今天,实在没有什么可以写的内容,在网上找了好久,才决定写今天的内容。自己还是想保持每天写博客的习惯。
在Android开发过程中,经常会碰到Activity之间的切换效果的问题,下面介绍一下如何实现左右滑动的切换效果,首先了解一下Activity切换的实现,从Android2.0开始在Activity增加了一个方法:
public void overridePendingTransition (int enterAnim, int exitAnim)
其中:
enterAnim 定义Activity进入屏幕时的动画
exitAnim 定义Activity退出屏幕时的动画
overridePendingTransition 方法必须在startActivity()或者 finish()方法的后面。
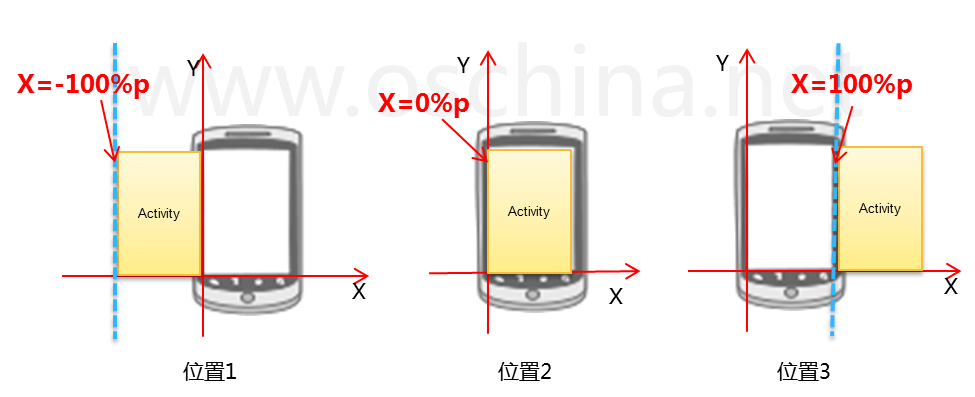
Android已经内置了几种动画效果,可以见 android.R.anim 类。一般情况下我们需要自己定义屏幕切换的效果。首先我们先了解Activity的位置定义,如下图:
从上图可以看出,以手机屏幕下面边未X轴,屏幕左边为Y轴,当Activity在X轴值为-100%p时,刚好在屏幕的左边(位置1),当X轴值为0%p时,刚好再屏幕内(位置2),当X=100%p时刚好在屏幕右边(位置3)。
清楚了位置后,我们就可以实现左右滑动滑动的切换效果,首先让要退出的Activity从位置2移动到位置1,同时让进入的Activity从位置3移动位置2,这样就能实现从左右切换效果。
首先定义2个动画,在 res目录创建anim目录, 然后在目录创建动画的xml文件:push_left_out.xml (从左边退出动画) 、push_right_in.xml(从右边进入动画)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="-100%p"
android:duration="500" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="100%p" android:toXDelta="0"
android:duration="500" />
</set>
然后直接使用
Intent intent = new Intent(getApplicationContext(), OtherActivity.class);
startActivity(intent);
overridePendingTransition(R.anim.push_right_in, R.anim.push_left_out);
这样就可以了。
或者this.finish();
overridePendingTransition(R.anim.back_left_in, R.anim.back_right_out);
其实这些大部分时从网上找的的资料,大家有兴趣可以自己去找找资料。
android activity切换动画就讲完了。
就这么简单。

























 671
671

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








