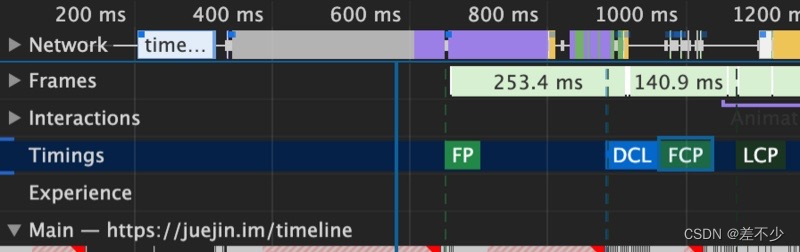
注意:计算首屏时间,浏览器提供了一个performance的api
fp(白屏)和fcp(首屏):
https://segmentfault.com/a/1190000022233919

注意:把浏览器记录的fp(白屏)时间 减去 发出html请求的时间 计算白屏时间
注意:performance仅计算白屏时间比较准确
白屏时间(就是网页显示到第一个字符得时候)
首屏时间(整个页面的dom渲染的处于比较稳定的一个阶段),DocumentContentLoaded在DOM树加载完之后立刻触发,但图片等静态资源都没有请求,所以它不能用来计算 首屏时间
注意:onload和DocumentContentLoaded的区别
主要区别:
DocumentContentLoaded在DOM树加载完之后立刻触发,DOM树加载完成之后,继续加载图片等外部文件,加载完成之后,onload事件触发。
https://blog.csdn.net/weixin_43912756/article/details/109025226
注意:首屏时间计算使用MutationObserver
MutationObserver 要 监听层级深一点,监听body,然后根据层次变换,计算出一个变化最大的(比如回调函数中计时)
然后得到一个趋于稳定的时间点即可(变动大,然后都变动都小)
node不太适合做一些计算太大的工作,因为是单线程,渲染线程和js线程其实是要共用的,一旦被某一个占了,会导致另一个一直都不能运行,会造成卡顿,不能运行等问题
webwork可以进行一些计算,但它有一些限制,不能操作dom,因为两个线程同时操作dom会造成竞争,所以webwork等于开辟了一个新的线程(因为不能操作线程)
这样在计算比较大的时候就能新开个webwork,然后算出结果后,用post message拿到数据,在渲染到视图上,这样就不会造成浏览器卡顿
注意:webwork的报错会影响到主线程吗?不会
webwork会提供一个worker.onError的事件,那里应该能捕获到


























 7415
7415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








