需求:当前端需要数据封装时,使用List与Map封装数据代码将非常抽象,不够直观,维护困难
比如要实现以下json数据的封装
{
"name": "SO JSON在线",
"url": "https://www.sojson.com",
"address": {
"city": "北京",
"country": "中国"
},
"domain_list": [
{
"name": "ICP备案查询",
"url": "https://icp.sojson.com"
},
{
"name": "JSON在线解析",
"url": "https://www.sojson.com"
},
{
"name": "房贷计算器",
"url": "https://fang.sojson.com"
}
]
}使用传统方式封装:
private static Object traditional() {
Map<String, Object> map1 = new LinkedHashMap<>();
Map<String, Object> map2 = new LinkedHashMap<>();
Map<String, Object> map3 = new LinkedHashMap<>();
Map<String, Object> map4 = new LinkedHashMap<>();
Map<String, Object> map5 = new LinkedHashMap<>();
List<Object> list1 = new ArrayList<>();
map1.put("name", "SO JSON在线");
map1.put("url", "https://www.sojson.com");
map2.put("city", "北京");
map2.put("country", "中国");
map1.put("address", map2);
map3.put("name", "ICP备案查询");
map3.put("url", "https://icp.sojson.com");
list1.add(map3);
map4.put("name", "JSON在线解析");
map4.put("url", "https://www.sojson.com");
list1.add(map4);
map5.put("name", "房贷计算器");
map5.put("url", "https://fang.sojson.com");
list1.add(map5);
map1.put("domain_list", list1);
return map1;
}使用自定义工具封装:
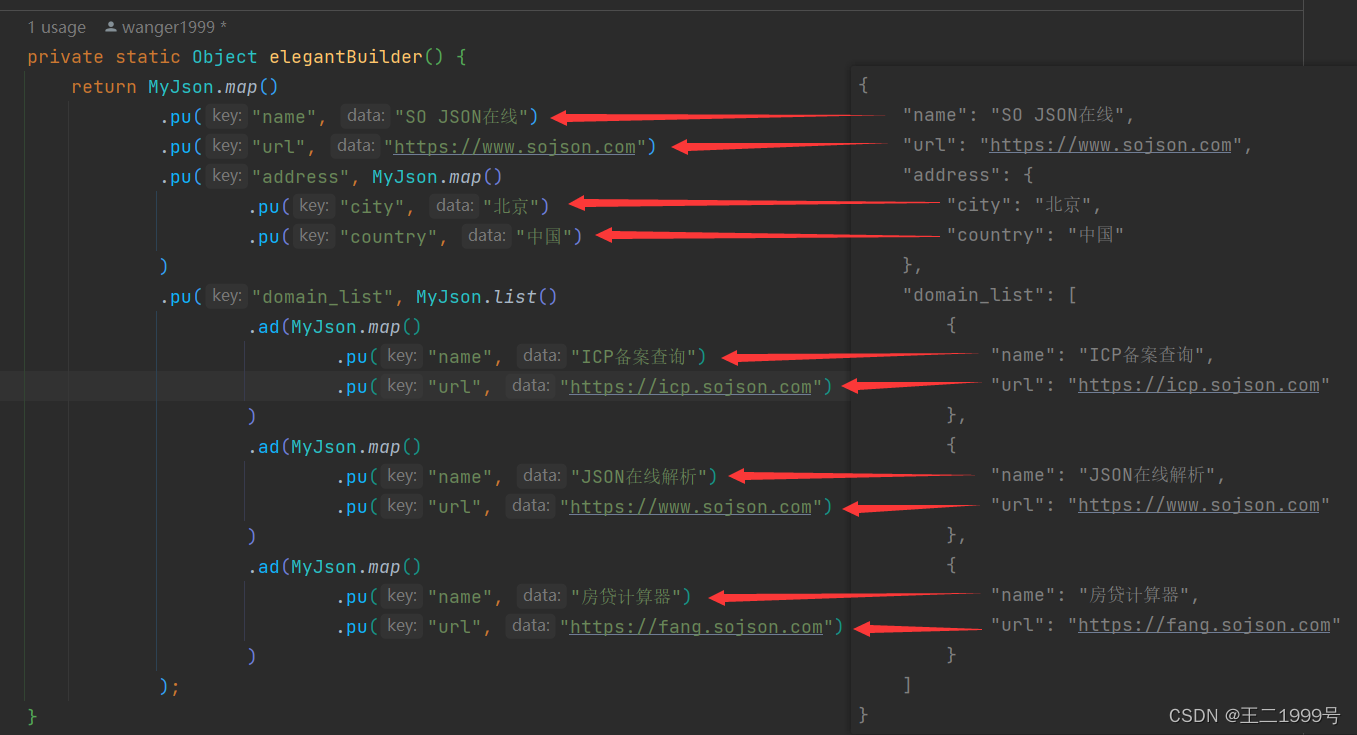
private static Object elegantBuilder() {
return MyJson.map()
.pu("name", "SO JSON在线")
.pu("url", "https://www.sojson.com")
.pu("address", MyJson.map()
.pu("city", "北京")
.pu("country", "中国")
)
.pu("domain_list", MyJson.list()
.ad(MyJson.map()
.pu("name", "ICP备案查询")
.pu("url", "https://icp.sojson.com")
)
.ad(MyJson.map()
.pu("name", "JSON在线解析")
.pu("url", "https://www.sojson.com")
)
.ad(MyJson.map()
.pu("name", "房贷计算器")
.pu("url", "https://fang.sojson.com")
)
);
}使用自定义工具后json结构更加直观
解决办法:自定义Map与List,重写put,add方法实现创建对象的同时链式调用
自定义MyMap
package com.wanger.utils.json;
import java.util.HashMap;
import java.util.Map;
/**
* @Author: wanger
* @Date: 2023/9/27 14:47
* @Description: 自定义map,实现简化json构造
*/
public class MyMap extends HashMap<String, Object> {
private static final long serialVersionUID = 3149678103625048002L;
private MyMap() {
}
public static MyMap create() {
return new MyMap();
}
public MyMap pu(String key, Object data) {
super.put(key, data);
return this;
}
public Object[] toArr() {
MyList list = MyJson.list();
for (Map.Entry<String, Object> entry : this.entrySet()) list.ad(entry);
return list.toArr();
}
public Map<String, Object> toMap() {
return this;
}
}
自定义MyList
package com.wanger.utils.json;
import java.util.ArrayList;
import java.util.List;
/**
* @Author: wanger
* @Date: 2023/9/27 14:49
* @Description: 自定义list,实现简化json构造
*/
public class MyList extends ArrayList<Object> {
private static final long serialVersionUID = -6352745866130164444L;
private MyList() {
}
public static MyList create() {
return new MyList();
}
public MyList ad(Object data) {
super.add(data);
return this;
}
public Object[] toArr() {
return super.toArray();
}
public List<Object> toList() {
return this;
}
}
静态创建map与list
package com.wanger.utils.json;
/**
* @Author: wanger
* @Date: 2023/9/28 9:30
* @Description: 创建自定义list或者map
*/
public class MyJson {
/**
* 静态创建自定义list实例
*
* @return 实例对象
*/
public static MyList list() {
return MyList.create();
}
/**
* 静态创建自定义map实例
*
* @return 实例对象
*/
public static MyMap map() {
return MyMap.create();
}
}
效果:一个接口返回页面所有数据

homeMapper是模拟数据查询操作
/**
* 描述,柱状图,饼图,列表等数据
*
* @return data
*/
@Override
public Object homePage() {
return MyMap.create()
.pu("userInfo", homeMapper.getUserInfo())
.pu("customerInformation", MyMap.create()
.pu("head", "客户信息")
.pu("list", homeMapper.getList())
)
.pu("indexes", homeMapper.getIndexes())
.pu("marketBar", MyMap.create()
.pu("title", "销售柱状图")
.pu("data", homeMapper.marketBar())
)
.pu("marketPie", MyMap.create()
.pu("title", "销售饼图")
.pu("data", homeMapper.marketPie())
);
}封装出的json数据
{
"code": 200,
"msg": "查询成功",
"data": {
"userInfo": {
"userName": "wanger",
"role": "管理员",
"lastLoginTime": "2023/09/30 21:43"
},
"customerInformation": {
"head": "客户信息",
"list": [
{
"id": "b21eea43-4dce-405a-82d3-76016e4a73af",
"date": "2023/10/07 21:43",
"name": "王二",
"address": "山东曹县666号路"
},
{
"id": "8645dada-4a25-4fea-bcb3-13e03da6408f",
"date": "2023/10/07 21:43",
"name": "张三",
"address": "阳关大道物业小区2304号"
},
{
"id": "72fd460e-f72c-4907-9902-48f3550a9049",
"date": "2023/10/07 21:43",
"name": "张三",
"address": "山东曹县666号路"
},
{
"id": "0f0902e8-d3b5-4aff-a48b-f7f36a86e775",
"date": "2023/10/07 21:43",
"name": "王二",
"address": "阳关大道物业小区2304号"
},
{
"id": "21e67d35-52d4-4c5b-82ca-bcc8e2ff934e",
"date": "2023/10/07 21:43",
"name": "张三",
"address": "山东曹县666号路"
},
{
"id": "6961c1d0-1a02-46cf-a1a8-f64073b2f01d",
"date": "2023/10/07 21:43",
"name": "张三",
"address": "阳关大道物业小区2304号"
},
{
"id": "c2ae0dc2-bf65-435a-b6fb-4a2867bde10f",
"date": "2023/10/07 21:43",
"name": "王二",
"address": "山东曹县666号路"
},
{
"id": "d5d52fd7-33af-4afd-9896-44df3800579c",
"date": "2023/10/07 21:43",
"name": "张三",
"address": "阳关大道物业小区2304号"
},
{
"id": "89ddda4e-ca4f-4afd-b5cf-778cdd822b76",
"date": "2023/10/07 21:43",
"name": "张三",
"address": "山东曹县666号路"
},
{
"id": "1c6a08d6-fe88-4668-8fe4-139b2eef7b69",
"date": "2023/10/07 21:43",
"name": "王二",
"address": "阳关大道物业小区2304号"
},
{
"id": "37e36dda-782d-4d80-b625-1156831cd76d",
"date": "2023/10/07 21:43",
"name": "张三",
"address": "山东曹县666号路"
},
{
"id": "472eb535-12bf-4fd1-a0e6-05ad61a1a930",
"date": "2023/10/07 21:43",
"name": "张三",
"address": "阳关大道物业小区2304号"
},
{
"id": "60f9faa2-2fd2-474e-8e25-e0c26d08f00a",
"date": "2023/10/07 21:43",
"name": "王二",
"address": "山东曹县666号路"
},
{
"id": "63604b05-698f-40ff-8096-7d3d1529205f",
"date": "2023/10/07 21:43",
"name": "张三",
"address": "阳关大道物业小区2304号"
},
{
"id": "114c6886-1f20-4e4e-bb9a-458c787e8e04",
"date": "2023/10/07 21:43",
"name": "张三",
"address": "山东曹县666号路"
},
{
"id": "e3e6dd85-364e-4f15-8bd4-c3f143656dca",
"date": "2023/10/07 21:43",
"name": "王二",
"address": "阳关大道物业小区2304号"
},
{
"id": "f1abf464-4577-4848-bb4d-538d9fcad0e4",
"date": "2023/10/07 21:43",
"name": "张三",
"address": "山东曹县666号路"
},
{
"id": "fb1882eb-4eb3-4299-86ce-40c5e179a05e",
"date": "2023/10/07 21:43",
"name": "张三",
"address": "阳关大道物业小区2304号"
},
{
"id": "80b7a392-4e4d-45c9-b5d2-8ee3824279a6",
"date": "2023/10/07 21:43",
"name": "王二",
"address": "山东曹县666号路"
},
{
"id": "e4f0c6c7-07ec-4a08-88ba-7d4e251e509f",
"date": "2023/10/07 21:43",
"name": "张三",
"address": "阳关大道物业小区2304号"
}
]
},
"indexes": [
{
"color": "#2ec7c9",
"value": 1200,
"icon": "success",
"name": "今日支付订单"
},
{
"color": "#ffb980",
"value": 120,
"icon": "star-on",
"name": "今日收藏订单"
},
{
"color": "#5ab1ef",
"value": 12,
"icon": "s-goods",
"name": "今日取消订单"
},
{
"color": "#2ec7c9",
"value": 1100,
"icon": "success",
"name": "今日退款订单"
},
{
"color": "#ffb980",
"value": 100,
"icon": "star-on",
"name": "本月支付订单"
},
{
"color": "#5ab1ef",
"value": 1,
"icon": "s-goods",
"name": "本月退款订单"
}
],
"marketBar": {
"title": "销售柱状图",
"data": {
"legend": {
"data": [
"今日销量",
"昨日销量"
]
},
"xAxis": {
"data": [
"华为",
"vivo",
"oppo",
"ipone",
"小米",
"三星"
]
},
"series": [
{
"name": "今日销量",
"type": "bar",
"data": [
5,
20,
36,
10,
10,
20
]
},
{
"name": "昨日销量",
"type": "bar",
"data": [
10,
18,
34,
8,
12,
21
]
}
]
}
},
"marketPie": {
"title": "销售饼图",
"data": [
{
"value": 1049,
"name": "成交订单量"
},
{
"value": 735,
"name": "退款订单量"
},
{
"value": 580,
"name": "浏览量"
},
{
"value": 484,
"name": "加购量"
},
{
"value": 300,
"name": "预购量"
}
]
}
}
}




















 3146
3146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








