解构赋值与结构插槽
数组的解构赋值
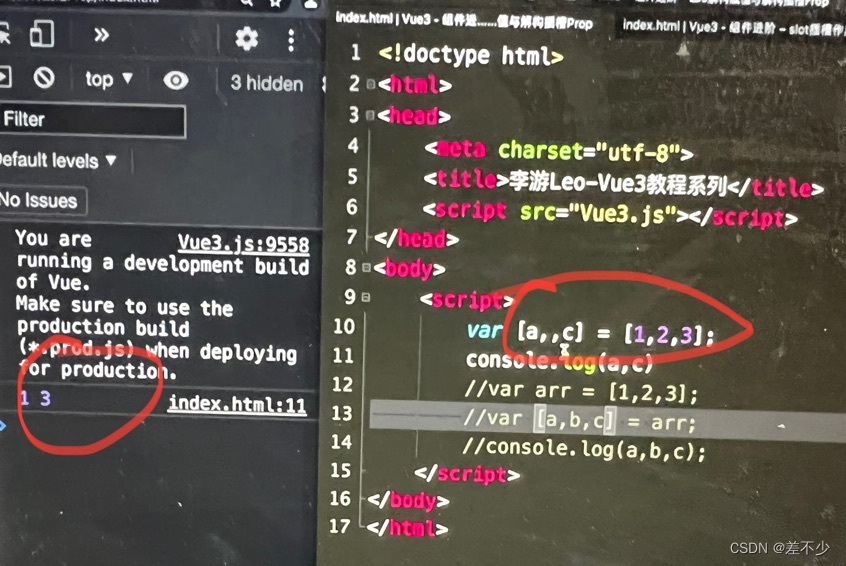
数组中如果有三个值,中间的如果不要,写法:
不要的话,那个位置空着就可以了

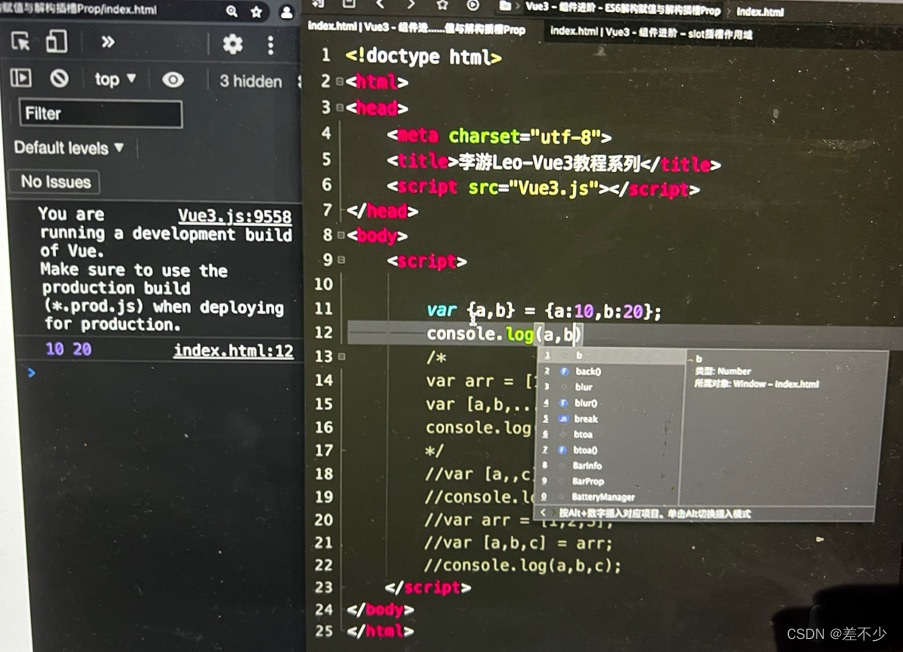
对象结构

注意:
对象解构 的 key值和赋值的对象中的key要一一对应,否则打印结果为undefined(有一个不一样,其他一样的也出不来)
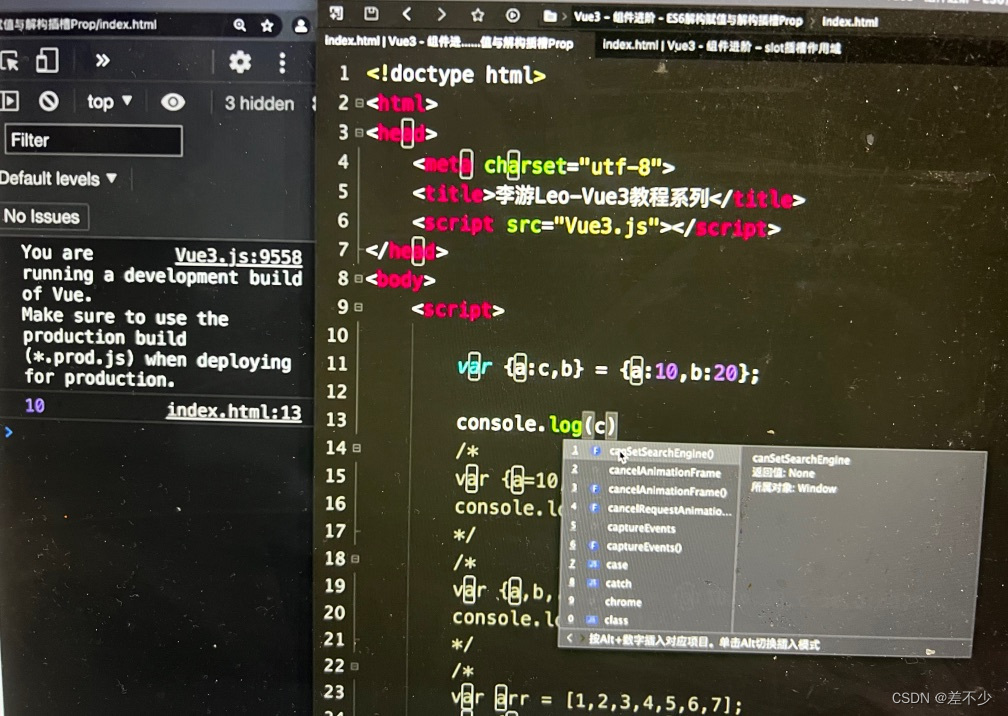
把解构赋值中的key替换名称
把a换成c(a:c)

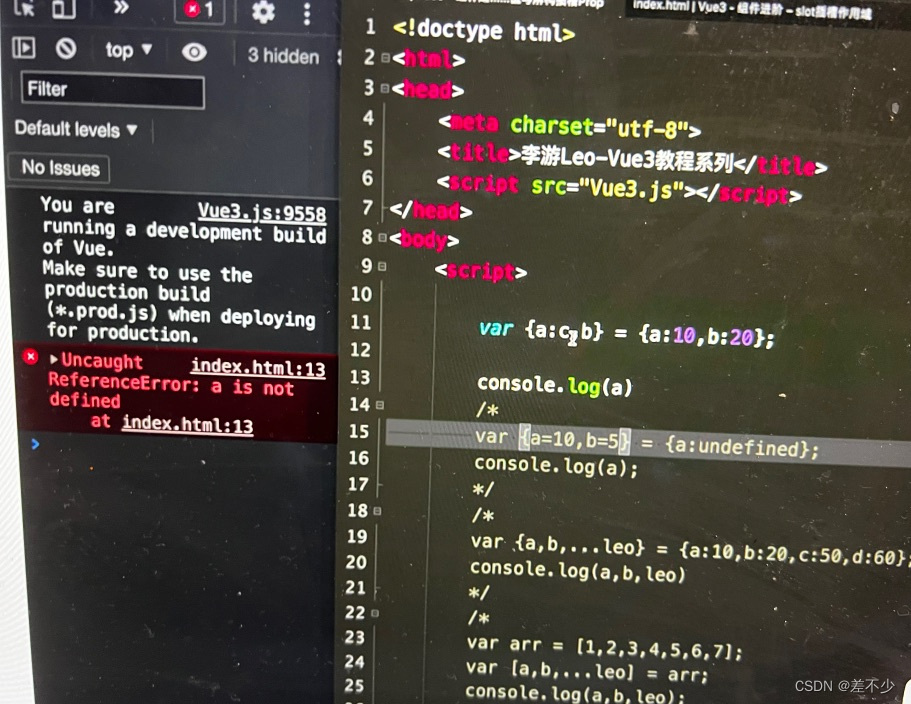
注意:
如果已经把a替换为c,那a就失效了
打印被替换的a会报错

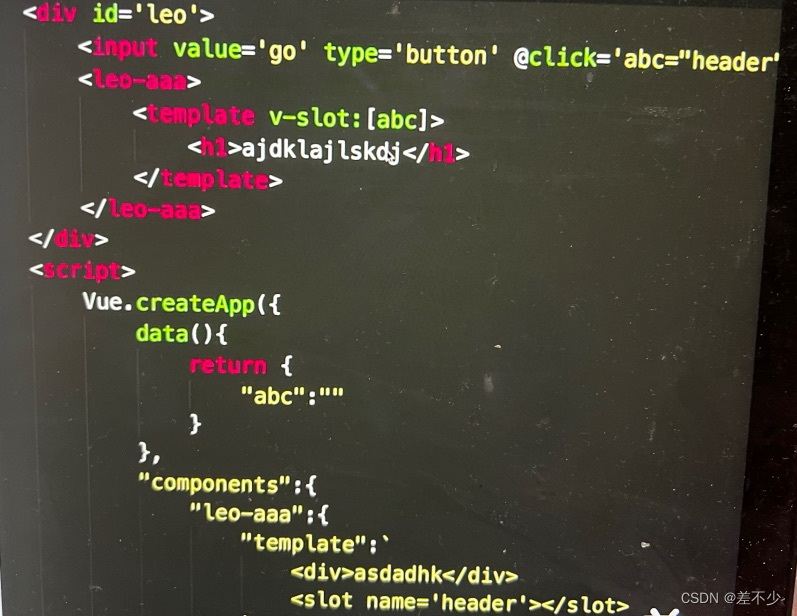
动态插槽 与 插槽缩写方式
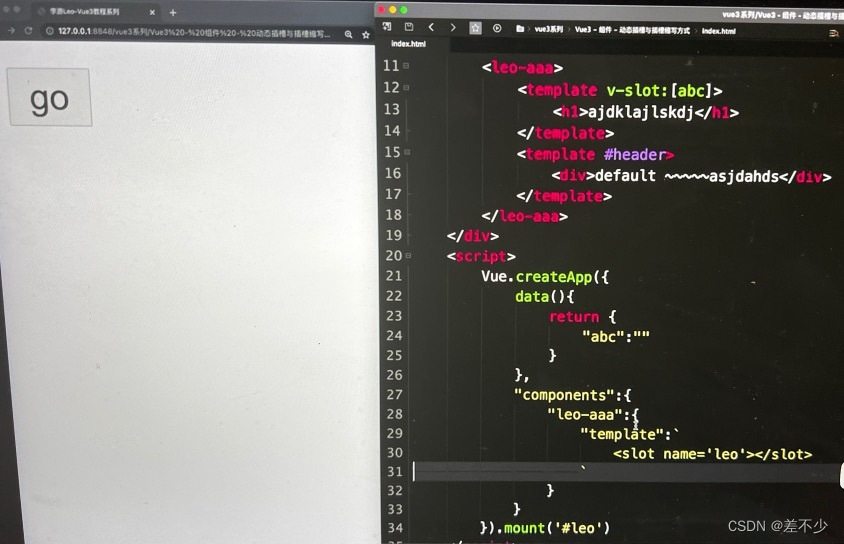
动态插槽
v-slot:[变量名]


注意:
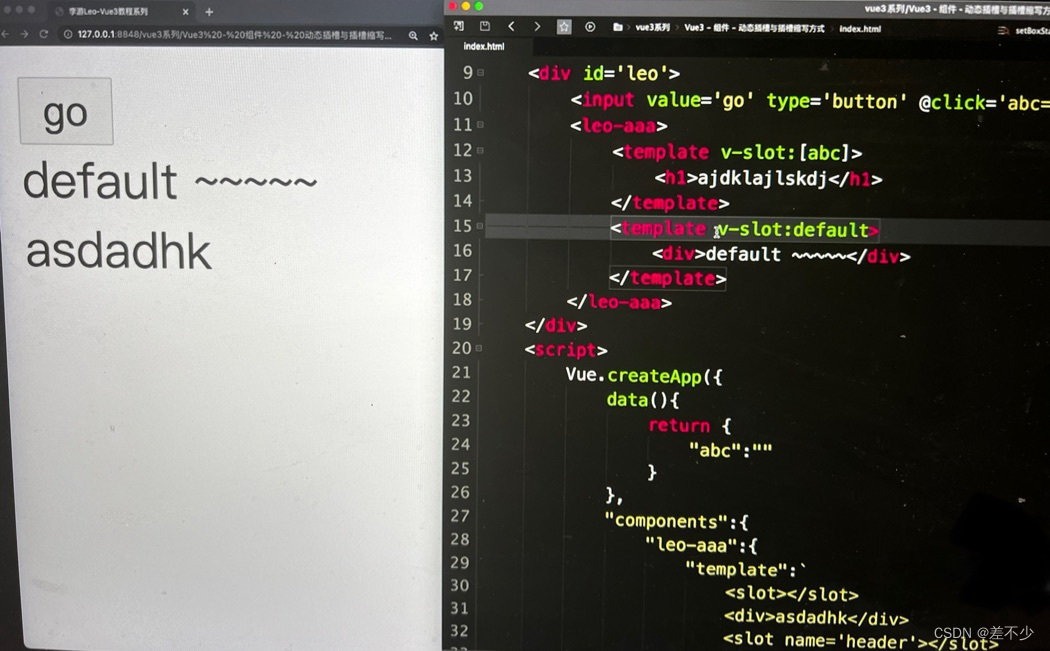
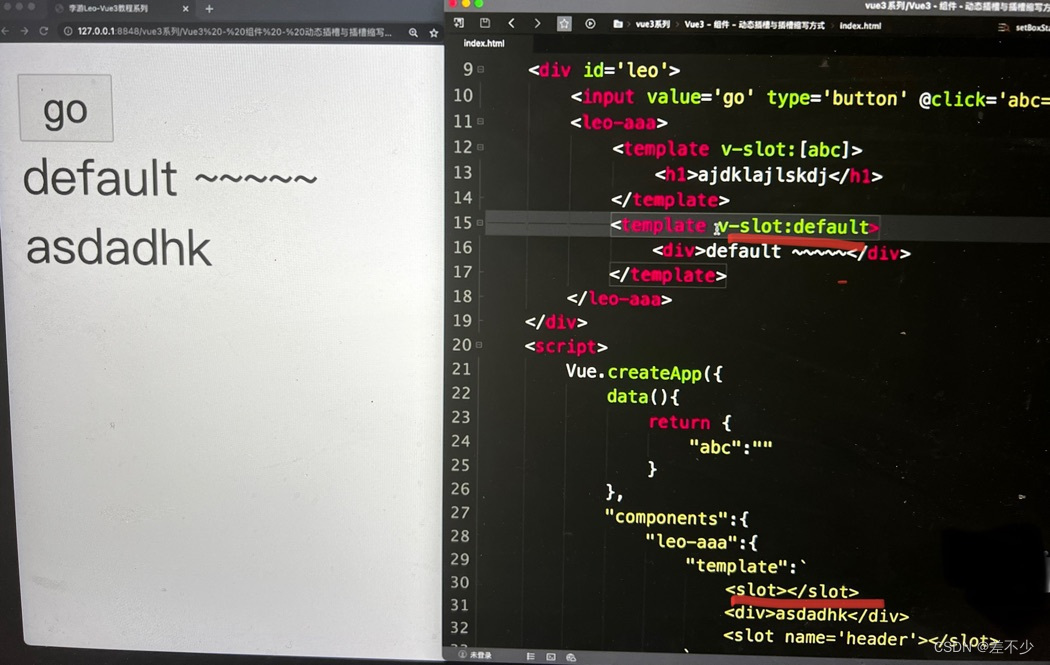
v-slot:default是用在空白的slot标签上的
空白的slot标签只有在给它默认值default,才会显示内容

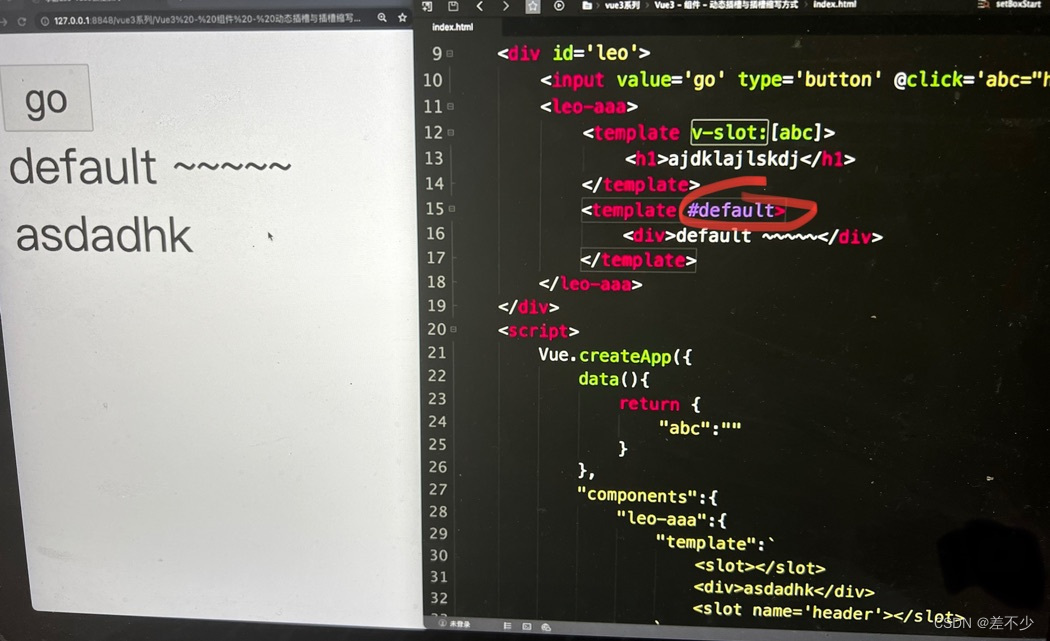
缩写:
#
#default就等于v-slot:default

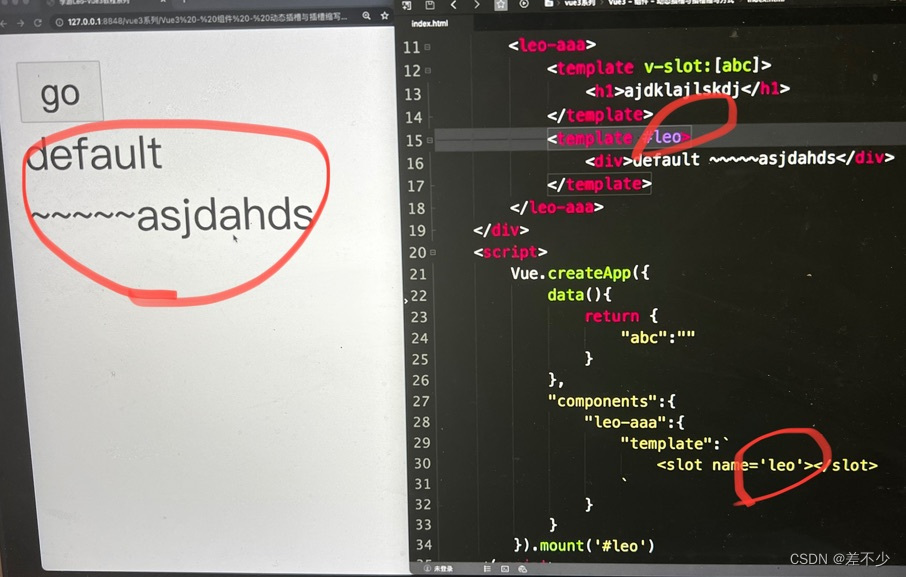
slot的命名在组件中没有的话也不会报错

把html里的header改成leo,内容就出来了

注意:
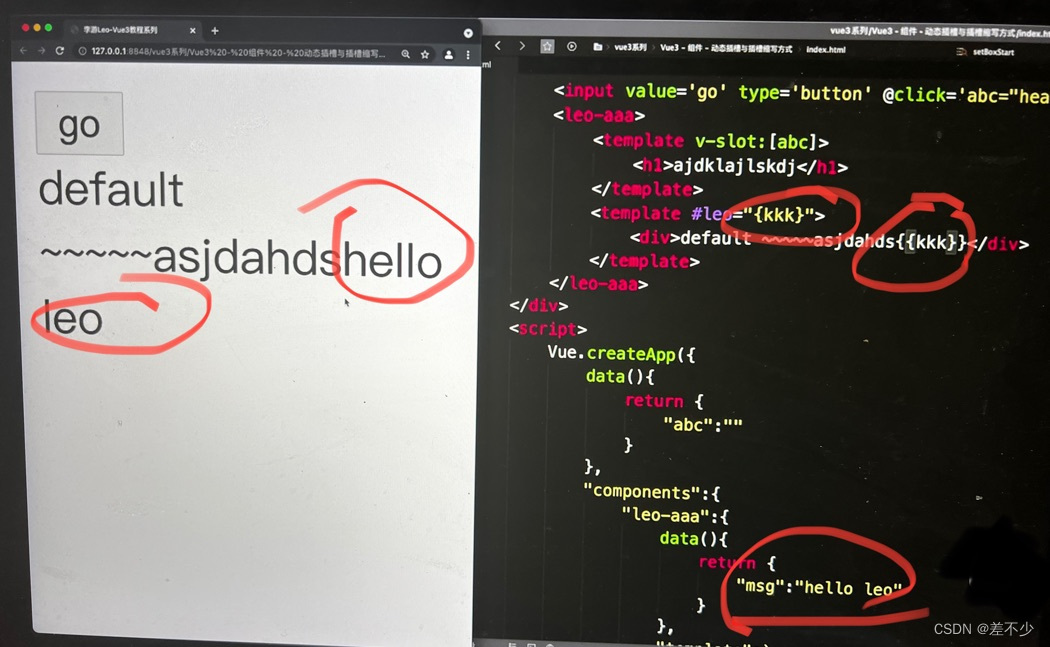
#leo=“{kkk}”
叫leo的插槽
{kkk}是结构赋值
kkk是组件中插槽上 定义的传值的名字 传的值是变量msg(也就是hello leo)

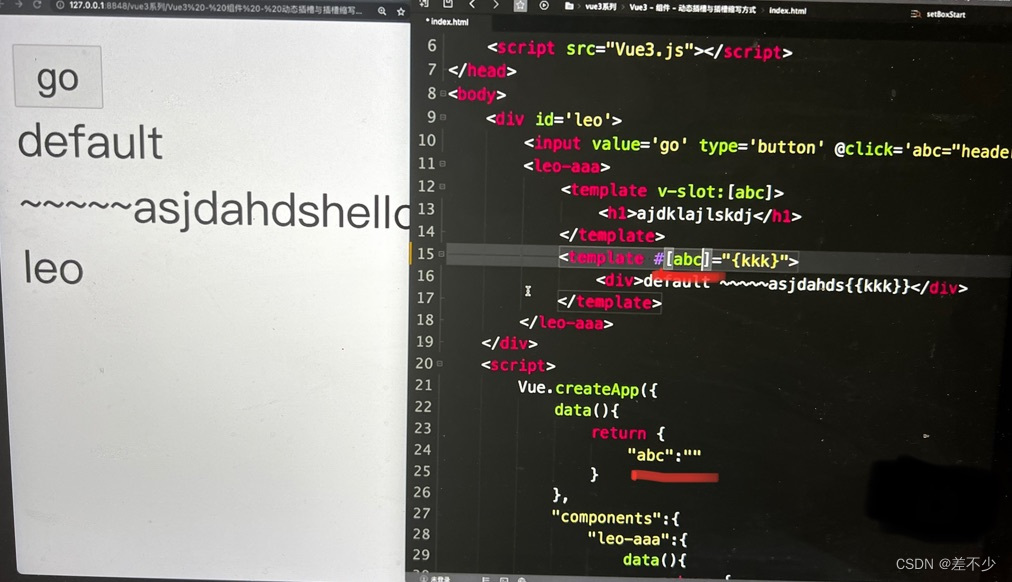
动态插槽+结构赋值
动态插槽 为 变量abc

总结:


























 2129
2129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








