项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1 系统功能模块
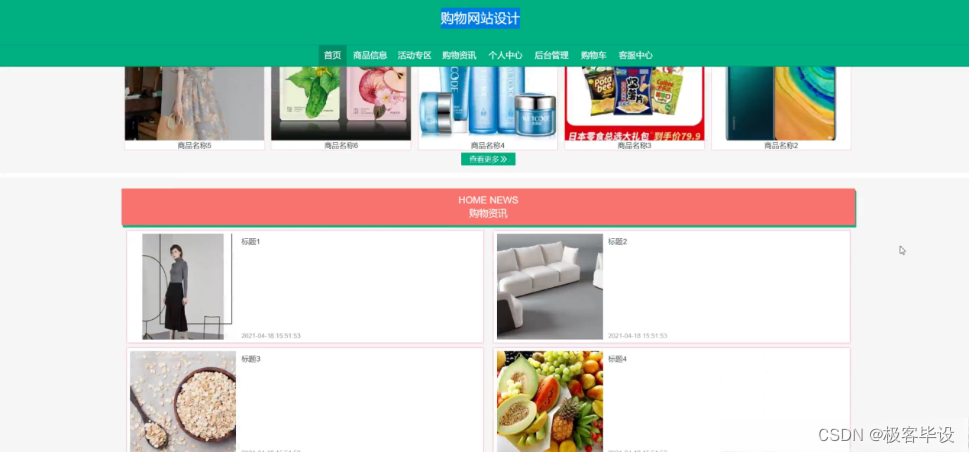
购物网站设计,在网站的首页可以查看首页、商品信息、活动专区、购物资讯、个人中心、后台管理、购物车、客服中心等信息进行详细操作,如图5-1所示。

图5-1网站首页界面图
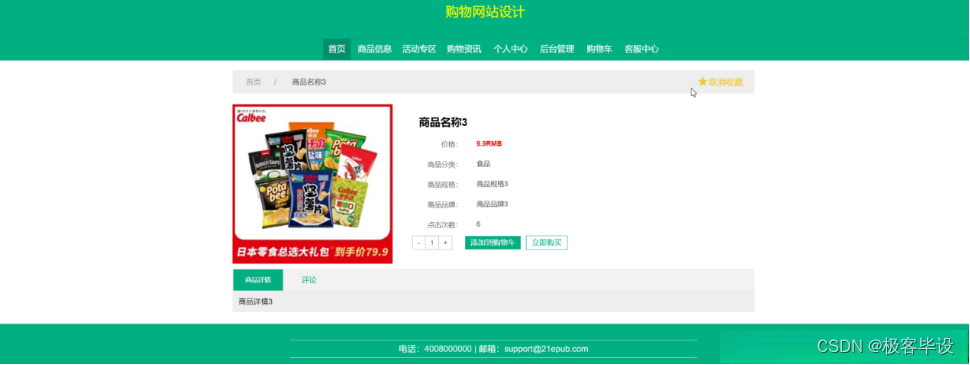
商品信息,在商品信息页面中可以查看商品名称、商品图片、价格、商品分类、商品规格、商品品牌、商品详情等信息,并进行添加到购物车、立即购买、评论或收藏操作,如图5-2所示。

图5-2商品信息界面图
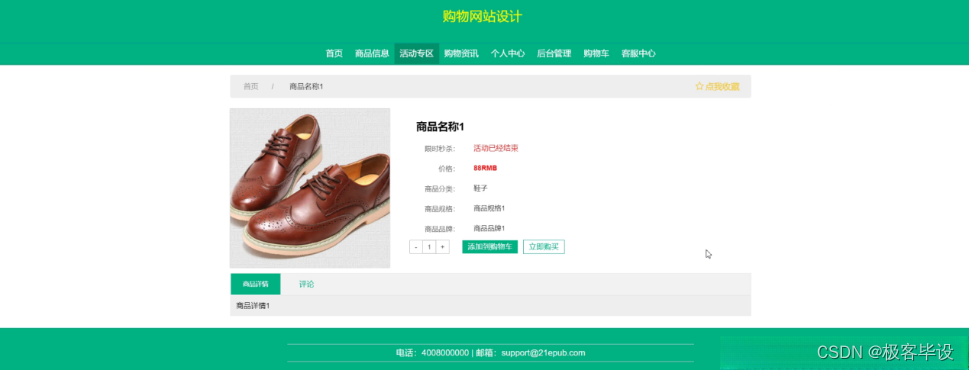
活动专区,在活动专区页面中可以查看商品名称、商品图片、限时秒杀、价格、商品分类、商品规格、商品品牌、商品详情等信息,并进行添加到购物车、立即购买、评论或收藏操作,如图5-3所示。

图5-3活动专区界面图
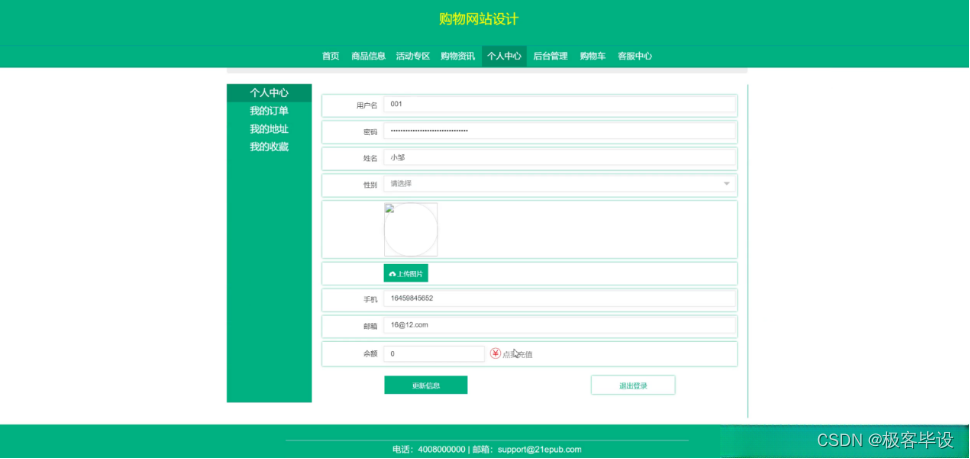
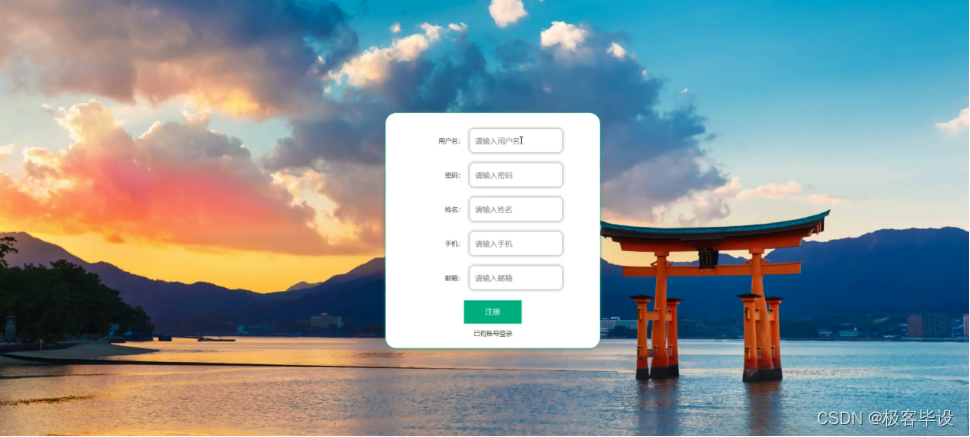
用户注册,在用户注册页面通过填写用户名、密码、姓名、手机、邮箱等内容并提交即可进行用户注册,如图5-4所示。在个人中心页面通过填写用户名、密码、姓名、性别、图片、手机、邮箱、余额等内容进行信息更新,还可以根据需要对我的订单、我的地址、我的收藏进行相应操作;如图5-5所示。

图5-4用户注册界面图

图5-5个人中心界面图
5.2管理员功能模块
管理员登录,管理员通过输入账号,密码,选择角色等信息即可进行系统登录,如图5-6所示。

图5-6管理员登录界面图
管理员登录进入购物网站可以查看首页、个人中心、用户管理、商品分类管理、商品信息管理、活动专区管理、订单评价管理、系统管理、订单管理等内容进行详细操作,如图5-7所示。

图5-7管理员功能界面图
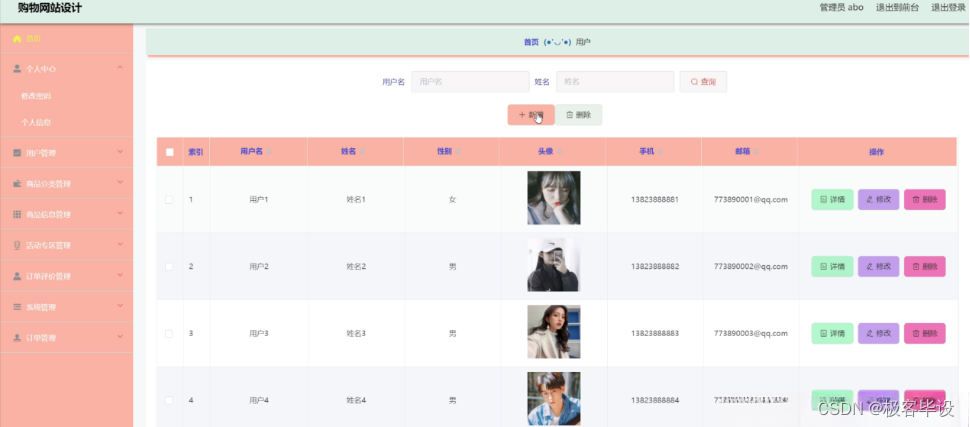
用户管理,在用户管理页面可以查看索引、用户名、姓名、性别、头像、手机、邮箱等信息,并可根据需要进行详情,修改或删除等操作,如图5-8所示。

图5-8用户管理界面图
商品信息管理,在商品信息管理页面可以查看索引、商品名称、商品分类、商品图片、商品规格、商品品牌、价格等内容,并可根据需要进行详情、修改、查看评论或删除等操作,如图5-9所示。

图5-9商品信息管理界面图
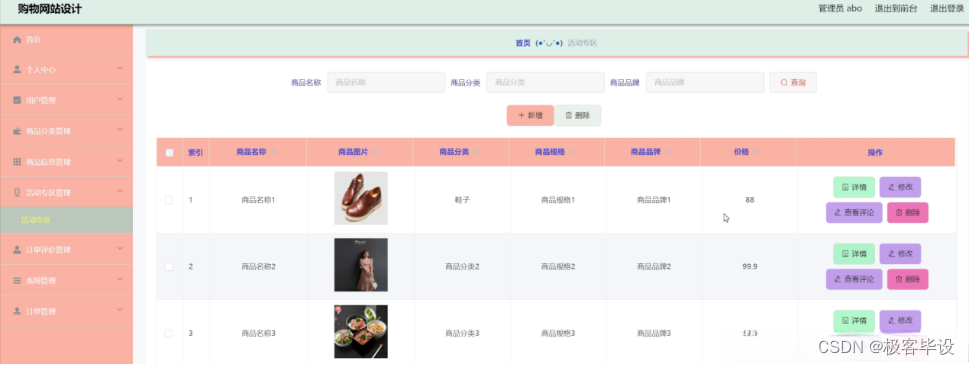
活动专区管理,在活动专区管理页面可以查看索引、商品名称、商品图片、商品分类、商品规格、商品品牌、价格等信息,并可根据需要进行详情、修改、查看评论或删除等操作,如图5-10所示。

图5-10活动专区管理界面图
订单评价管理,在订单评价管理页面可以查看索引、订单编号、订单评分、服务评分、用户名、手机、审核回复、审核状态等信息,并可根据需要进行详情、修改或删除等操作,如图5-11所示。

图5-11订单评价管理界面图
系统管理,在购物资讯页面可以查看索引、标题、图片等信息,并可根据需要进行详情、修改或删除操作,还可以根据需要对客服中心、轮播图管理进行相应操作;如图5- 12所示。

图5-12系统管理界面图
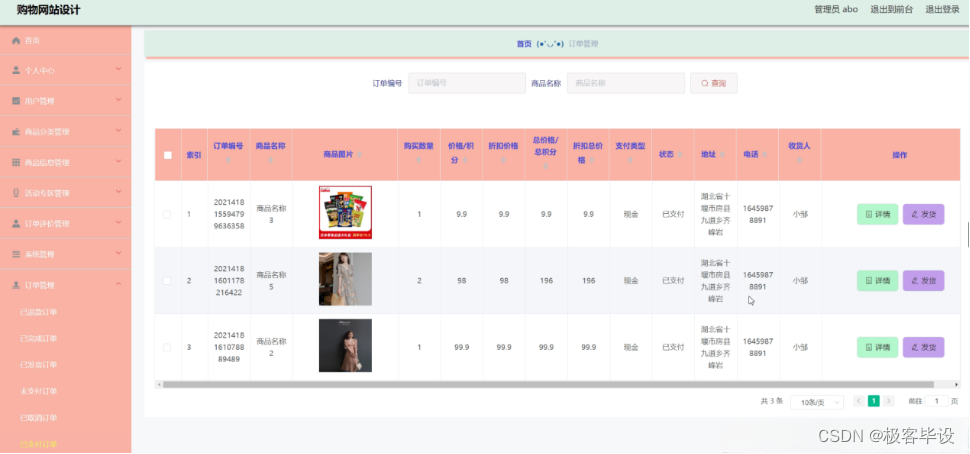
订单管理,在已支付订单页面可以查看索引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址、电话、收货人等信息,并可根据需要进行详情或发货操作,还可以根据需要对已退款订单、已未完成订单、已发货订单、未支付订单、已取消订单进行相应操作;如图5- 13所示。

图5-13订单管理界面图
5.3用户后台功能模块
用户登录进入购物网站后台可以查看首页、个人中心、订单评价管理、我的收藏管理等内容进行详细操作,如图5-14所示。

图5-14用户后台功能界面图
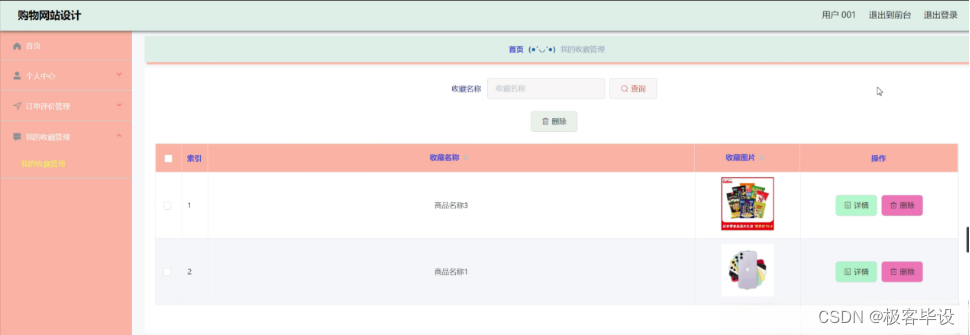
我的收藏管理,在我的收藏管理页面可以查看索引、收藏名称、收藏图片等信息,根据需要进行详情或删除等操作,如图5-15所示。

图5-15我的收藏管理界面图





















 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








