日期对象Date()对象是系统定义好的对象。Date()这是个构造函数。
特点:返回的是当日的日期,不是实时性,表示时间记录作用。
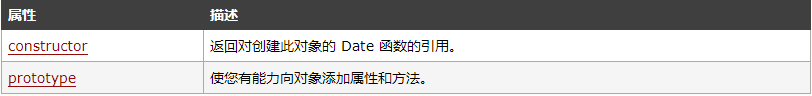
Date()属性

Date()的一些方法
var date = new Date();
console.log(date);
console.log(date.getDate()); //表示当日是月时间轴的第几天
console.log(date.getDay());//从0 -6 表示从周日到周六
console.log(date.getMonth()); //从0 -11 表示1 -12个月
console.log(date.getFullYear());//返回当时是某一年。
console.log(date.getHours());//返回当日是几时 24时制
console.log(date.getMinutes());// 返回即时是几分钟
console.log(date.getTime()); //返回自1970.01.01至今的毫秒数设置时间戳
var firstTime = new Date().getTime();
for( var i = 0; i < 100000000; i ++){}
var lastTime = new Date().getTime();
console.log(lastTime - firstTime);来一小练习:打印今天是几年几月几日星期几
function date(){
var date = new Date();
var myDay = "";
myDay = myDay + (date.getFullYear()) +"年" + (date.getMonth() + 1) + "月" + date.getDate() + "日" + date.getHours() + "时" + date.getMinutes() + "分";
switch(date.getDay()){
case 0 :
myDay += "星期日";
break;
case 1 :
myDay += "星期一";
break;
case 2 :
myDay += "星期二";
break;
case 3 :
myDay += "星期三";
break;
case 4 :
myDay += "星期四";
break;
case 5 :
myDay += "星期五";
break;
case 6 :
myDay += "星期六";
break;
}
return myDay;
}JavaScript语言我个人感觉是最有意思的了,我也是一个初学者,遇到问题,喜欢在博客上分享,也希望能帮到大家。
一个初学者,有什么不足或者纰漏的话,希望在下面评论出来,相互学习,共同进步。
--主页传送门--


























 2041
2041

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








