HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js实现身份证号查询相关信息</title>
</head>
<body>
<div class="container">
<h1>请输入身份证号码进行信息查询</h1>
<div class="search">
<input type="text" placeholder="请输入查询信息" maxlength="18" autofocus>
<input type="submit" value="查询">
</div>
<table class="msgBody" cellspacing="0">
<tr>
<td>姓名</td>
<td class="name"></td>
</tr>
<tr>
<td>性别</td>
<td class="sex"></td>
</tr>
<tr>
<td>出生日期</td>
<td class="birth"></td>
</tr>
<tr>
<td>所在省份</td>
<td class="province"></td>
</tr>
<tr>
<td>所在城市</td>
<td class="city"></td>
</tr>
<tr>
<td>您查询的身份证号码</td>
<td class="card"></td>
</tr>
</table>
</div>
</body>
</html>css部分
*{
padding: 0;
margin: 0;
text-align: center;
font-size: 16px;
}
.container {
width: 800px;
height: 500px;
border: 1px solid #ccc;
margin: 100px auto 0;
}
.search input {
margin-top: 20px;
outline: none;
text-align: left;
text-indent: 20px;
}
.search input:last-child {
width: 50px;
text-indent: 0;
text-align: center;
margin-left: 20px;
}
h1 {
font-size: 24px;
margin-top: 20px;
}
table {
width: 600px;
height: 350px;
border: 1px solid #ccc;
margin: 20px auto;
}
tr td {
width: 50%;
border: 1px solid #ccc;
}JS部分
<script>
var message = document.querySelector("input[type=text]");
var submit = document.querySelector("input[type=submit]");
var names = document.querySelector(".name");
var sex = document.querySelector(".sex");
var birth = document.querySelector(".birth");
var province = document.querySelector(".province");
var city = document.querySelector(".city");
var card = document.querySelector(".card");
let reg = /(^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$)/;
submit.onclick = function(){
getData();
if(message.value == ""){
alert("查询信息不能为空!!!");
return false;
}else if(reg.test(message.value) === false){
alert("身份证号码输入有误,请重新输入!!!");
message.value = '';
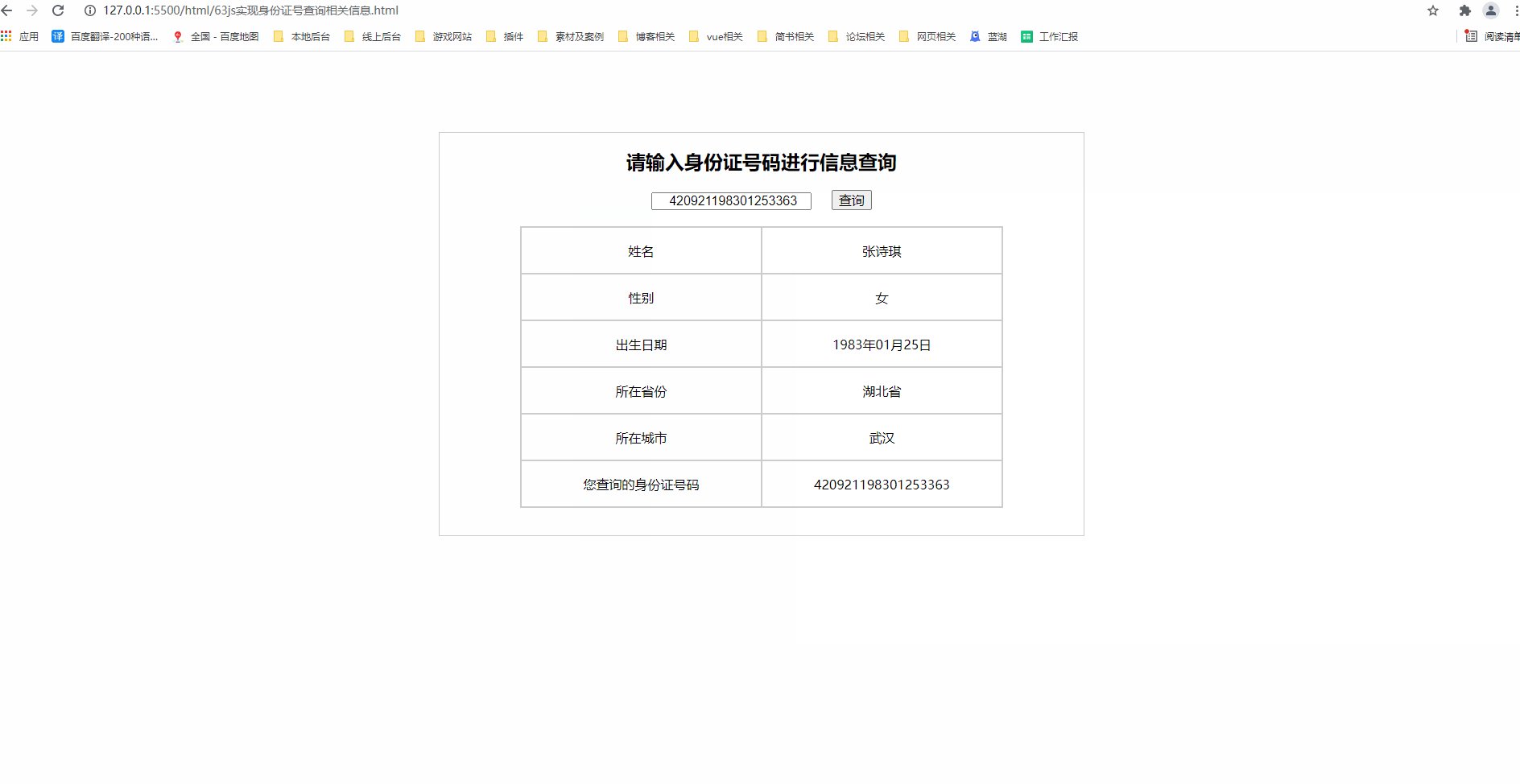
}else {
card.innerHTML = message.value;
sex.innerHTML = message.value[16]%2==0?"女":"男";
birth.innerHTML = `${message.value.slice(6,10)}年${message.value.slice(10,12)}月${message.value.slice(12,14)}日`;
}
}
function getData(){
let XHR = new XMLHttpRequest();
XHR.open("get","../html/64data.json",true);
XHR.onreadystatechange = ((res)=>{
if(XHR.readyState == 4 && XHR.status == 200) {
var res = JSON.parse(XHR.responseText);
for(var i = 0;i<=res.length;i++){
// console.log(res[i].code,res[i].province,res[i].city,res[i].name);
let pro = message.value.slice(0,2)
if(res[i].code == pro){
province.innerHTML = res[i].province;
city.innerHTML = res[i].city;
names.innerHTML = res[i].name;
}
}
}
})
XHR.send();
}
document.onkeydown = function(e){
// 兼容Firefox和IE和Opera
var Event = e || window.event;
var code = Event.keyCode || Event.which || Event.charCode;
//回车执行查询
if (code == 13) {
submit.click();
}
}
</script>JSON部分
[
{"code":"11","province":"北京市","city":"北京","name":"张一"},
{"code":"12","province":"天津市","city":"天津","name":"张二"},
{"code":"13","province":"河北省","city":"石家庄","name":"张三"},
{"code":"14","province":"山西省","city":"太原","name":"张思"},
{"code":"15","province":"内蒙古自治区","city":"呼和浩特","name":"张武"},
{"code":"21","province":"辽宁省","city":"沈阳","name":"张柳"},
{"code":"22","province":"吉林省","city":"长春","name":"张琪"},
{"code":"23","province":"黑龙江省","city":"哈尔滨","name":"丈八"},
{"code":"31","province":"上海市","city":"上海","name":"长九"},
{"code":"32","province":"江苏省","city":"南京","name":"张氏"},
{"code":"33","province":"浙江省","city":"杭州","name":"张诗怡"},
{"code":"34","province":"安徽省","city":"合肥","name":"张世尔"},
{"code":"35","province":"福建省","city":"厦门","name":"张世三"},
{"code":"36","province":"江西省","city":"南昌","name":"张诗思"},
{"code":"37","province":"山东省","city":"济南","name":"张世武"},
{"code":"41","province":"河南省","city":"郑州","name":"张石榴"},
{"code":"42","province":"湖北省","city":"武汉","name":"张诗琪"},
{"code":"43","province":"湖南省","city":"长沙","name":"张十八"},
{"code":"44","province":"广东省","city":"广州","name":"张世久"},
{"code":"45","province":"广西壮族自治区","city":"南宁","name":"张二师"},
{"code":"46","province":"海南省","city":"海口","name":"张二师一"},
{"code":"50","province":"重庆市","city":"重庆","name":"张二师二"},
{"code":"51","province":"四川省","city":"成都","name":"张贰拾叁"},
{"code":"52","province":"贵州省","city":"贵阳","name":"张二十四"},
{"code":"53","province":"云南省","city":"昆明","name":"张二十五"},
{"code":"54","province":"西藏自治区","city":"拉萨","name":"张二师留"},
{"code":"61","province":"陕西省","city":"西安","name":"张二师起"},
{"code":"62","province":"甘肃省","city":"兰州","name":"张二十八"},
{"code":"63","province":"青海省","city":"西宁","name":"张二师就"},
{"code":"64","province":"宁夏回族自治区","city":"银川","name":"张三石"},
{"code":"65","province":"新疆维吾尔自治区","city":"乌鲁木齐","name":"张三十一"},
{"code":"71","province":"台湾省","city":"台北","name":"张三十二"},
{"code":"81","province":"香港特别行政区","city":"香港","name":"章三十三"},
{"code":"82","province":"澳门特别行政区","city":"澳门","name":"章三十四"}
]

























 8678
8678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








