为了追求便利性,很多人都不想下载客户端,但是支持Web端操作的思维导图软件不多,今天就给大家整理了几款支持在Web端进行创作的脑图工具。
亿图脑图
作为一款办公学习效率软件,亿图脑图能适用的平台还是比较多的:如Windows,MacLinux ,安卓,iPhone和iPad,当然也有网页版免下载安装。使用的时候会更加的灵活,深受用户的喜爱。由于是一款国货软件,在操作方面会更加符合国人的操作习惯。

百度脑图
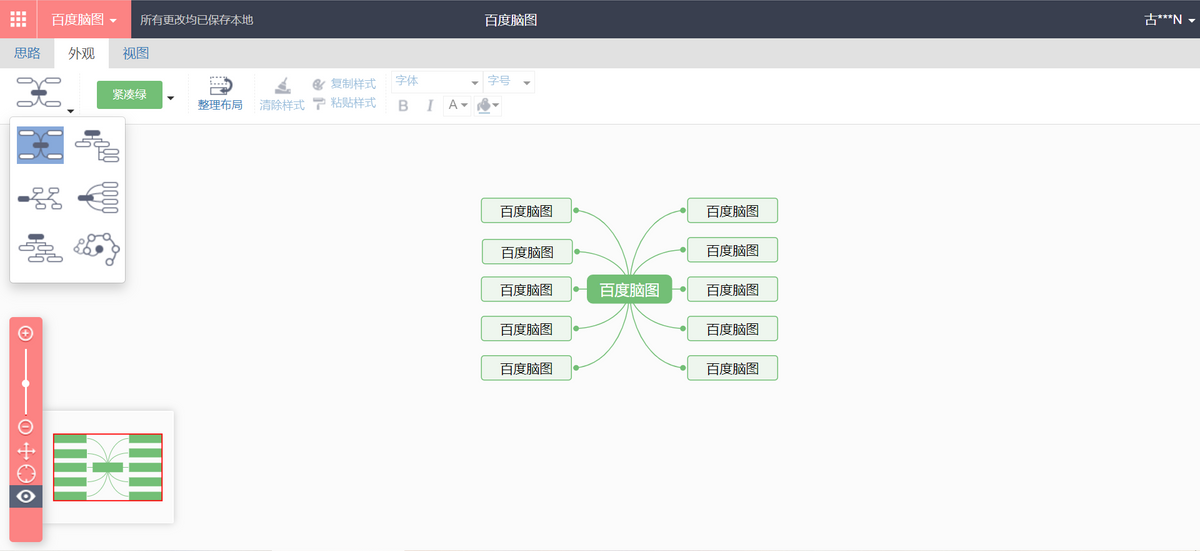
百度脑图是一款百度旗下的思维导图软件。以其简单的设计,让用户通过简单操作,直观地表达出用户的思路,让读者更加容易理解,便于梳理。在线编辑,可支持文件实时保存。快捷键的适用能够让用户在编辑的过程中更加快速。

幕布
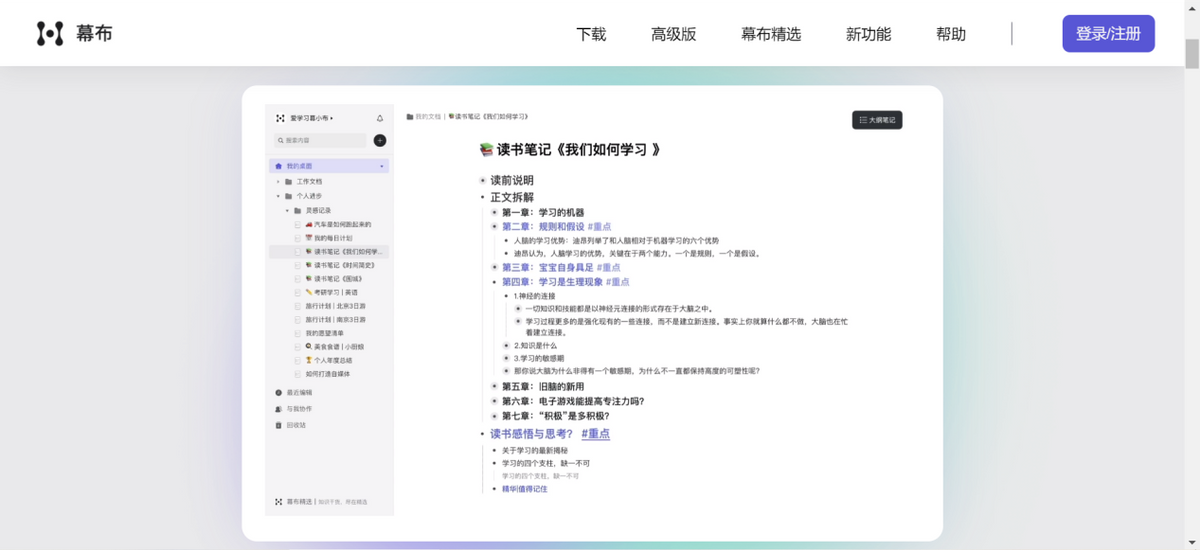
幕布是一款在线思维整理工具,用户可以以树形结构进行快速整理成文。其操作简单,用的快捷键只需要用Enter、Tab和Shift+Tab 三个。幕布会更加适合用户随时进行思路记录,但并不使用用于办公时进行演示,因此在使用过程中用户可根据自己的使用频率进行选择。

ProcessOn
ProcessOn是一款专业的在线作图软件,有着其鲜明的软件特色。
一、强大的个人文件管理:为用户提供功能丰富的文件管理。
二、高效免费的作图功能:ProcessOn是一款免费且高效、实用且快速地在线作图软件。
三、实时协作:可随时邀请同事好友进行协作。
四、小组网络:可加入不同的小组或创建自己的小组。
五、个人网络:在ProcessOn不仅可以作图还可以关注他人。

Coggle
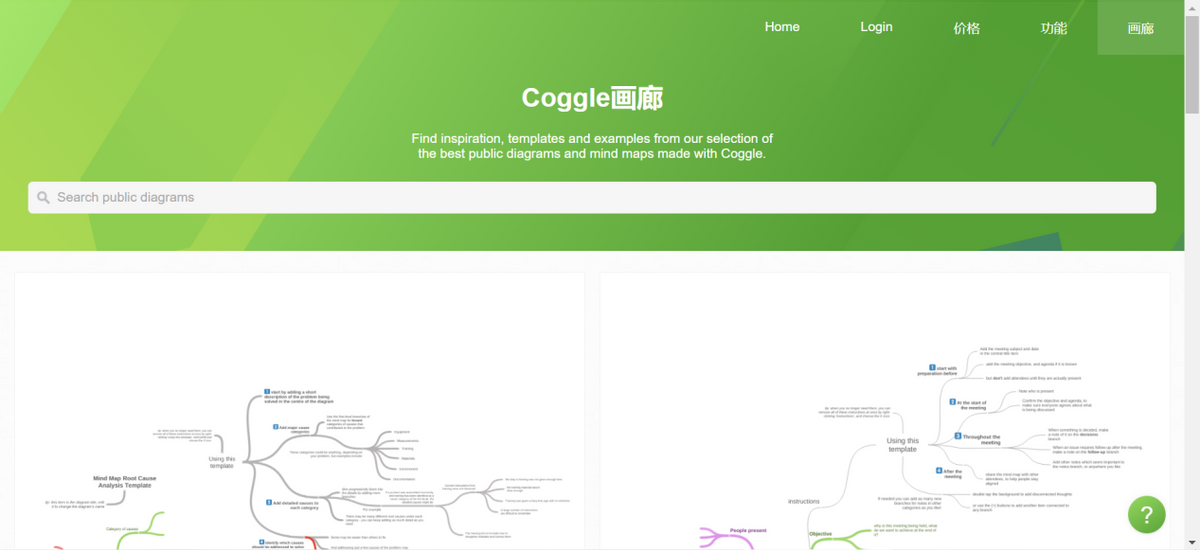
Coggle可以在线进行思维导图的编辑,个人用户可选择免费,适用于偶尔使用的用户;如果想更专业的使用,可购买每月会员,这样会有隐私和高级功能。团队用户可以选择组织会员,这个是团队使用的理想型,能够有全员的所有功能,团队中每个人能都有独立工作区,能够批量汇出文件,并能够进行用户和数据管理。

以上五款就是小编给大家整理的5个支持在Web端操作的脑图工具,小编最喜欢用的还是亿图脑图,亿图脑图的网页端相对于其他几款工具来说,支持的功能也是非常多的,能在客户端使用的在Web端端也能使用,兼容性强大,并且还有自己的储存器,再也不用担心内存不够的问题了。





















 702
702











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








