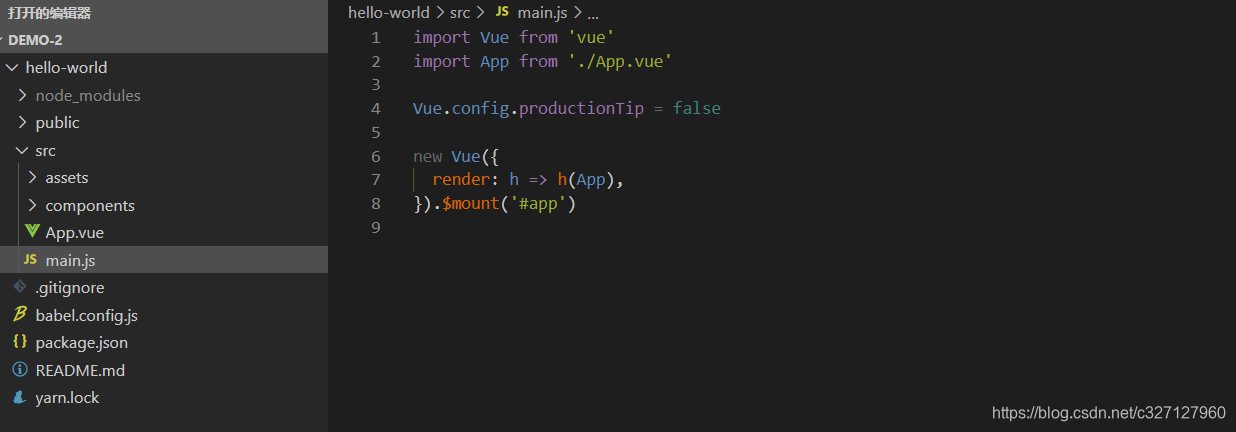
我在学习的过程中很多视频中创建的项目中main.js文件都是这样的

但我自己创建项目时经常报错 但不知道问题出在哪,后来发现我自己创建的和视频中创建的项目中的main.js文件内容不一样我的是这样的
后来才发现实在创建的过程中选择的版本的问题
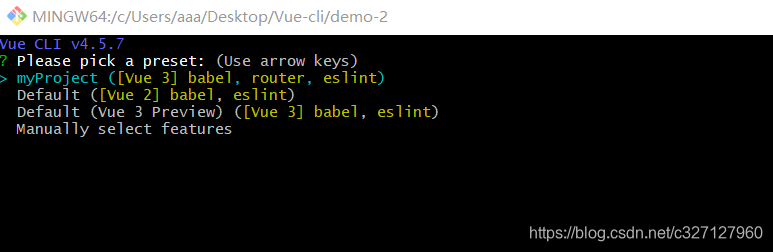
一般都是会选择最后一个自己手动配置,如果你是选择默认配置就选择Vue 2 的那个,Vue 3 也可以 不过我还没开始研究,这里只是说一下我在学习视频过程中自己遇到的问题,如果你选择了最后一个
Manyally select features 自己手动配置项目
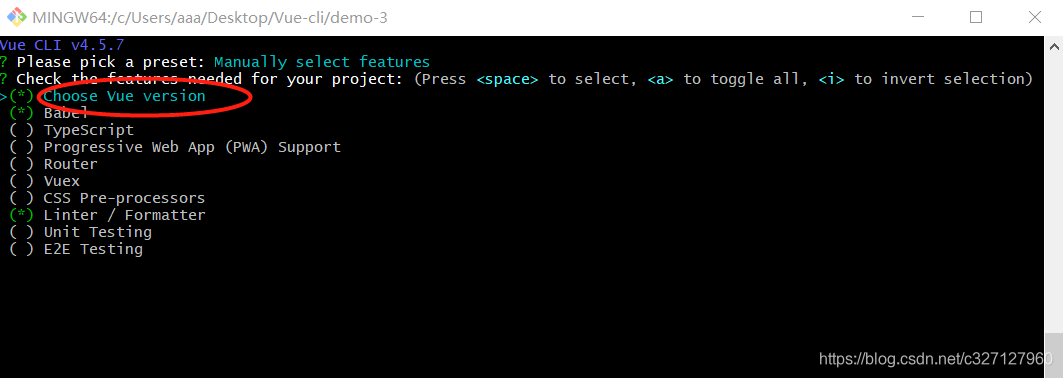
就在下一步中将这个选项按空格去掉或者 你选了这项也可以在接下来的步骤中
选择 2.x这个。
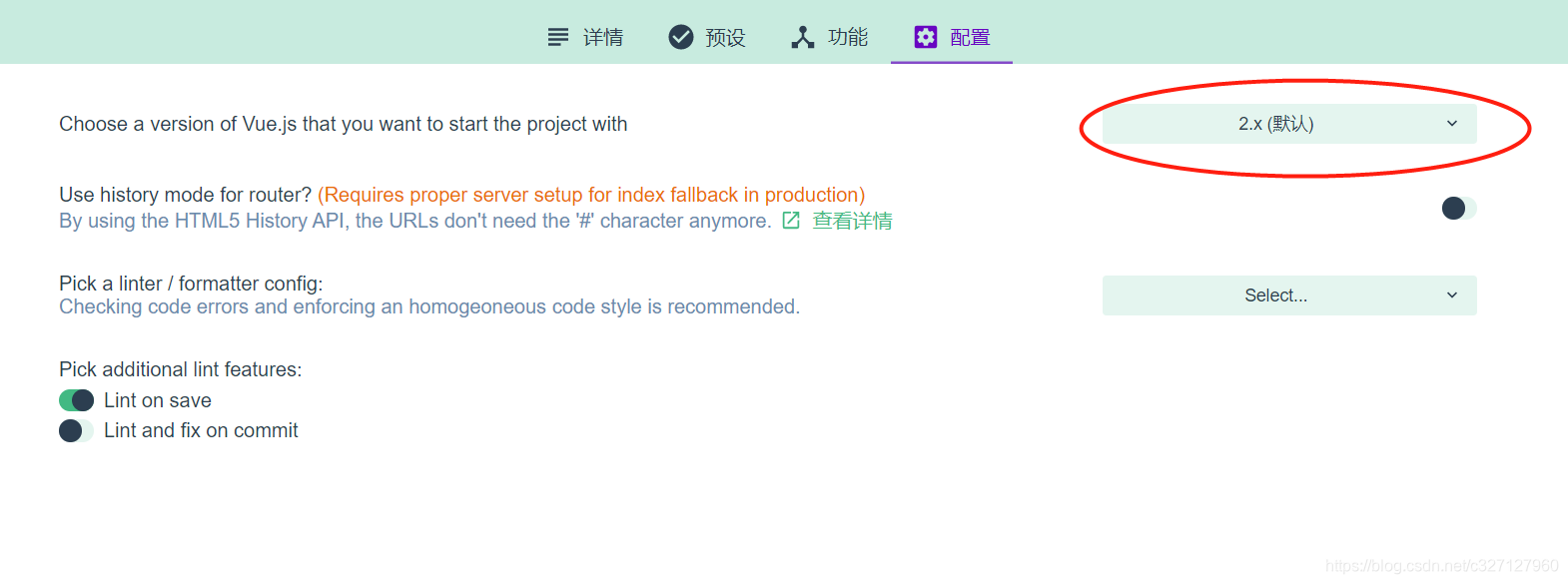
或者你是用的用图形化界面的方式(vue.ui指令)创建的项目也不要选择Vue 3 的
或者你点了 也可以在下一步选择这里的2.x(默认)
这样你创建的项目中的main.js就是这样的了,也不会报错了




















 358
358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








