项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
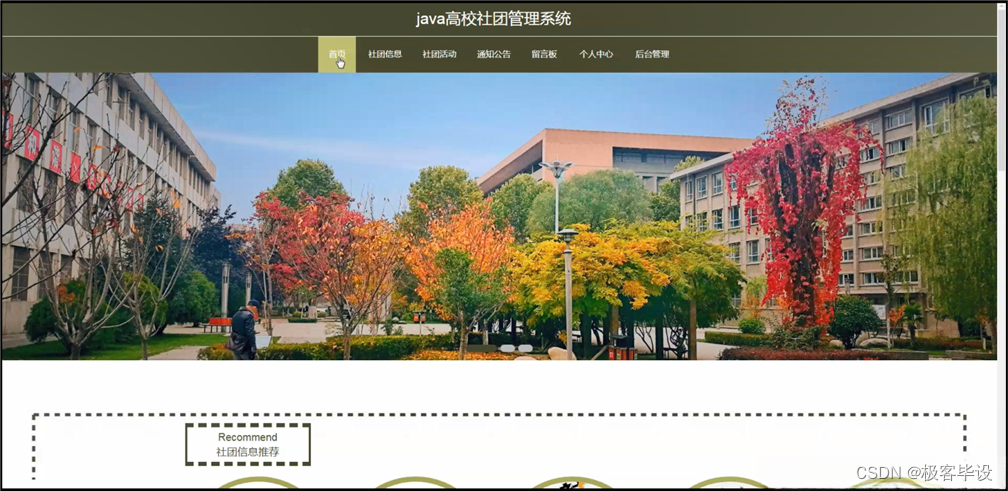
高校社团管理系统,在系统首页可以查看首页,社团信息,社团活动,通知公告,留言板,个人中心,后台管理等内容,并进行详细操作;如图5-1所示。
 图5-1系统首页界面图
图5-1系统首页界面图
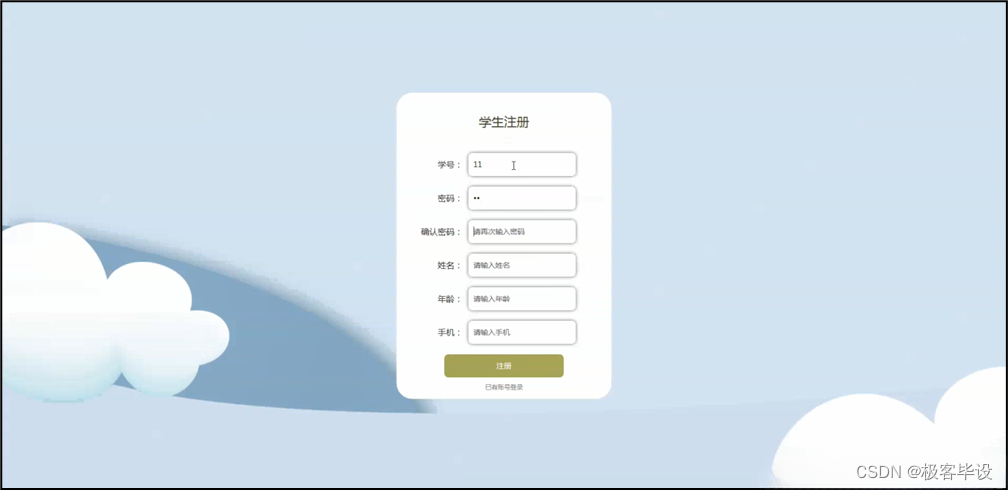
学生注册,在学生注册页面通过填写用学号,密码,确认密码,姓名,年龄,手机等信息进行注册操作,如图5-2所示。
 图5-2学生注册界面图
图5-2学生注册界面图
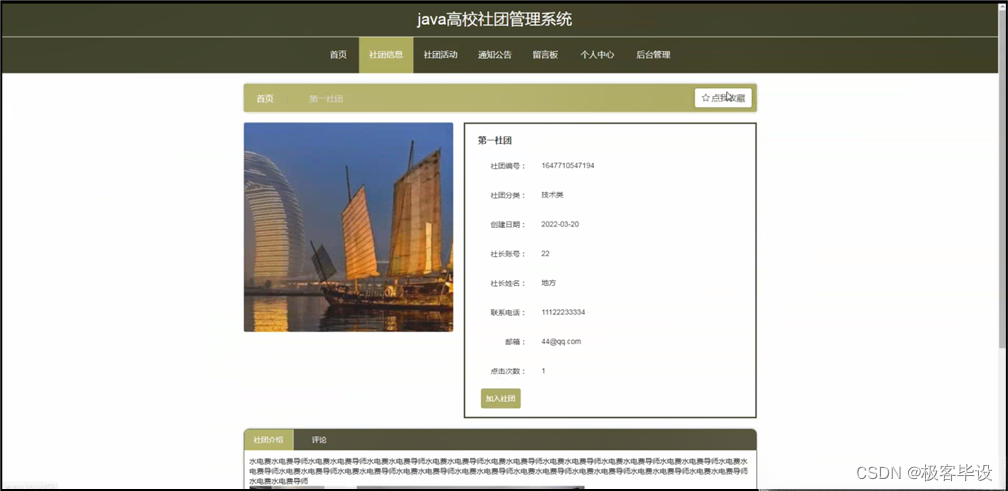
社团信息,在社团信息页面可以查看社团编号,社团分类,创建日期,社长账号,社长姓名,联系电话,邮箱,点击次数等内容,并进行加入社团,评论或收藏操作,如图5-3所示。
 图5-3社团信息界面图
图5-3社团信息界面图
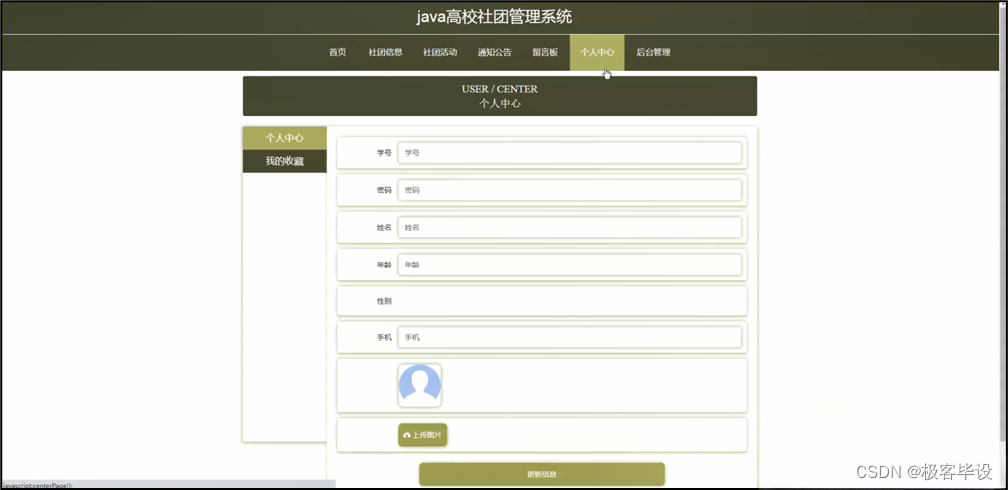
个人中心,在个人中心页面通过填写学号,密码,姓名,年龄,性别,手机,上传图片等内容进行更新信息操作,还可以对我的收藏进行详细操作;如图5-4所示。

图5-4个人中心界面图
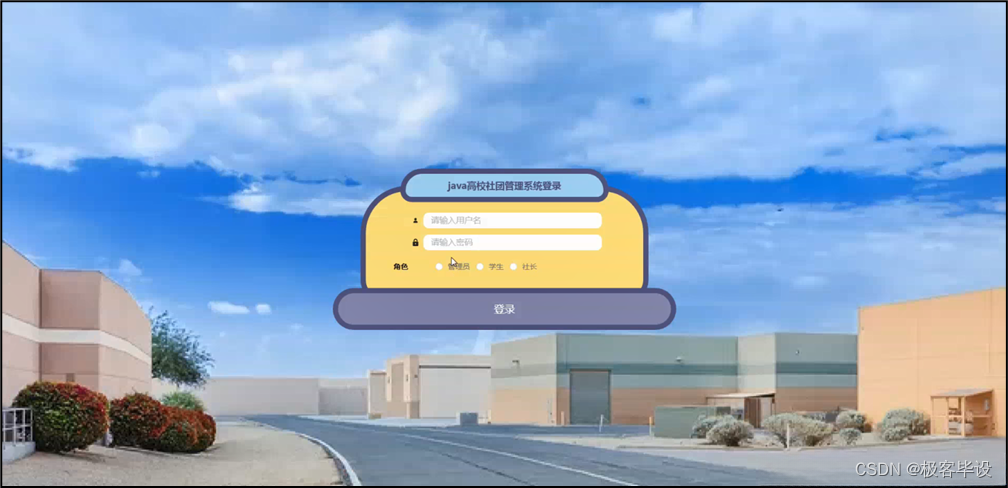
后台登录,管理员,学生和社长进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-5所示。

图5-5后台登录界面图
5.2.1管理员功能
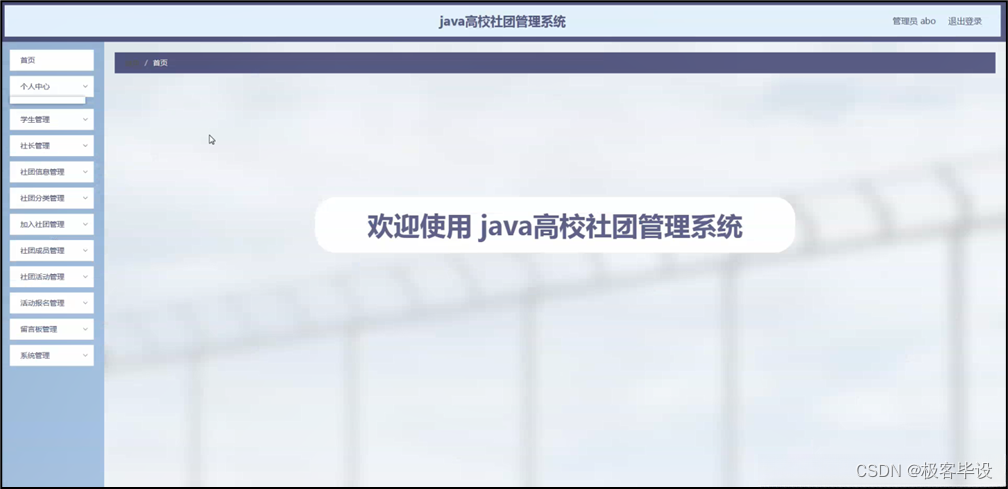
管理员登录系统后,可以对首页,个人中心,学生管理,社长管理,社团信息管理,社团分类管理,加入社团管理,社团成员管理,社团活动管理,活动报名管理,留言板管理,系统管理等功能进行相应的操作管理,如图5-6所示。

图5-6管理员功能界面图
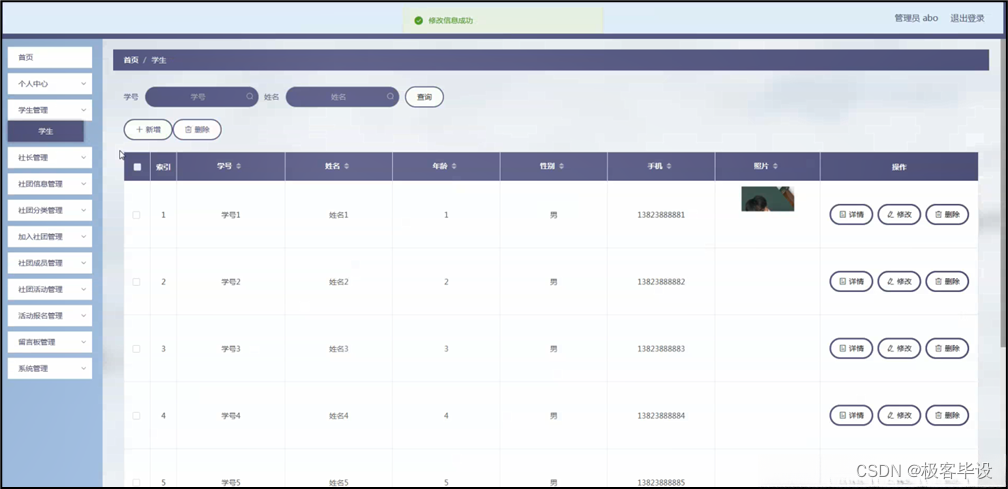
学生管理,在学生管理页面可以对索引,学号,姓名,年龄,性别,手机,照片等内容进行详情,修改和删除等操作,如图5-7所示。

图5-7学生管理界面图
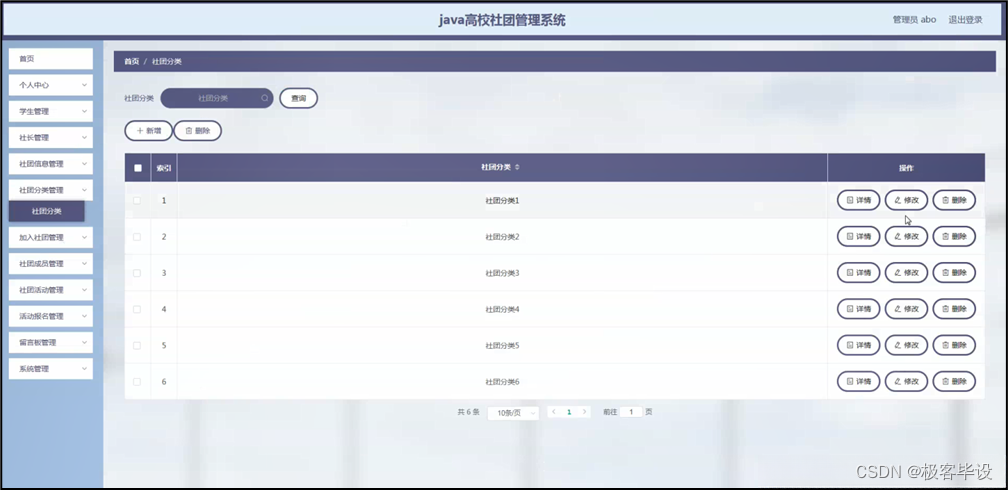
社团分类管理,在社团分类管理页面可以对索引,社团分类等信息进行详情,修改和删除等操作,如图5-8所示。
图5-8社团分类管理界面图
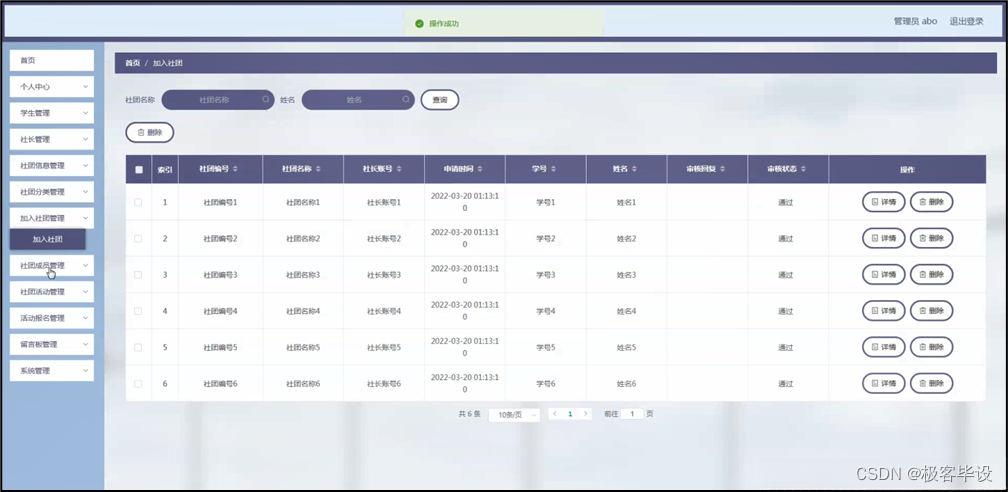
加入社团管理,在加入社团管理页面可以对索引,社团编号,社团名称,社长账号,申请时间,学号,姓名,审核回复,审核状态等内容进行详情和删除操作,如图5-9所示。
 图5-9加入社团管理界面图
图5-9加入社团管理界面图
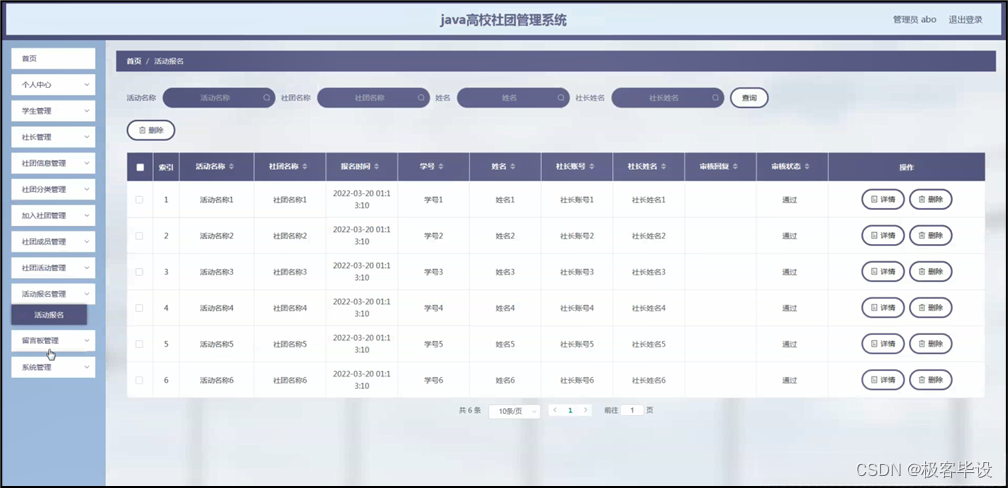
活动报名管理,在活动报名管理页面可以对索引,活动名称,社团名称,报名时间,学号,姓名,社长账号,社长姓名,审核回复,审核状态等内容进行详情和删除操作,如图5-10所示。
 图5-10活动报名管理界面图
图5-10活动报名管理界面图
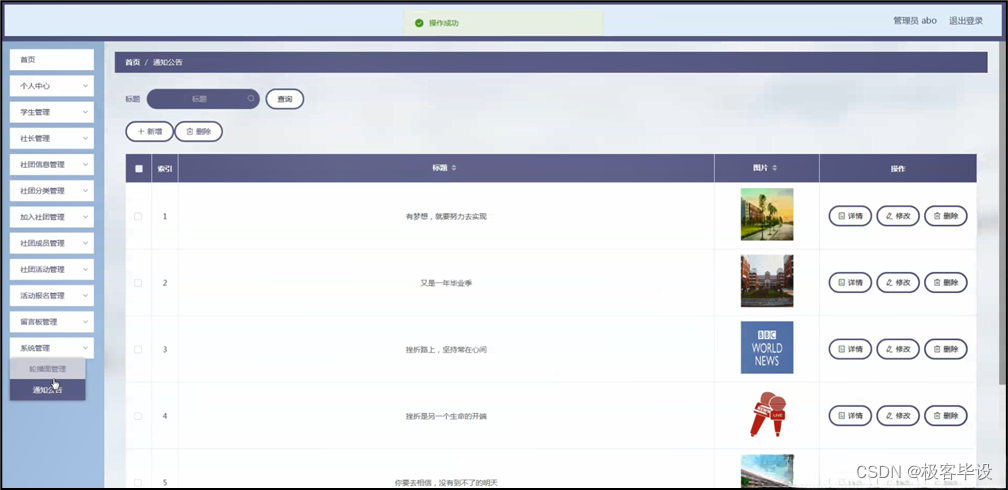
系统管理,在通知公告页面可以对索引,标题,图片等内容进行详情,修改和删除等操作,还可以对轮播图管理进行详细的操作;如图5-11所示。
 图5-11系统管理界面图
图5-11系统管理界面图
5.2.2学生功能
学生登录进入系统可以对首页,个人中心,加入社团管理,社团成员管理,活动报名管理等功能进行相应操作,如图5-12所示。

图5-12学生功能界面图
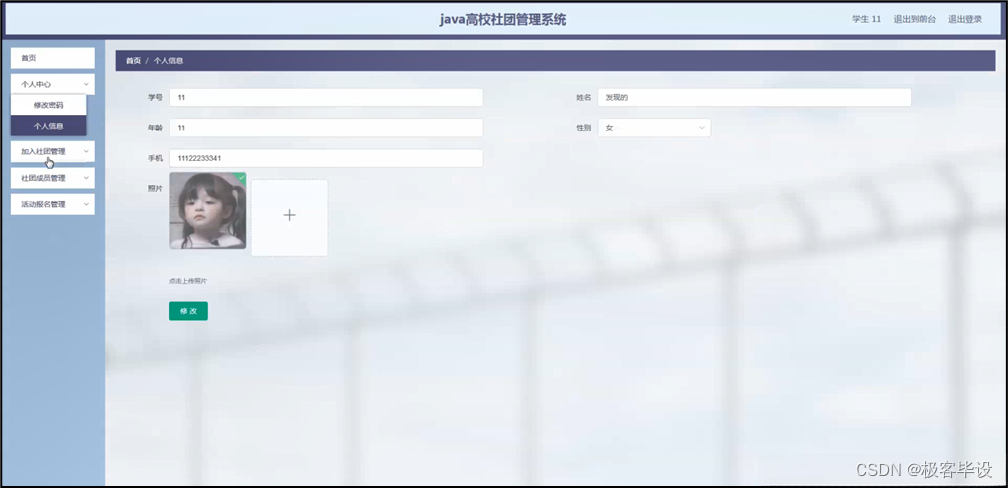
个人中心,在个人信息页面通过填写学号,姓名,年龄 ,性别,手机,照片等内容进行个人信息修改操作,如图5-13所示。
 图5-13个人中心界面图
图5-13个人中心界面图
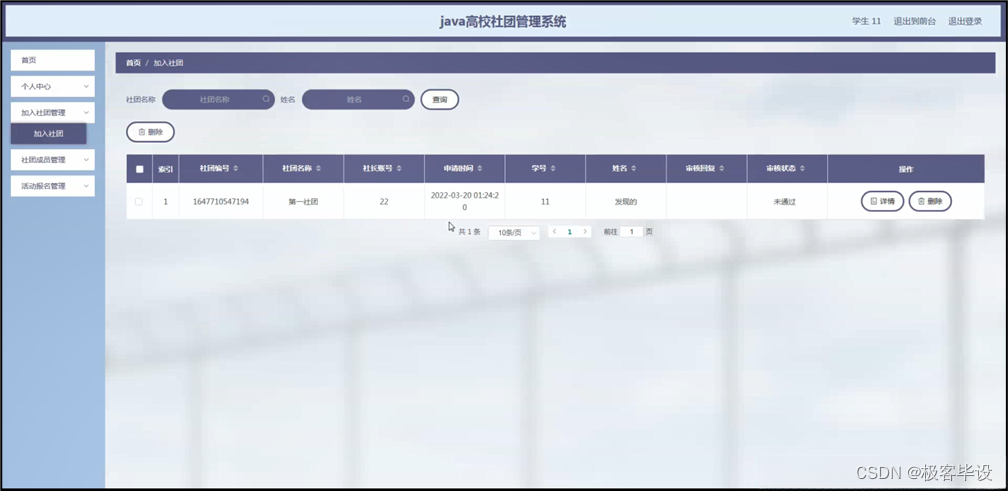
加入社团管理,在加入社团管理页面可以对索引,社团编号,社团名称,社长账号,申请时间,学号,姓名,审核回复,审核状态等内容进行详情和删除操作,如图5-14所示。

图5-14加入社团管理界面图
社团成员管理,在社团成员管理页面可以对索引,社团名称,成员姓名,年龄,性别,手机,职位,加入时间,社长账号,社长姓名等内容进行详情操作,如图5-15所示。

图5-15社团成员管理界面图
5.2.3社长功能
社长登录进入系统可以对首页,个人中心,社团信息管理,加入社团管理,社团成员管理,社团活动管理,活动报名管理等功能进行相应操作,如图5-16所示。

图5-16社长功能界面图
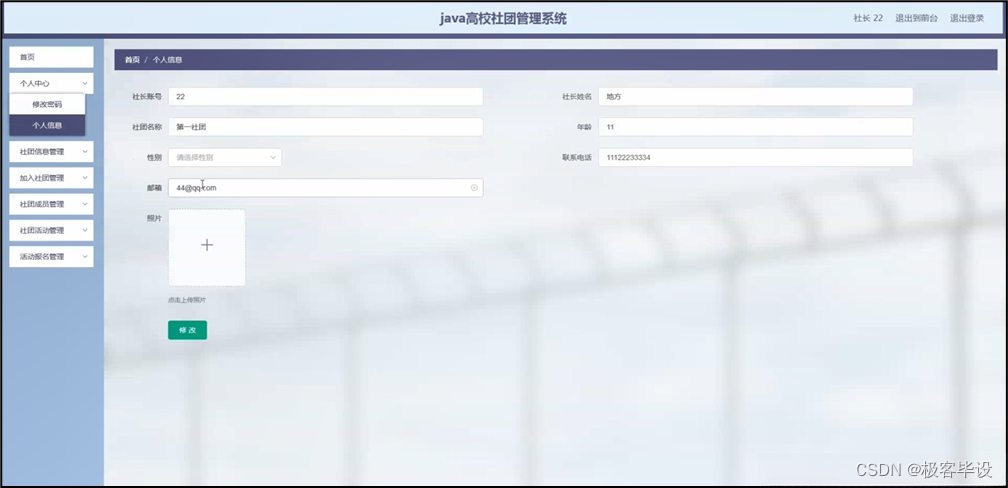
个人中心,在个人信息页面通过填写社长账号,社长姓名,社团名称,年龄 ,性别,联系电话,邮箱,照片等内容进行个人信息修改操作,如图5-17所示。
 图5-17个人中心界面图
图5-17个人中心界面图
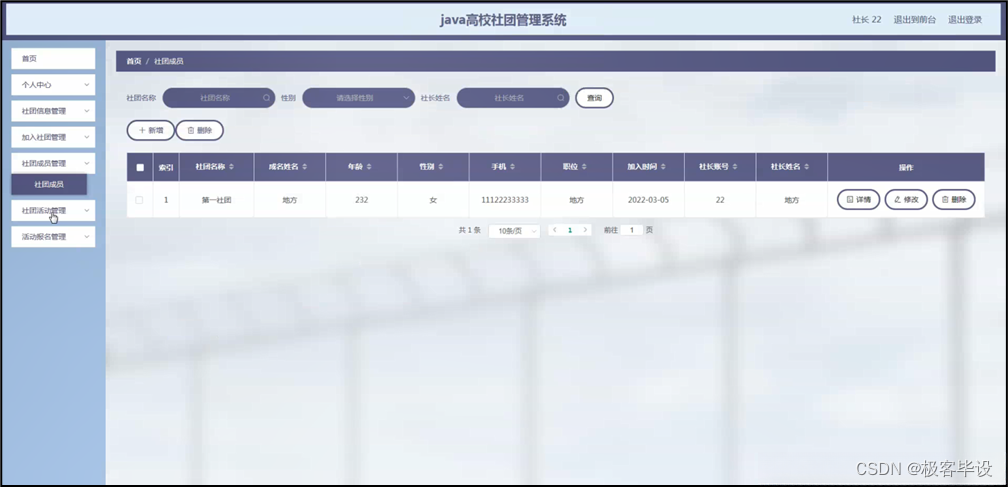
社团成员管理,在社团成员管理页面可以对索引,社团名称,成员姓名,年龄,性别,手机,职位,加入时间,社长账号,社长姓名等内容进行详情,修改和删除等操作,如图5-18所示。

图5-18社团成员管理界面图
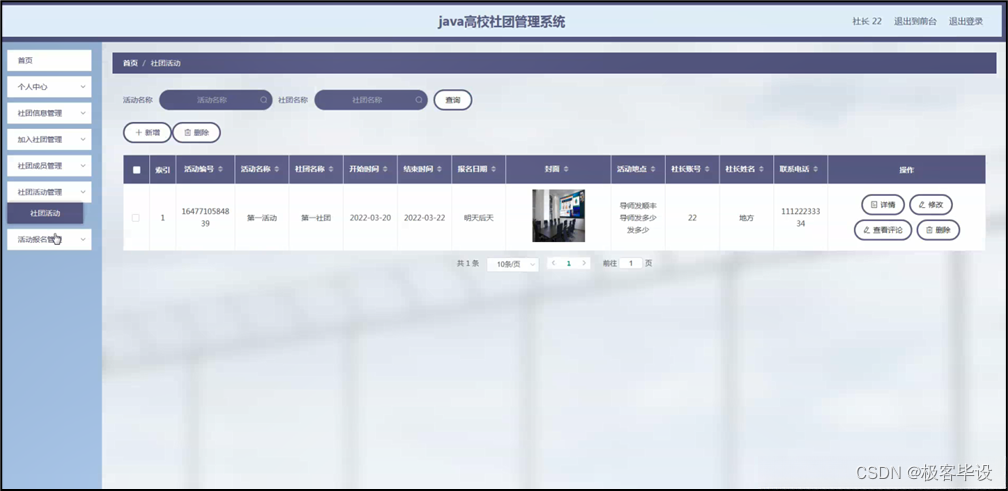
社团活动管理,在社团活动管理页面可以对索引,活动编号,活动名称,社团名称,开始时间,结束时间,报名日期,封面,活动地点,社长账号,社长姓名,联系电话等内容进行详情,修改,查看评论和删除等操作,如图5-19所示。

图5-19社团活动管理界面图





















 343
343

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








