
就在上周五,百度又出现重磅新闻,副总裁李明远被人举报贪污,在公司收购的项目中与被收购公司私下里有巨额经济来往。李明远虽然回应称自己没有贪污,是被人诬陷,但目前已引咎辞职。这已经是百度今年第二位“被离职”的副总裁了,就在今年四月份,百度的前副总裁王湛因为“血友病吧事件”被百度正式开除。
上午好!新的一周开始了,又跟大家见面了。本篇来自 江泽辉 的投稿,如果有使用掌上LOL的朋友,那么对文章内容肯定不会陌生。本文主要涉及了七边形的绘制,其实也就是多边形的绘制,要想画得好,数学得6啊!
江泽辉 的博客地址:
http://blog.csdn.net/as7210636
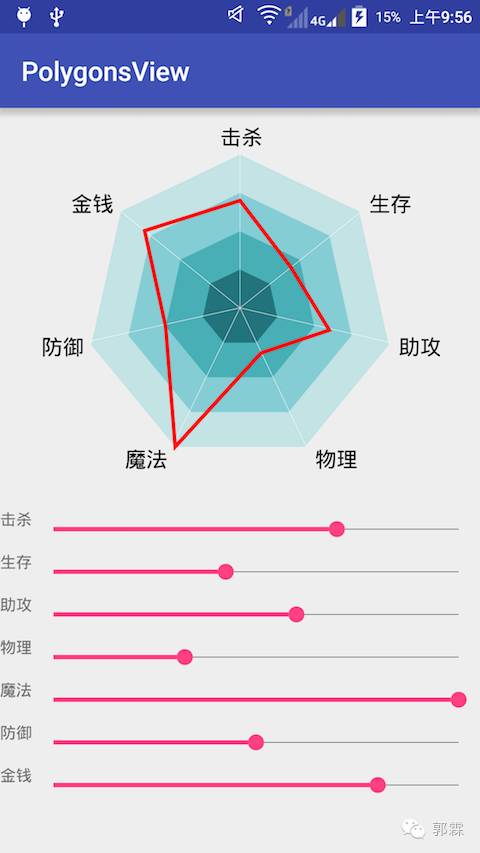
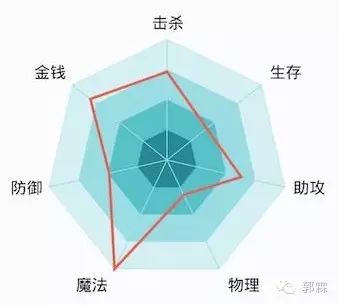
原始效果图:

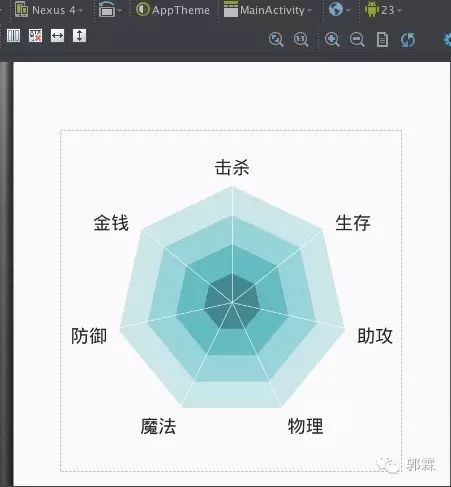
模仿效果:

动图:

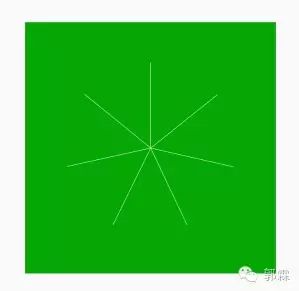
绘制中心线,用于计算外层多边形各点的坐标
绘制最外层多边形
分析原型图算出每个多边形之间的间距
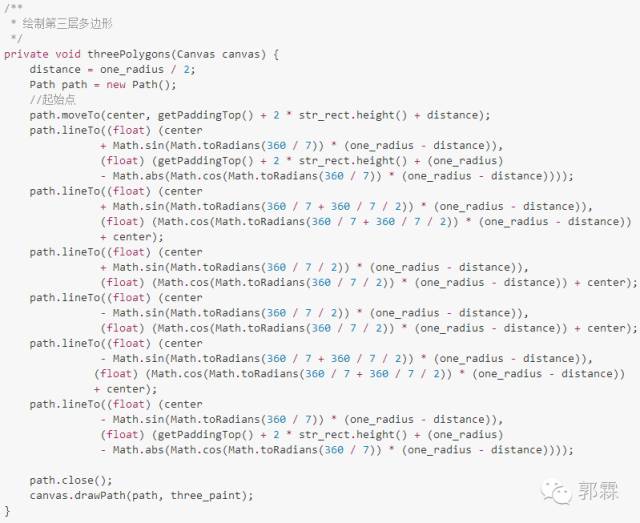
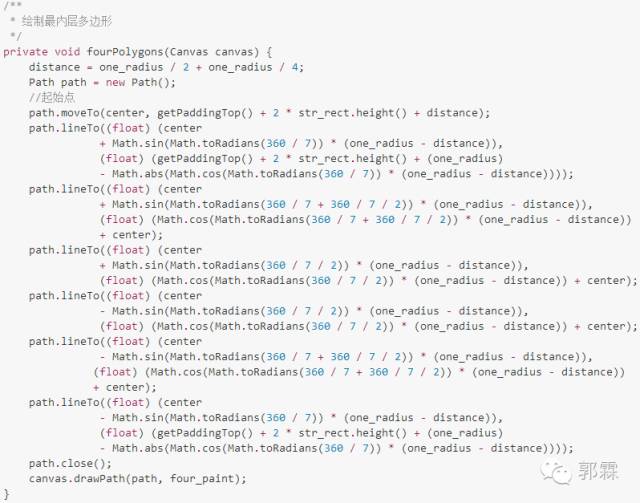
绘制里三层多边形
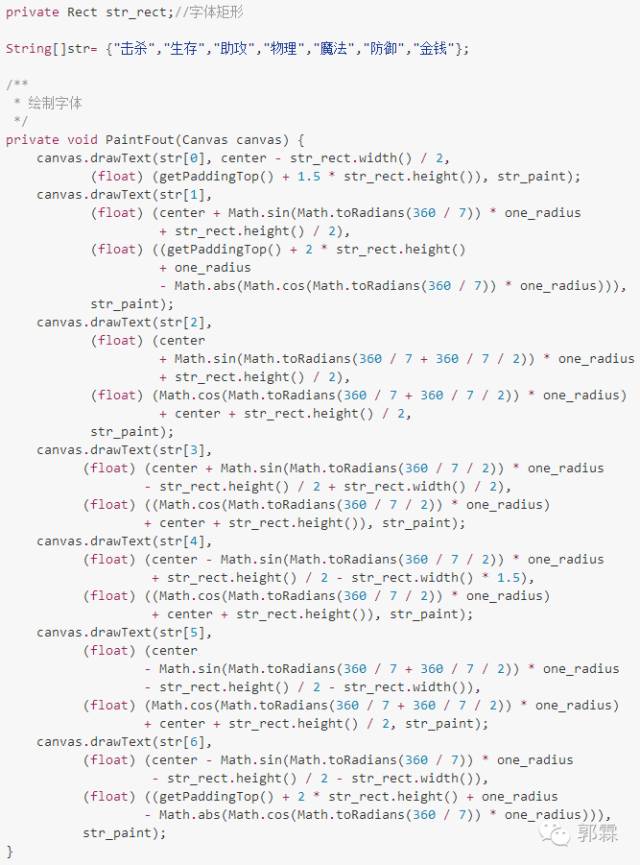
绘制字体
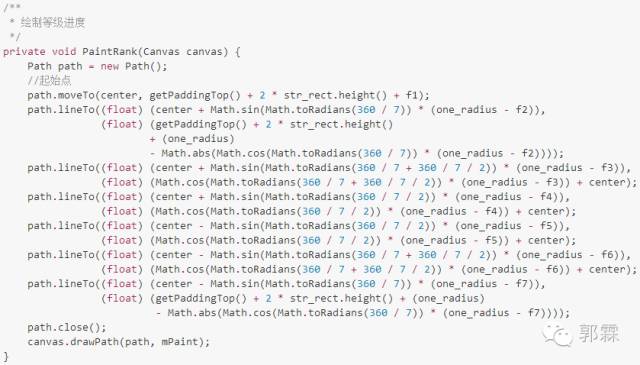
根据进度值绘制等级进度
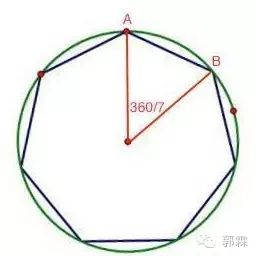
关键在于坐标的计算(三角函数的运用,哈哈),与旋转角度的掌控。


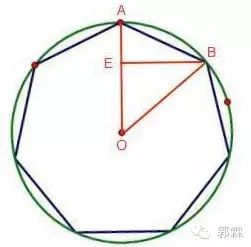
先计算出圆心到A点的坐标,在计算出旋转的角度(360/7),然后旋转7次Canvas,绘制7条中心线。
为了加深显示效果,先绘制一个绿色背景作参考。


各坐标点的计算主要用到了三角函数。
A点
x : 对应圆心center。
y :paddingTop+2个字体高度的距离
B点

x : A点的x坐标+EB
利用三角函数公式,BE=sin(AB的夹角)*OB
这里有个坑,Math.sin(x)里的x是弧度,而不是角度。
如果要计算角度则需要加上Math.sin(Math.toRadians(x))
center+ Math.sin(Math.toRadians(360/7)) *one_radius
y :A点的y坐标+AE
同理AE=OA-OE,OE=cos(AB的夹角)*OB
OE=cos(AB的夹角)*OB
Math.abs(Math.cos(Math.toRadians(360/7)) *one_radius
由于余弦有正负值,这里要取绝对值
AE=OA-OE
(getPaddingTop() +2*str_rect.height() + one_radius -Math.abs(Math.cos(Math.toRadians(360/7)) *one_radius))
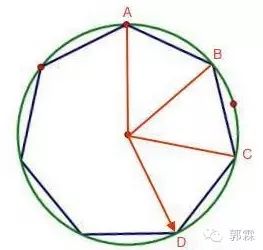
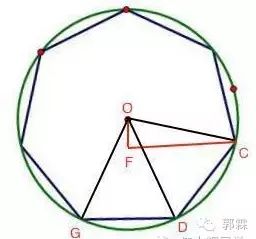
C点

x :圆心X+FC
Math.sin(Math.toRadians(360/7+360/7/2)) *one_radius
y: 圆心Y+OF
(Math.cos(Math.toRadians(360/7+360/7/2)) *one_radius) +center
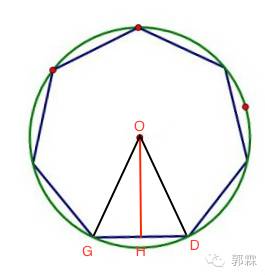
D点

x :圆心x+HD
center+ Math.sin(Math.toRadians(360/7/2)) *one_radius
y:圆心y+OH
Math.cos(Math.toRadians(360/7/2)) *one_radius) +center
右边点绘制完后,左边点自然就简单了,y位置一样,x位置只需要把相加改成相减即可。

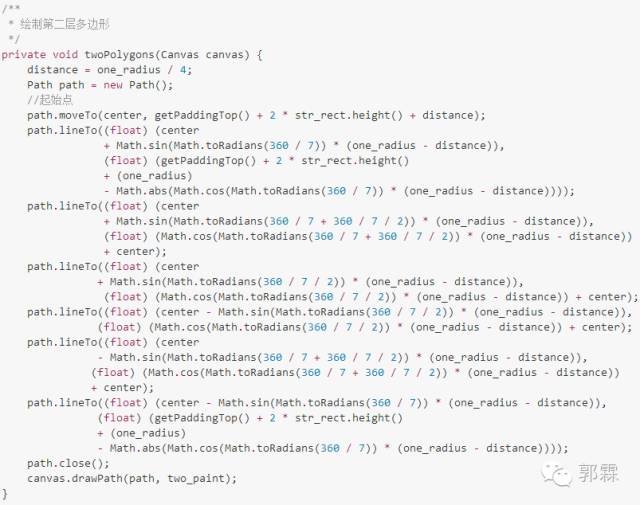
绘制完最外层七边形后,剩下来的就好办了,只需要计算出每个七边形的间距即可。
由原型图分析,每一个正七边形占半径的四分之一。



去掉绿色背景后,显示的效果:

根据最外层多边形各点坐标以及字体的 长度高度 微调。




感兴趣的同学可直接到github下载源码查看:
https://github.com/jiangzehui/polygonsview
每天学习累了,看些搞笑的段子放松一下吧。关注最具娱乐精神的公众号,每天都会有好心情。

如果你有好的技术文章想和大家分享,欢迎向我的公众号投稿,投稿具体细节请在公众号主页点击“投稿”菜单查看。
欢迎长按下图 -> 识别图中二维码或者扫一扫关注我的公众号:








 本文详细介绍了一种绘制七边形视图的方法,包括计算坐标、旋转角度等关键步骤,并分享了具体的实现过程。
本文详细介绍了一种绘制七边形视图的方法,包括计算坐标、旋转角度等关键步骤,并分享了具体的实现过程。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








