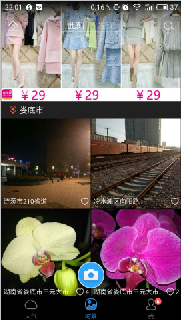
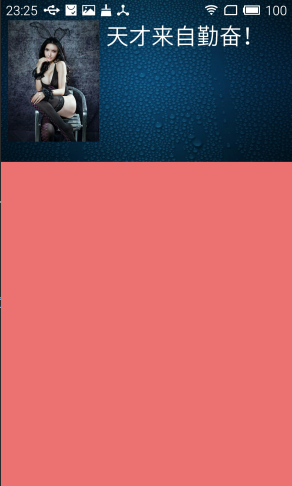
这篇为小伙伴们介绍时下非常流行的沉浸式布局,虽然有关沉浸式状态的资料网上已经有很多,但是真正自己开发起来却碰到很多坑。好了,废话少说,先上图:

是不是觉得很炫,android顶部默认的黑色状态栏变成了布局的一部分,下面我们来看他们是怎么实现的吧!
首先我们要摆正一个正确的认识,要想保证沉浸式状态栏的体验效果,我推荐只兼容4.4以上的机型:
全屏模式:
//支持4.4以上
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT){
Window window = getWindow();
//设置状态栏背景透明
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//设置导航栏透明
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
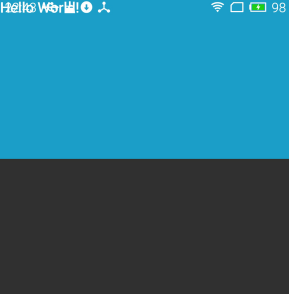
}加上之后效果:
是不是效果已经出来了,蓝色的背景已经穿透进了状态栏,但是细心的同学会发现,为什么textview中的文字也跑到状态栏里去了,原来再设置状态栏背景透明时,状态栏也就失去了自己的高度,要想解决这个问题也很简单,只要在textview上设置:
private TextView title;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
title = (TextView) findViewById(R.id.title);
//支持4.4以上
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT){
Window window = getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
//是否为系统 View 预留出空间, 当设置为 true 时,会预留出状态栏的空间.
title.setFitsSystemWindows(true);
//title.setClipToOutline(true);
}
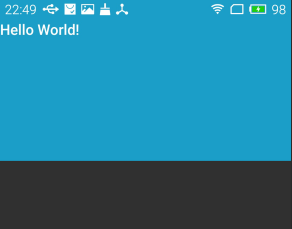
}看效果:
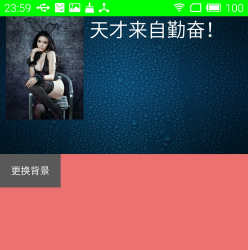
是不是文字下来了?达到了我们想要的效果~但是如果头部的组件比较多的情况时,难道我们每一个组件都要去加这两句让它离开状态栏的代码吗?在这里我的做法是,在这些组件外面再套一层父布局,然后只要给这一个父控件加代码就OK了,看效果:
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.admin.immersivelayoutdemo.MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@drawable/bg_blue">
<RelativeLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv"
android:layout_width="130dp"
android:layout_height="150dp"
android:src="@drawable/meinv"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="天才来自勤奋!"
android:textColor="#fff"
android:layout_toRightOf="@id/iv"
android:textSize="28sp"/>
</RelativeLayout>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ec7272"></LinearLayout>
</LinearLayout>可以看到,实际内容都在content这个RelativeLayout这个容器中,将content的宽高撑满match_parent,然后代码照搬。
又有同学要疑问了,上面状态栏都是白色的字,如果换成白色的背景,那状态栏里的状态文字还能看见吗?我们试试效果:
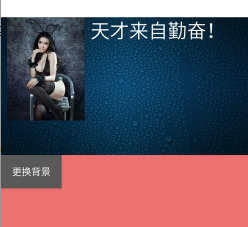
当背景颜色为浅色时,状态栏会根据背景颜色来适配状态栏上的文字!太棒了!那如果背景是图片呢?能让状态栏嵌入图片吗?我们接着来试,当内容换成兔女郎时:
也是没问题吧!
好了,上面说完了状态栏插入背景图的模式,那可不可以让自己来给状态栏设置颜色呢?答案也是可以的,我同样介绍4.4-5.0及5.0以上的处理方法:
5.0+
5.0引入 Material Design ,状态栏对开发者更加直接,可以直接调用 setStatusBarColor 来设置状态栏的颜色.
//支持5.0以上
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP){
Window window = getWindow();
//取消设置透明状态栏,使内容不再覆盖状态栏
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//需要设置这个 flag 才能调用 setStatusBarColor 来设置状态栏颜色
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
//设置状态栏颜色
window.setStatusBarColor(Color.GREEN);
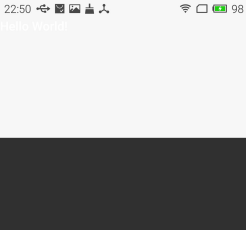
}这里要注意,状态栏中的文字不会再跟着背景的改变而改变,只会呈现默认颜色,所以再设置状态栏背景为白色时会出现这种情况:
这个暂时没有找到解决方法,如果有好的方案可以给我留言,小弟不胜感激~
android 4.4—5.0:
Window window = activity.getWindow();
ViewGroup mContentView = (ViewGroup) activity.findViewById(Window.ID_ANDROID_CONTENT);
//First translucent status bar.
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
int statusBarHeight = getStatusBarHeight(activity);
View mChildView = mContentView.getChildAt(0);
if (mChildView != null) {
FrameLayout.LayoutParams lp = (FrameLayout.LayoutParams) mChildView.getLayoutParams();
//如果已经为 ChildView 设置过了 marginTop, 再次调用时直接跳过
if (lp != null && lp.topMargin < statusBarHeight && lp.height != statusBarHeight) {
//不预留系统空间
ViewCompat.setFitsSystemWindows(mChildView, false);
lp.topMargin += statusBarHeight;
mChildView.setLayoutParams(lp);
}
}
View statusBarView = mContentView.getChildAt(0);
if (statusBarView != null && statusBarView.getLayoutParams() != null && statusBarView.getLayoutParams().height == statusBarHeight) {
//避免重复调用时多次添加 View
statusBarView.setBackgroundColor(statusColor);
return;
}
statusBarView = new View(activity);
ViewGroup.LayoutParams lp = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, statusBarHeight);
statusBarView.setBackgroundColor(statusColor);
//向 ContentView 中添加假 View
mContentView.addView(statusBarView, 0, lp);





























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








