一、实现的效果
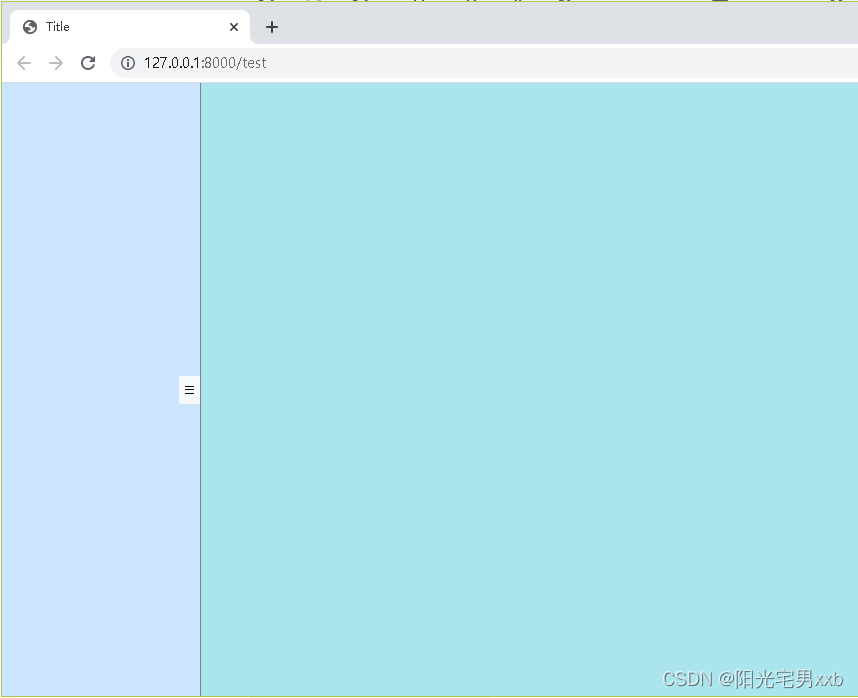
在django项目中,需要使用bootstrap 实现一个左右分布的布局,左侧区域可以折叠隐藏起来,使得右侧的显示区域变大。(为了区分区域,左右加了配色,不好看的修改颜色即可)

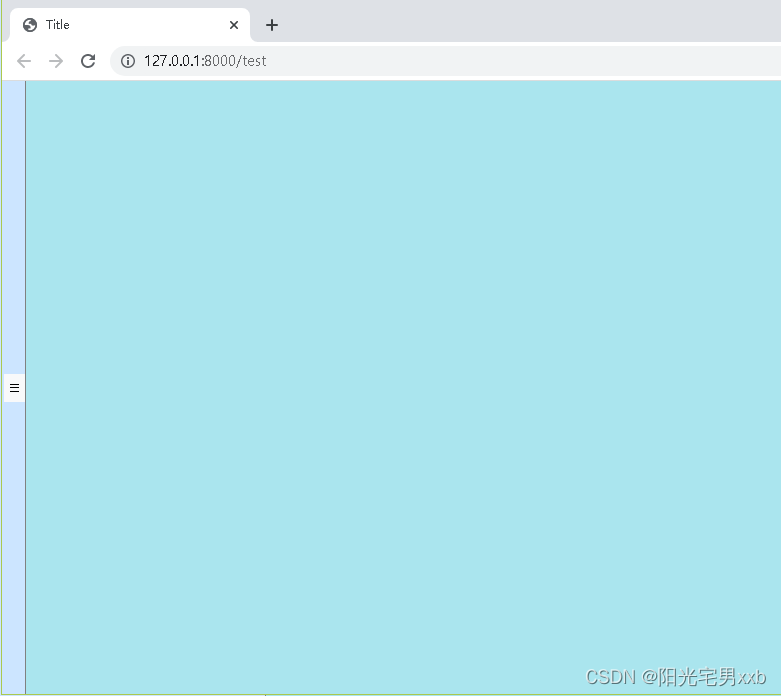
点击折叠按钮,左侧区域隐藏,右侧区域铺满:

二、实现思路
1、使用col-md属性,让左右两个区域一开始占据一定的宽度,左边设置col-md-2,表示占据2列的宽度, 右侧设置col-md-10,表示占据10的宽度,也就是左右是10:2的比例;
2、添加一个折叠按钮,让按钮在两个区域中间的位置显示。
3、当点击折叠按钮时,通过js调整左右两侧的区域大小,以及内容的显示和隐藏。从而实现折叠效果。









 订阅专栏 解锁全文
订阅专栏 解锁全文















 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










