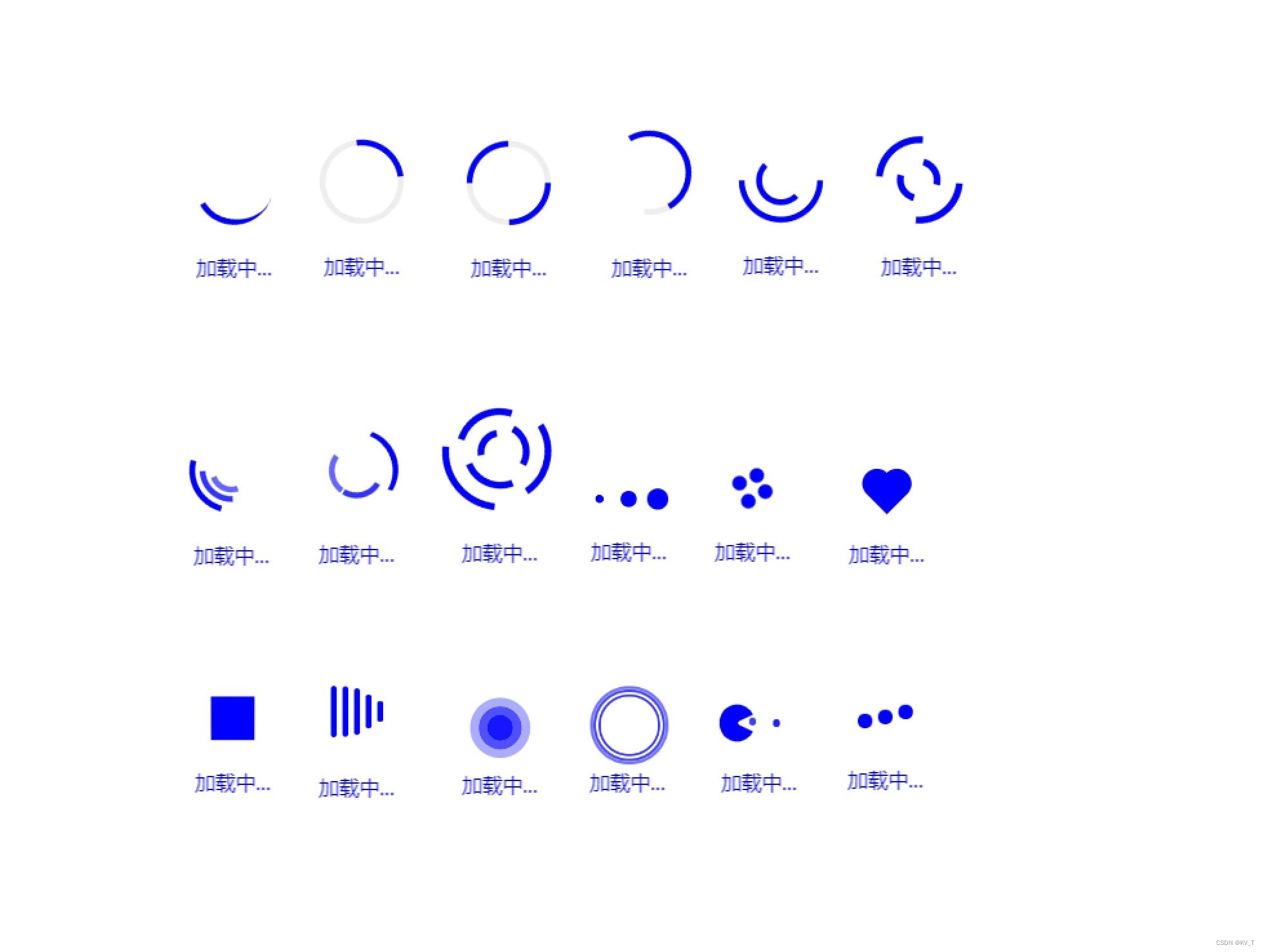
全端通用的加载动画,含18种纯css特效个性动画,可以设置动画颜色和提示文字颜色,简单的设置瞬间提高你的应用层次感,动画截图如下:

方法和属性
| 名称 | 类型 | 描述 |
|---|---|---|
| type | String | 动画类型,可选值为nb-spinner、bt-spinner、db-spinner、dbl-spinner、reverse-spinner、hm-spinner、triple-spinner、cm-spinner、multi-spinner、dot-loader、mesh-loader、heart-loader、ss-loader、ls-loader、bsm-loader、bsrm-loader、pacman-loader、bps-loader |
| color | String | 动画颜色,支持css颜色值,默认#07c160 |
| tip | String | 提示文字 |
| tipColor | String | 提示文字颜色,默认#333333 |
| transparent | Boolean | 是否透明,默认false |
使用说明
复制代码<template>
<view class="content">
<kevy-loading v-if="show" :transparent="false" :type='type' color="blue" tip-color="blue"
tip="加载中..."></kevy-loading>
</view>
</template>
<script>
import kevyLoading from '@/components/kevy-loading/kevy-loading'
export default {
components: {
kevyLoading
},
data() {
return {
//支持动画类型有:nb-spinner|bt-spinner|db-spinner|dbl-spinner|reverse-spinner|hm-spinner|triple-spinner|cm-spinner|multi-spinner|dot-loader|mesh-loader|heart-loader|ss-loader|ls-loader|bsm-loader|bsrm-loader|pacman-loader|bps-loader
type: 'pacman-loader',
show: true
}
}
}
</script>
<style lang="scss" scoped>
.content {
width: 100vw;
height: 100vh;
box-sizing: border-box;
}
</style>
插件地址:https: //ext.dcloud.net.cn/plugin?id=11451
注意删除上方链接中的空格。
loading动画的好处:
- 减缓用户等待焦虑的心态:loading动画可以让用户知道程序正在运行,而不是挂掉或者显示空白。
- 作为品牌透传,增加曝光:好的loading动画是可以给用户留下深刻印象的,比如一个有特色、有创意的loading动画,是可以做到吸引用户眼球,从而加深品牌印象的。
综上,loading动画作为一个系统元素,在用户体验中起到的作用还是很大的,好的loading动画是可以给用户预期并减少焦虑,带给用户更好的体验的。
实现loading动画的方式有:
- 使用CSS3的animation制作动画效果,通过关键帧动画实现loading的动态效果。
- 使用SVG制作动画效果,通过组合SVG动画、路径和时间控制实现loading的动态效果。
- 使用CSS的transform和transition属性实现loading的动画效果。
- 使用canvas绘制动画效果,通过在canvas中绘制图形和图片实现loading的动态效果。
- 使用第三方库如greensock、animejs等实现复杂动画效果。
代码中有很详细的注释,您可以选择一个自己想用的动画作为加载动画,根据代码提示粘贴对应css代码即可。提高应用层次感就靠它了,快去下载试试吧。























 982
982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










