先介绍下各自的定义:
绝对单位
px:pixel,像素,电子屏幕上组成一幅图画或照片的最基本单元
pt:point,是一个标准的长度单位,1pt=1/72英寸,用于印刷业,非常简单易用
相对单位
dp: dip,Density-independent pixel, 是安卓开发用的长度单位,1dp表示在屏幕像素点密度为160ppi时1px长度
sp: scale-independent pixel,安卓开发用的字体大小单位。
密度单位
ppi: pixel per inch,每英寸像素数,该值越高,则屏幕越细腻
dpi: dot per inch,每英寸多少点,该值越高,则图片越细腻
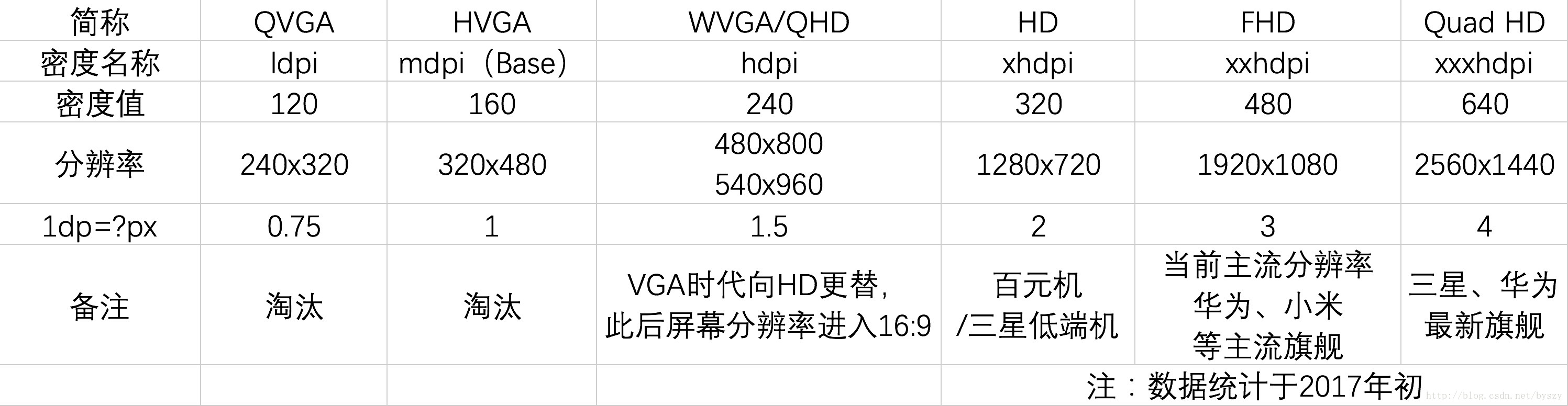
根据不同的屏幕分辨率,相对单位与px有不同的对应关系:
dp和px、sp的换算
HD、FHD占市场的主导地位,是适配的重点考虑。
一般情况下可认为sp等同于dp。
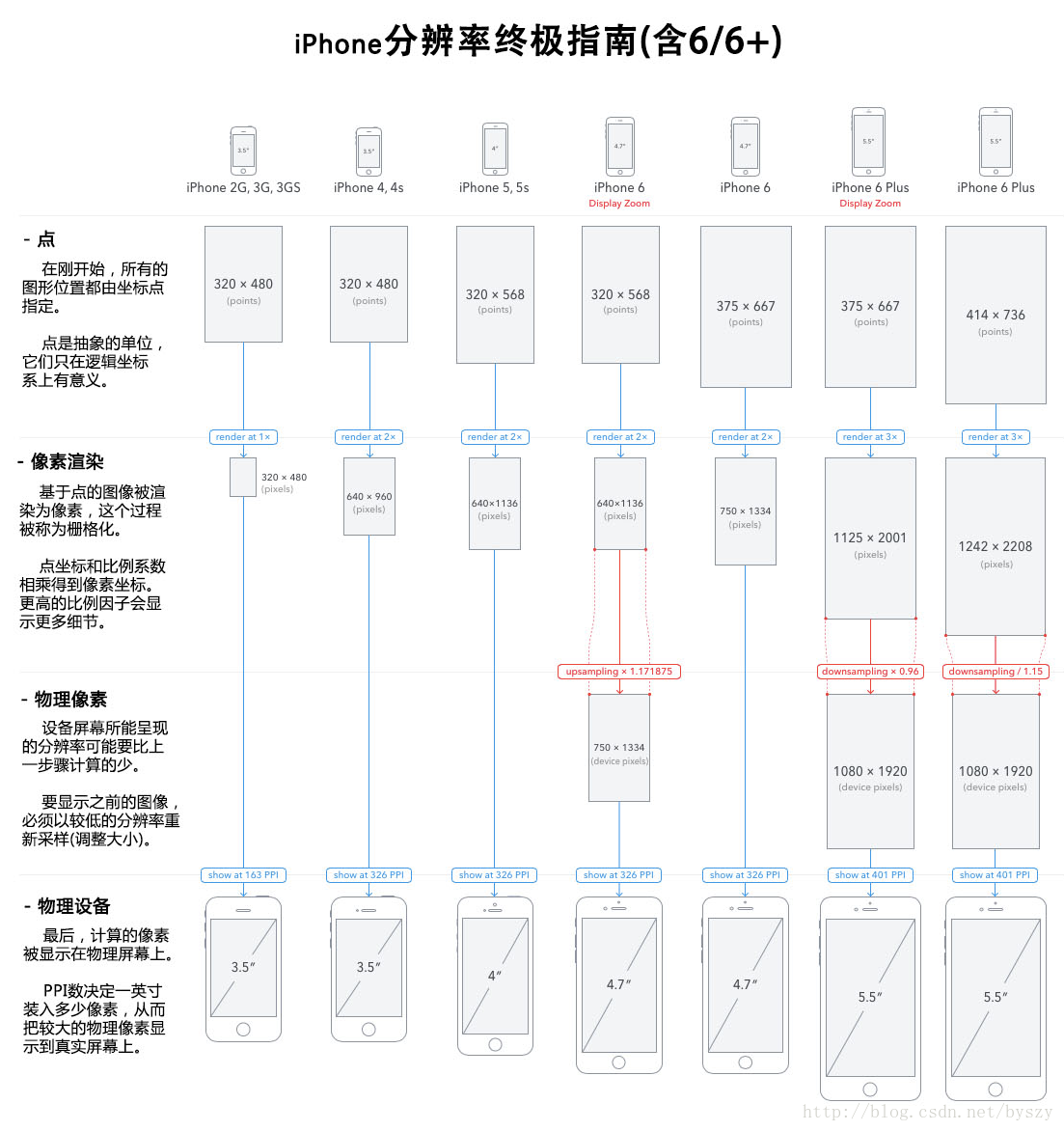
ios的各分辨率参考下图:
























 2334
2334

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








