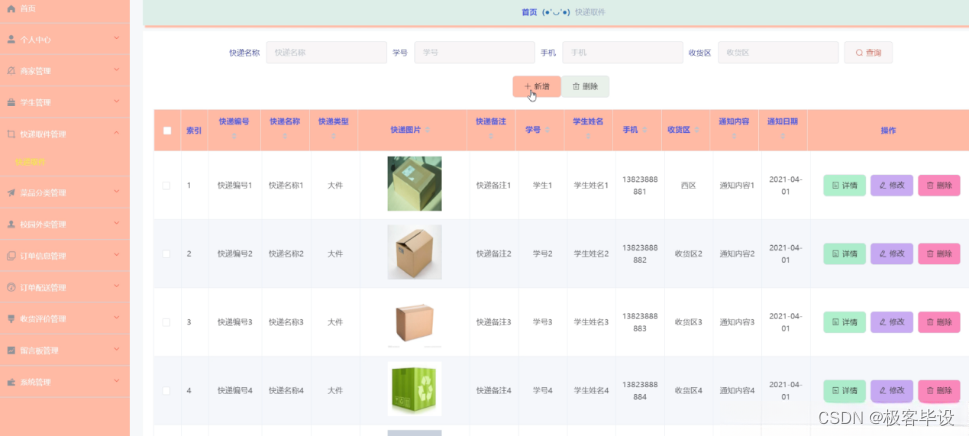
快递取件管理,在快递取件管理页面可以对索引、快递编号、快递名称、快递类型、快递图片、快递备注、学号、学生姓名、手机、收货区、通知内容、通知日期等内容进行详情、修改或删除等操作,如图5-10所示。

图5-10快递取件管理界面图
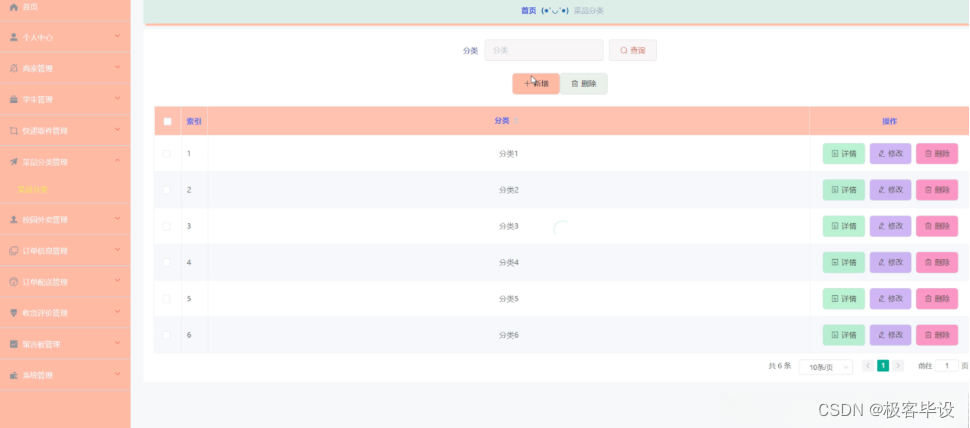
菜品分类管理,在菜品分类管理页面可以对索引、分类等内容进行详情、修改或删除等操作,如图5-11所示。

图5-11菜品分类管理界面图
订单信息管理,在订单信息管理页面可以对索引、订单编号、菜品名称、分类、图片、现价、数量、总价格、商家编号、商家名称、联系电话、下单时间、下单备注、学号、学生姓名、手机、收货地址、是否支付、审核回复、审核状态等内容进行详情、修改或删除等操作,如图5-12所示。

图5-12订单信息管理界面图
收货评价管理,在收货评价管理页面可以对索引、订单编号、菜品名称、分类、图片、总价格、菜品评分、商家评分、商家编号、商家名称、联系电话、订单评价、学号、手机、审核回复、审核状态等内容进行详情、修改或删除等操作,如图5-13所示。

图5-13收货评价管理界面图
留言板管理,在留言板管理页面可以对索引、用户名、留言内容、回复内容等内容进行详情、回复、修改或删除等操作,如图5-14所示。

图5-14留言板管理界面图
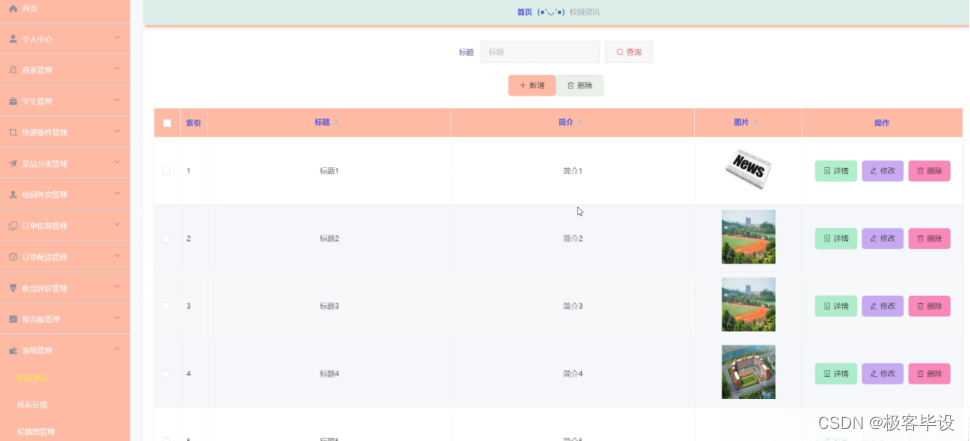
系统管理,在校园资讯页面可以对索引、标题、简介、图片等内容进行详情、修改或删除等操作,还可以对投诉反馈、轮播图管理进行相对应操作,如图5-15所示。

图5-15系统管理界面图
5.3学生功能模块
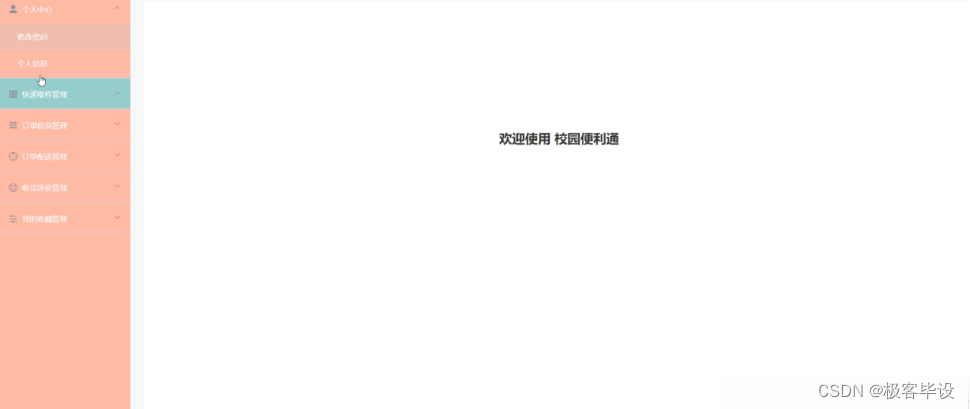
学生登录进入校园便利通,可以对首页、个人中心、快递取件管理、订单信息管理、订单配送管理、收货评价管理、我的收藏管理等功能模块进行相应操作,如图5-16所示。

图5-16学生功能界图面
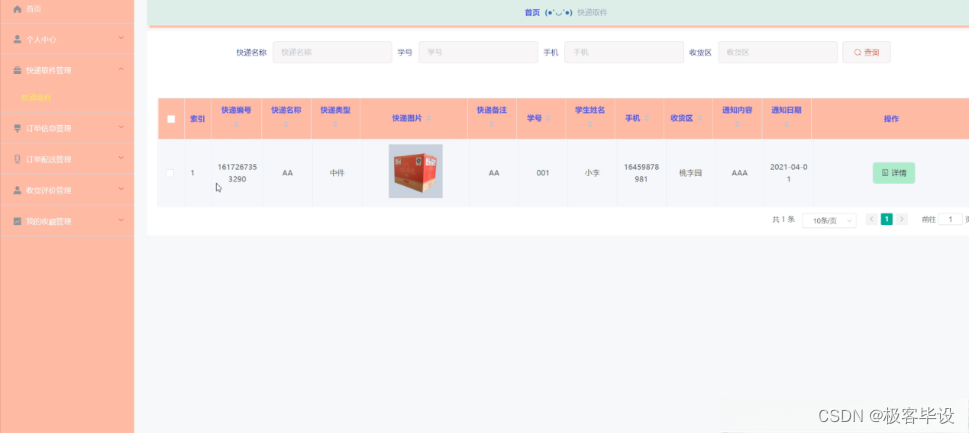
快递取件管理,在快递取件管理页面可以对索引、快递编号、快递名称、快递类型、快递图片、快递备注、学号、学生姓名、手机、收货区、通知内容、通知日期等内容进行详情操作,如图5-17所示。

图5-17快递取件管理界面图
订单配送管理,在订单配送管理页面可以对索引、订单编号、菜品名称、分类、图片、总价格、下单时间、商家编号、商家名称、联系电话、下单备注、配送时间、订单状态、学号、学生姓名、手机、收货地址等内容进行收货评价、详情等操作,如图5-18所示。

图5-18订单配送管理界面图
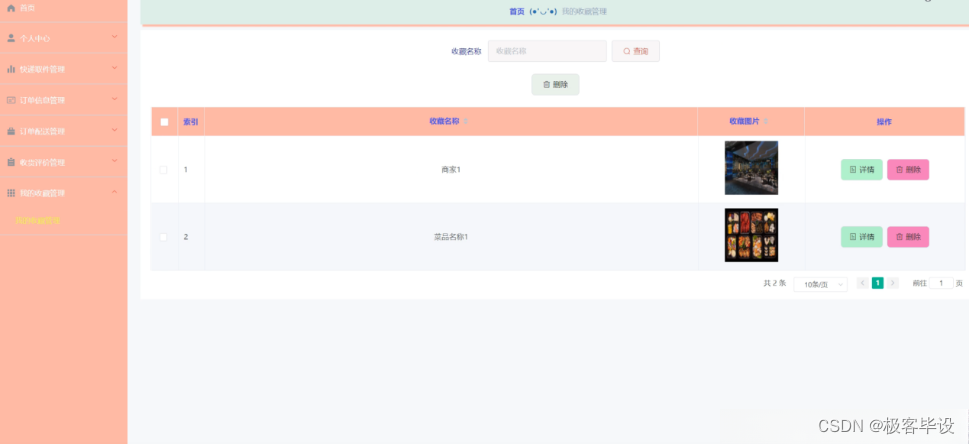
我的收藏管理,在我的收藏管理页面可以对索引、收藏名称、收藏图片等内容进行详情、删除等操作,如图5-19所示。

图5-19我的收藏管理界面图
5.4商家功能模块
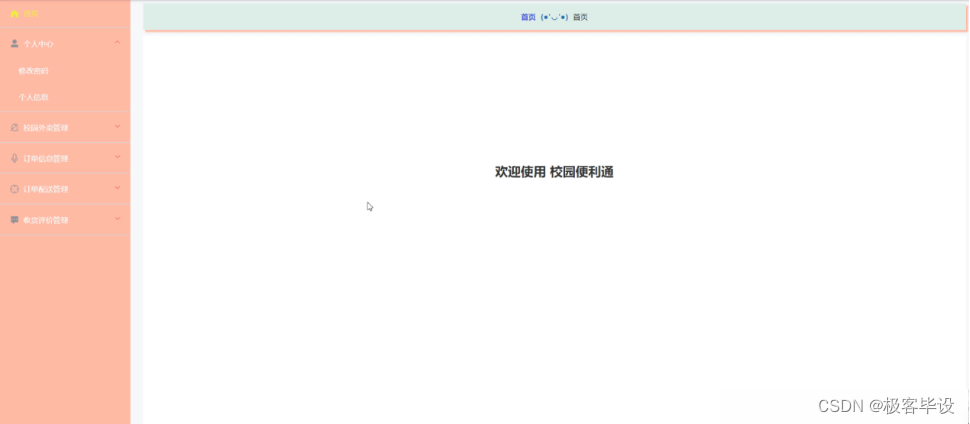
商家登录进入校园便利通,可以对首页、个人中心、校园外卖管理、订单信息管理、订单配送管理、收货评价管理等功能模块进行相应操作,如图5-20所示。

图5-20商家功能界图面
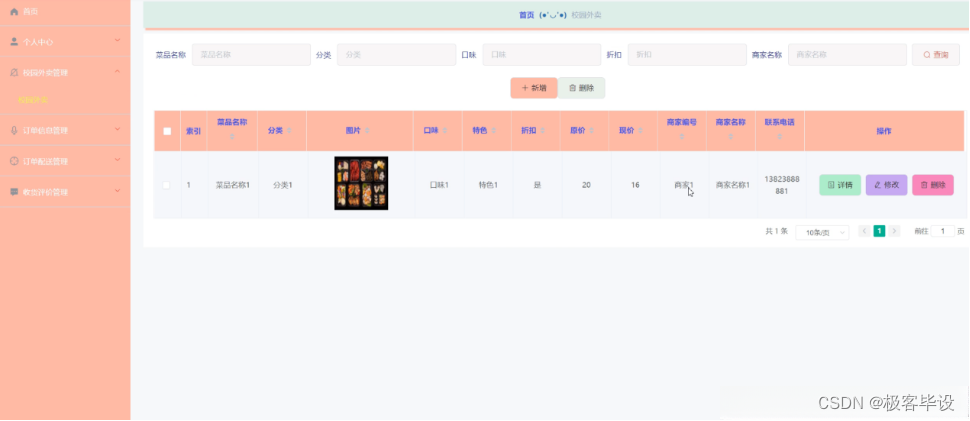
校园外卖管理,在校园外卖管理页面可以对索引、菜品名称、分类、图片、口味、特色、折扣、原价、现价、商家编号、商家名称、联系电话等内容进行详情、修改或删除等操作,如图5-21所示。

图5-21校园外卖管理界面图
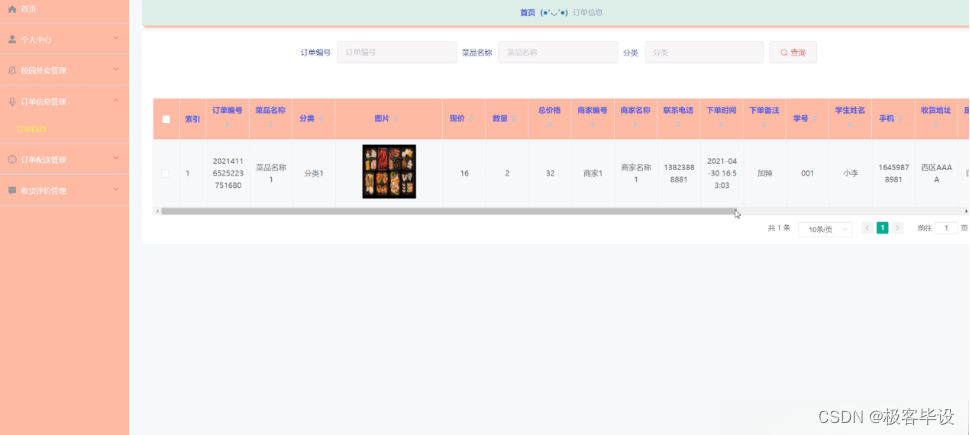
订单信息管理,在订单信息管理页面可以对索引、订单编号、菜品名称、分类、图片、现价、数量、总价格、商家编号、商家名称、联系电话、下单时间、下单备注、学号、学生姓名、手机、收货地址、是否支付、审核回复、审核状态、审核等内容进行详情操作,如图5-22所示。

图5-22订单信息管理界面图
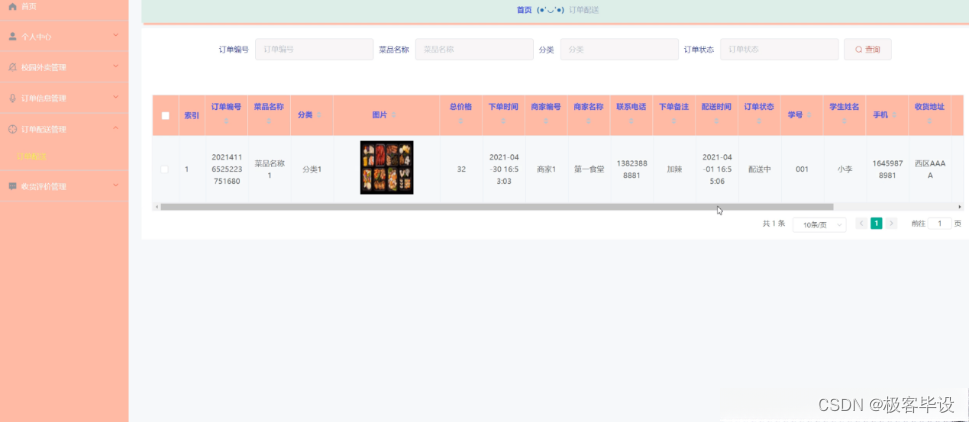
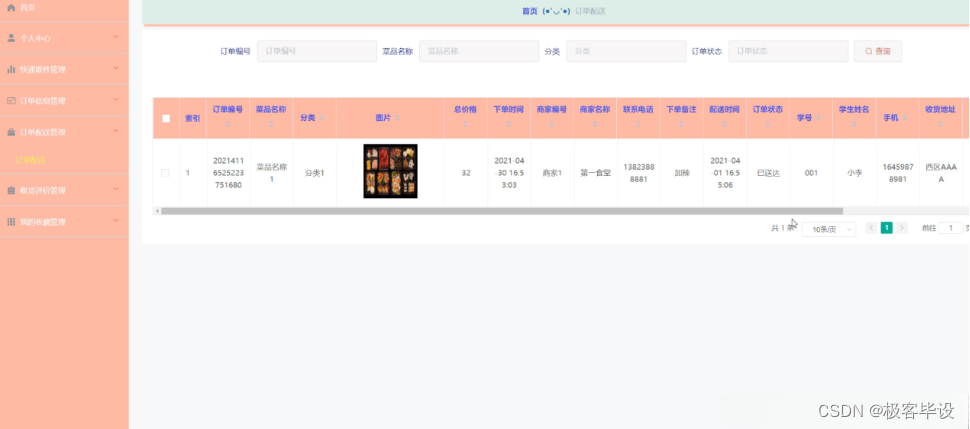
订单配送管理,在订单配送管理页面可以对索引、订单编号、菜品名称、分类、图片、总价格、下单时间、商家编号、商家名称、联系电话、下单备注、配送时间、订单状态、学号、学生姓名、手机、收货地址等内容进行详情、修改等操作,如图5-23所示。

图5-23订单配送管理界面图
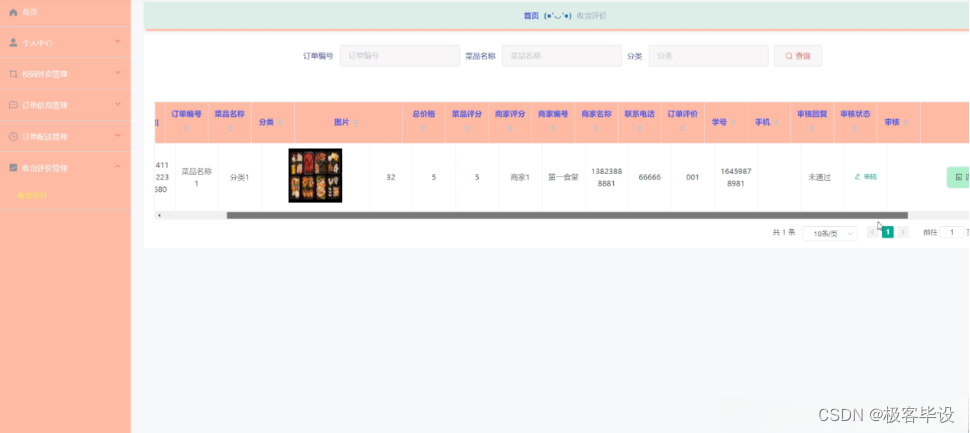
收货评价管理,在收货评价管理页面可以对索引、订单编号、菜品名称、分类、图片、总价格、菜品评分、商家评分、商家编号、商家名称、联系电话、订单评价、学号、手机、审核回复、审核状态、审核等内容进行详情操作,如图5-24所示。

图5-24收货评价管理界面图





















 960
960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








