项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
4.1前台功能模块
图书馆预约管理系统,学生进入前台网站查看首页、图书馆信息、座位信息、通知公告、个人中心、后台管理、在线咨询等内容进行操作,如图4-1所示。

图4-1网站首页界面图
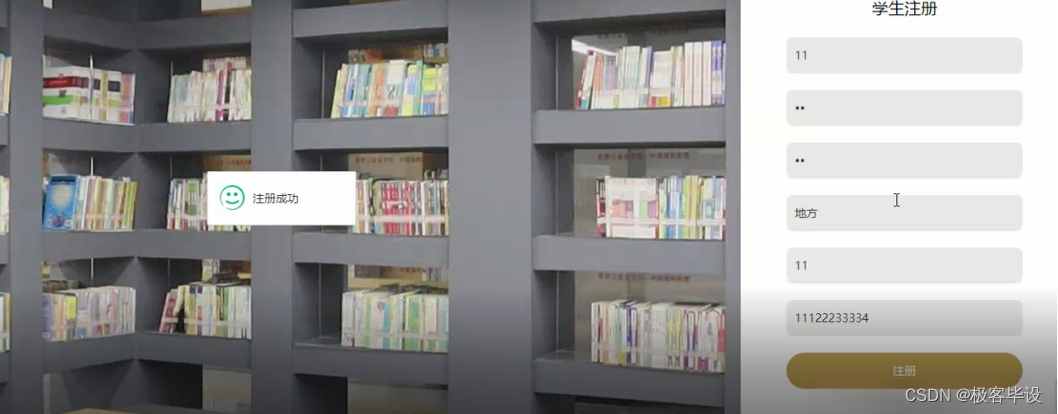
学生注册;在学生注册页面中输入学号、密码、确认密码、姓名、年龄、手机等内容进行注册操作;如图4-2所示。

图4-2学生注册界面图
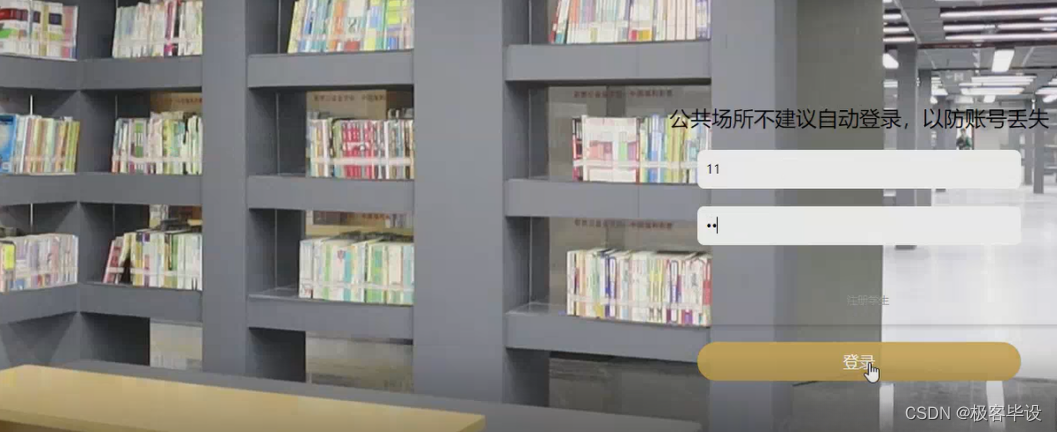
学生登录;在登录页面中输入账号、密码等内容进行登录操作;如图4-3所示。

图4-3学生登录界面图
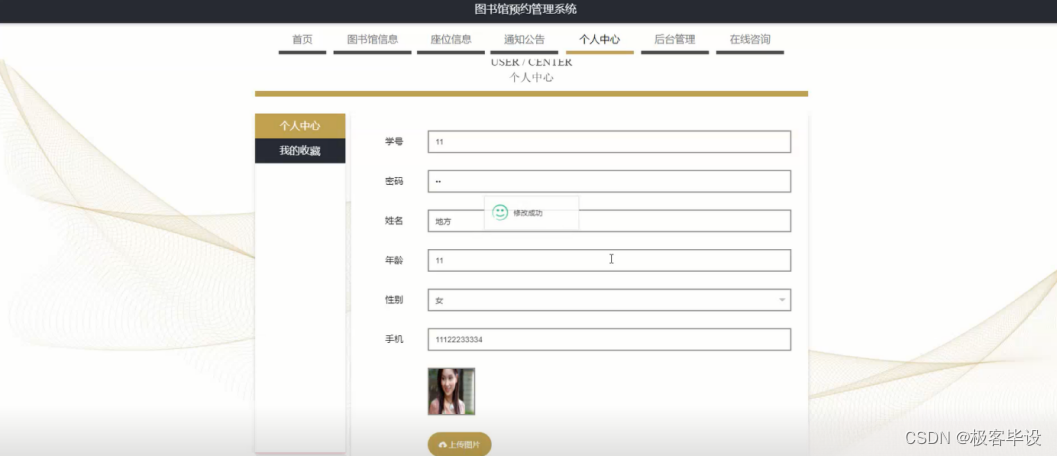
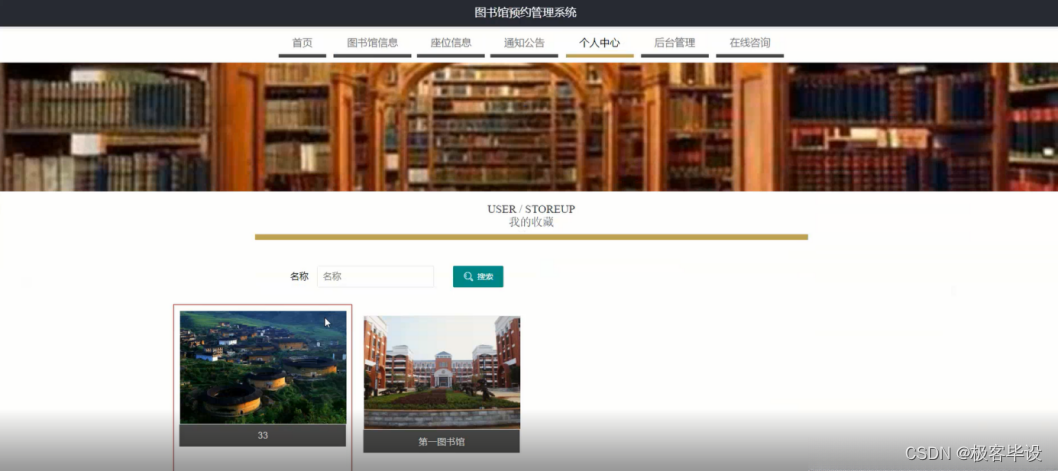
在个人中心页面中输入学号、密码、姓名、年龄、性别、手机、照片等内容进行更新信息,并且还可以查看我的收藏,进行详细操作,如图4-4 4-5所示。
 图4-4个人中心界面图
图4-4个人中心界面图

图4-5我的收藏界面图
图书馆信息;在图书馆信息页面中可以查看书馆编号、书馆名称、书馆类型、书馆位置、封面、营业时间、容量、点击次数等内容,如有需要可以进行收藏操作,如图4-6所示。

图4-6图书馆信息界面图
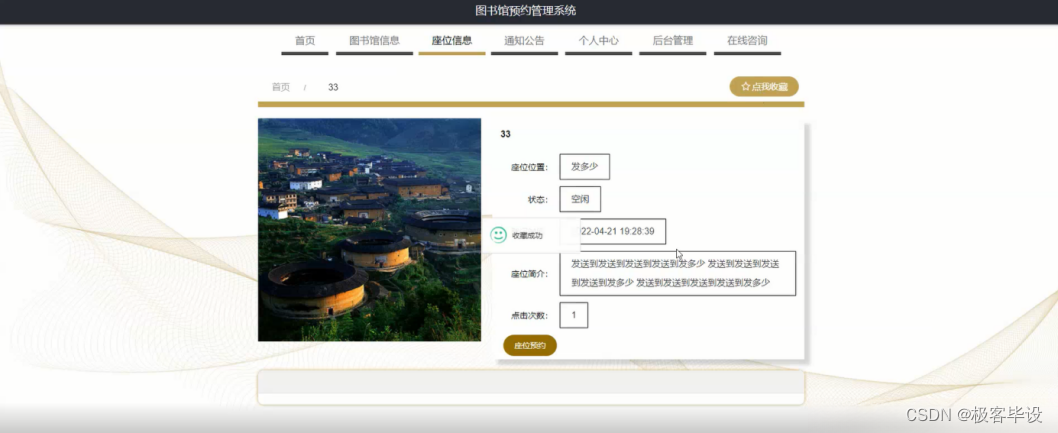
座位信息;在座位信息页面可以查看书馆名称、座位位置、座位号、状态、登记时间、座位简介、封面、点击次数等内容,如有需要可以进行座位预约、收藏等操作,如图4-7所示。

图4-7座位信息界面图
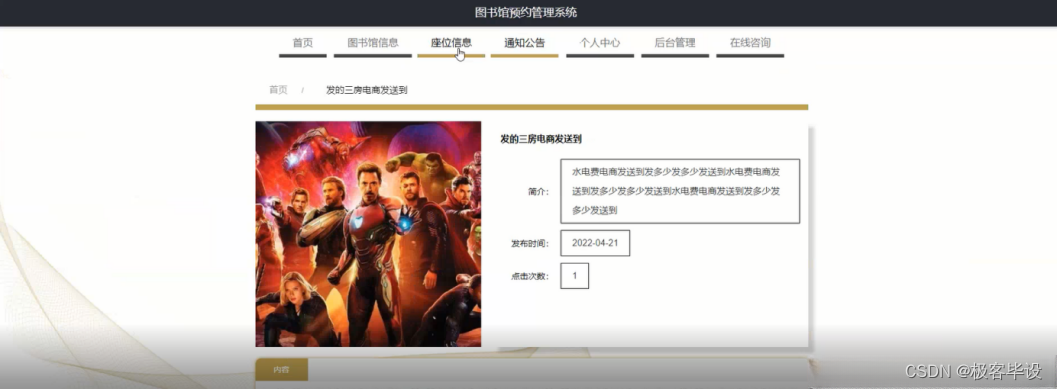
通知公告;在通知公告页面查看标题、简介、发布时间、封面、点击次数等信息,如图4-8所示。

图4-8通知公告界面图
4.2管理员功能模块
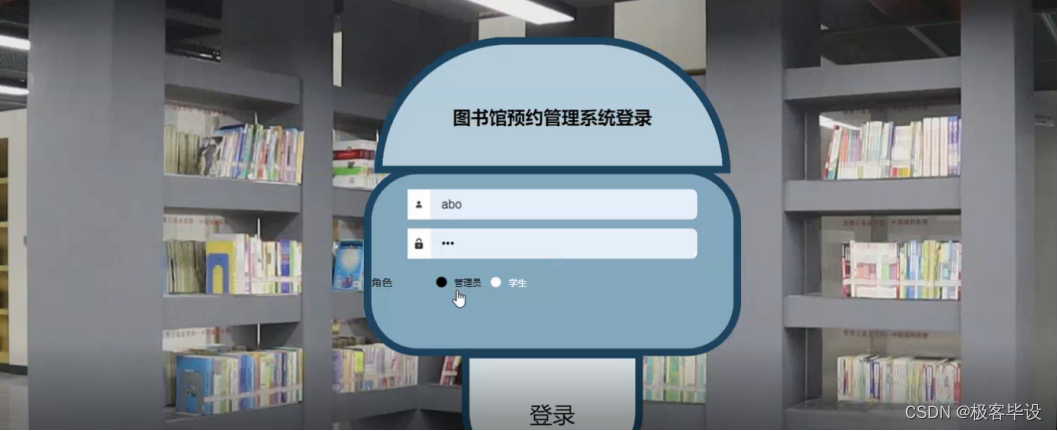
管理员登录,通过登录页面输入用户名、密码、选择角色等信息进行登录操作,如图4-9所示。

图4-9管理员登录界面图
管理员登录进入图书馆预约管理系统可以查看首页、个人中心、学生管理、图书馆信息管理、座位信息管理、座位预约管理、学生签到管理、座位退座管理、处罚通知管理、通知公告管理、系统管理等信息进行详细操作,如图4-10所示。

图4-10管理员功能界面图
图书馆信息管理;在图书馆信息管理页面中可以查看书馆编号、书馆名称、书馆类型、书馆位置、封面、营业时间、容量等内容,并进行修改和删除等操作;如图4-11所示。

图4-11图书馆信息管理界面图
学生管理;在学生管理页面中可以查看学号、姓名、年龄、性别、手机、照片等内容,并进行修改和删除等操作;如图4-12所示。

图4-12学生管理界面图
座位预约管理;在座位预约管理页面中可以查看预约编号、书馆名称、座位位置、座位号、预约时间、预约时长、学号、姓名、手机、审核回复、审核状态、审核等内容,并进行修改和删除等操作;如图4-13所示。

图4-13座位预约管理界面图
学生签到管理;在学生签到管理页面中可以查看登记编号、书馆名称、座位位置、座位号、学号、姓名、手机、类别、签到时间、备注等内容,并进行详情和删除等操作;如图4-14所示。

图4-14学生签到管理界面图
座位退座管理;在座位退座管理页面中可以查看登记编号、书馆名称、座位号、座位位置、退座时间、学号、姓名、手机、审核回复、审核状态、审核等内容,并进行详情和删除等操作;如图4-15所示。

图4-15座位退座管理界面图
处罚通知管理;在处罚通知管理页面中可以查看学号、姓名、罚款、通知时间、是否支付等内容,并进行详情、修改和删除等操作;如图4-16所示。

图4-16处罚通知管理界面图
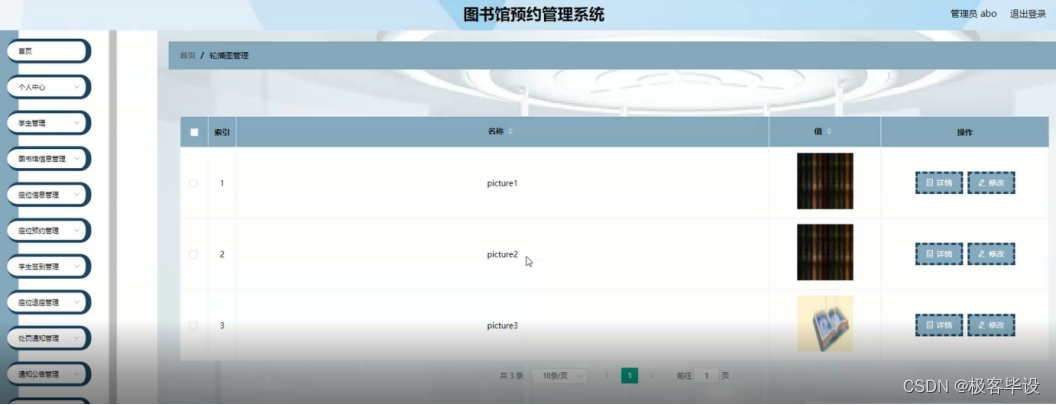
系统管理;在系统管理页面中可以查看名称、值等内容,并进行修改和删除等操作;并且也可以回复用户咨询内容,如图4-17 4-18所示。

图4-17轮播图管理界面图

图4-18在线咨询界面图
4.3 学生功能模块
学生登录进入图书馆预约管理系统可以查看首页、个人中心、座位预约管理、学生签到管理、座位退座管理、处罚通知管理等信息进行详细操作,如图4-19所示。

图4-19学生功能界面图
座位预约管理;在座位预约管理页面中可以查看预约编号、书馆名称、座位位置、座位号、预约时间、预约时长、学号、姓名、手机、审核回复、审核状态等内容,并进行详情和删除等操作;如图4-20所示。

图4-20座位预约管理界面图
学生签到管理;在学生签到管理页面中可以查看登记编号、书馆名称、座位位置、座位号、学号、姓名、手机、类别、签到时间、备注等内容,并进行详情、座位退座等操作;如图4-21所示。

图4-21学生签到管理界面图
座位退座管理;在座位退座管理页面中可以查看登记编号、书馆名称、座位号、座位位置、退座时间、学号、姓名、手机、审核回复、审核状态等内容,并进行详情操作;如图4-22所示。

图4-22座位退座管理界面图
处罚通知管理;在处罚通知管理页面中可以查看学号、姓名、罚款、通知时间、是否支付等内容,并进行详情操作;如图4-23所示。

图4-23处罚通知管理界面图





















 456
456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








