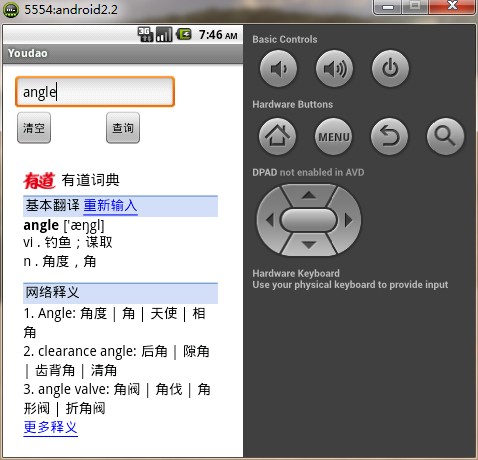
通过简单有道词典实例,演示webview的使用:
布局文件main_activity.xml主要代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:ems="10" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/button1"
android:layout_alignBottom="@+id/button1"
android:layout_centerHorizontal="true"
android:text="@string/find" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/editText1"
android:layout_below="@+id/editText1"
android:text="@string/clear" />
<WebView
android:id="@+id/webView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignLeft="@+id/button1"
android:layout_below="@+id/button2"
android:layout_marginTop="22dp" />
</RelativeLayout>
public class MainActivity extends Activity {
private EditText editText;
private Button button;
private Button button2;
private WebView view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initial();
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
editText.setText("");
}
});
button2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
String word=editText.getText().toString();
word=word.trim();
if(word.length()==0){
Toast.makeText(MainActivity.this, "内容不能为空!!",Toast.LENGTH_LONG).show();
}else{
String findword="http://dict.youdao.com/m/search?keyfrom=dict.mindex&q="+word;
view.loadUrl(findword);
}
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
public void initial(){
editText=(EditText) this.findViewById(R.id.editText1);
button=(Button) this.findViewById(R.id.button1);
button2=(Button) this.findViewById(R.id.button2);
view=(WebView) this.findViewById(R.id.webView1);
}
}
<uses-permission android:name="android.permission.INTERNET" />
























 1567
1567

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








