在知道闭包是什么之前,我们是否问过为什么有闭包存在?
A closure is the combination of a function and the scope object in which it was created. Closures let you save state — as such, they can often be used in place of objects. You can find several excellent introductions to closures.
可以这么理解(闭包):所谓包,指函数与其周围的环境变量捆绑打包;所谓闭,指这些变量是封闭的,只能为该函数所专用。合理地使用闭包能使代码更加简洁清晰,散发出函数式特有的优雅气质。
另外,我们不妨认为闭包就是封装了环境变量的隐形对象的方法–通常是匿名方法。再看看Go里面对闭包的解释:Go 函数可以是一个闭包。闭包是一个函数值,它引用了其函数体之外的变量。 该函数可以访问并赋予其引用的变量的值,换句话说,
该函数被“绑定”在了这些变量上。是的,JS里面这么理解就好了,作用域是在函数创建时刻发生关联的,而不是运行时刻。这个静态作用域是实现闭包的一个必要条件。看了几页”Python Cookbook”,上面有一句话形容闭包,觉得很形象: 闭包 是一次性完成所有准备工作的最好方法,它能够返回一个满足需求的快速过滤函数.
函数对象可以通过作用域链相互关联起来,函数体内部的变量都可以保存在函数作用域内,这种特性在计算机科学文献中称为‘闭包’, 从技术角度讲,所有Javascript函数都是闭包:它们都是对象,它们都关联到作用域链。
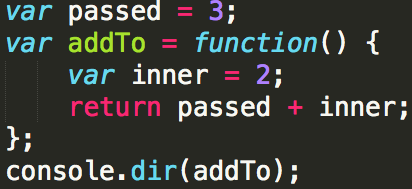
这里其实就是一个最简单的闭包:


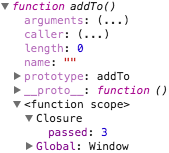
上图: 注意看 Closure里面的 passed: 3
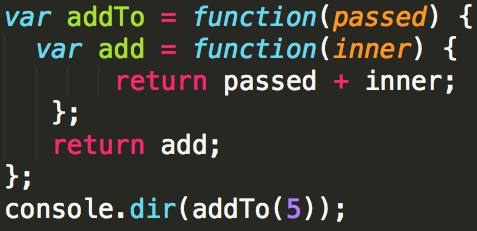
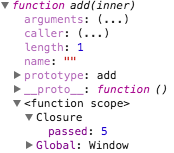
这里是一个典型的返回内部函数的闭包:

参考
上面’其他’部分原文档
Javascript中的作用域和闭包
JS闭包
JS核心
PS
ES6有块作用域了,这里需要进一步了解和学习下.
ES6入门
更多ES6相关
图解Javascript上下文与作用域
理解Javascript的闭包























 169
169

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








