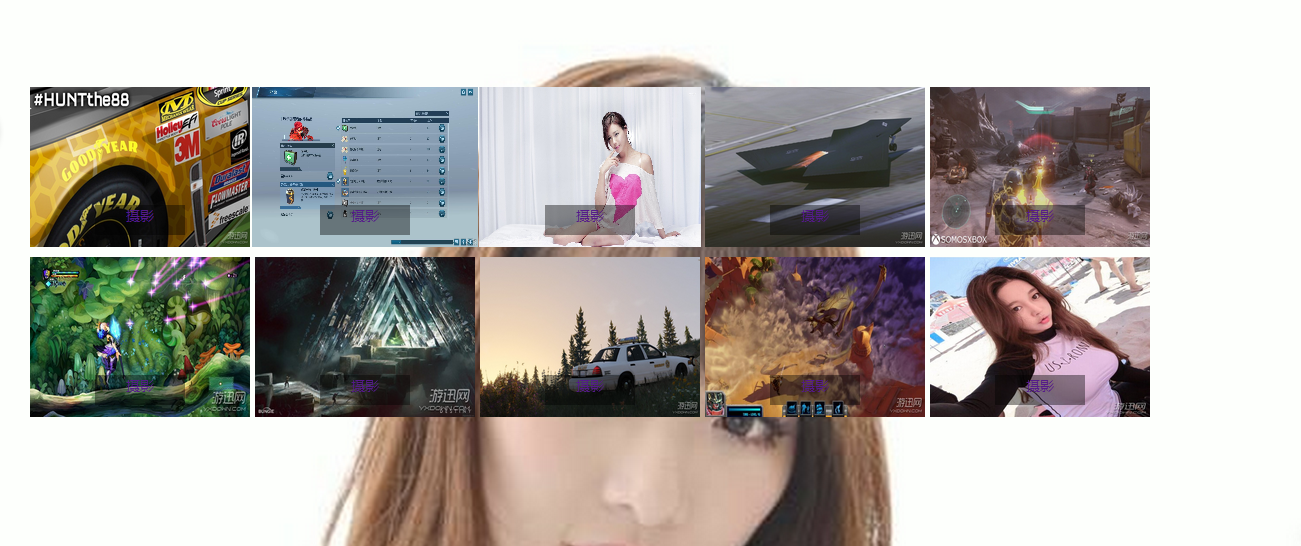
昨天中午看到的一个网页效果图,,感觉挺好,,自己就尝试着做了一下(不要在意其中的图片,)注:图片是我用python爬下来的
1、先选择一个图片作为背景,随便选了一张图片作为背景,其他的图片放在images文件下,,调用是要叫上路劲名,背景图片没有放在那里,直接就是跟目录下。
`
body{background-image: url("1.jpg");background-size: cover}
2、设计一个div块,,高度长度,自己决定就行,这个是我的长宽
width: 860px,height:310px;3、设计ul li并且将他们水平排列,在安排一下边距什么的,,
width: 220px;height: 160px;float: left;
margin-top:10px;margin-left:5px; }4、将图片插入到li中,并在上面写上标签,
#box ul li a p {height: 30px;width: 90px;
background: rgba(0,0,0,0.4);font-size: 14px;text-decoration: none;font-family: 微软雅黑;text-align: center;line-height: 20px;position: absolute;bottom: 0px;left: 0px;
margin-left:65px;
}
<li>
<a href="#">
<img src="images/1.jpg">
<p>摄影</p>
</a>
</li>5、最后加上图片的效果,第一条语句是用来将图片变形的,第二条语句是有一个延迟的变形
#box ul li a:hover img{transform:scale(1.5,1);}
#box ul li a img{transition:all 1000ms linear;}接下来是总的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{background-image: url("1.jpg");background-size: cover}
#box{width: 860px,height:310px;background-color: rgba(255,255,255,0.75);margin:100px auto;}
#box ul li{border:1 solid blue;list-style: none;
width: 220px;height: 160px;float: left;
margin-top:10px;margin-left:5px; }
#box ul{border:1px;solid:red;}
#box ul li a img{width: 220px;height: 160px;
}
#box ul li a{width: 160px;height: 30px;position: relative;bottom: 0px;left: 0px;}
#box ul li a p {height: 30px;width: 90px;
background: rgba(0,0,0,0.4);font-size: 14px;text-decoration: none;font-family: 微软雅黑;text-align: center;line-height: 20px;position: absolute;bottom: 0px;left: 0px;
margin-left:65px;
}
#box ul li a:hover img{transform:scale(1.5,1);}
#box ul li a img{transition:all 1000ms linear;}
</style>
</head>
<body>
<div id ="box">
<ul>
<li>
<a href="#">
<img src="images/1.jpg">
<p>摄影</p>
</a>
</li>
<li>
<a href="#">
<img src="images/2.jpg">
<p>摄影</p>
</a>
</li>
<li>
<a href="#">
<img src="images/3.jpg">
<p>摄影</p>
</a>
</li>
<li>
<a href="#">
<img src="images/4.jpg">
<p>摄影</p>
</a>
</li>
<li>
<a href="#">
<img src="images/5.jpg">
<p>摄影</p>
</a>
</li>
<li>
<a href="#">
<img src="images/6.jpg">
<p>摄影</p>
</a>
</li>
<li>
<a href="#">
<img src="images/7.jpg">
<p>摄影</p>
</a>
</li>
<li>
<a href="#">
<img src="images/8.jpg">
<p>摄影</p>
</a>
</li>
<li>
<a href="#">
<img src="images/9.jpg">
<p>摄影</p>
</a> </li>
<li>
<a href="#">
<img src="images/10.jpg">
<p>摄影</p>
</a>
</li>
</ul>
</div>
</body>
</html>























 854
854

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








