继承发展史
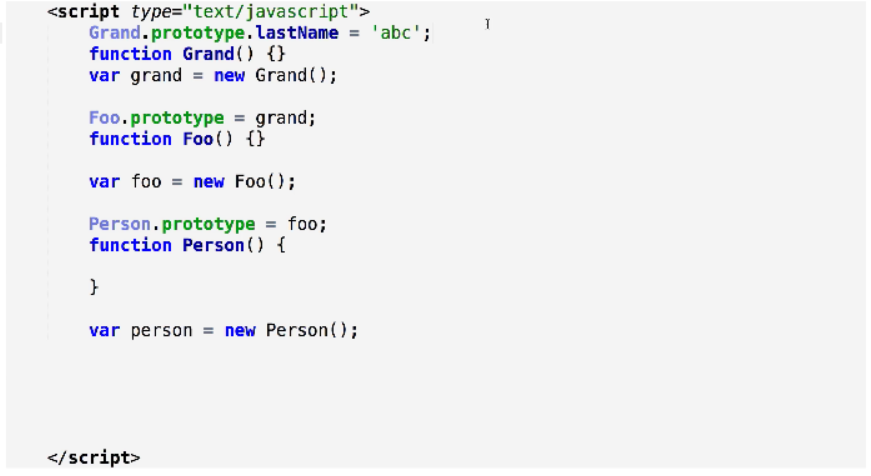
传统形式—>原型链
- 过多的继承了没用的元素
- 过多的继承了没用的元素
借用构造函数
- 不能继承借用构造函数的原型
- 每次构造函数都要多走一个函数
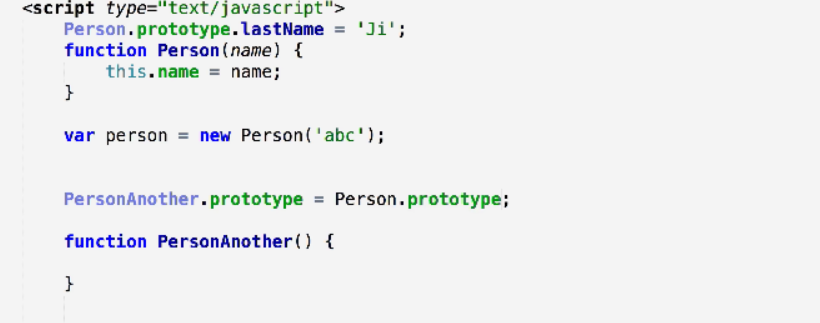
共享原型
- 不能随便改动自己的原型
- 不能随便改动自己的原型
圣杯模式
有两种格式- 第一种
//圣杯模式
function inherit(Origin, Target) {
function F() {};
F.prototype = Origin.prototype;
Target.prototype = new F();
Target.prototype.constructor = Target;
Target.prototype.uber = Origin.prototype;//Target的真正原型
}
//constructor 属性返回对创建此对象的数组函数的引用。
Person.prototype.lastName = 'liu';
function Person() {}
function son() {}
inherit(Person, Son);
Son.prototype.age = 123;
var son = new Son;- 第二种
var inherit2 = (function(){
var F = function(){};
return function(Parent, Child){
F.prototype = Parent.prototype;
Child.prototype = new F();
Child.prototype.constructor = Child;
Child.prototype.uber = Parent.prototype;
}
})();
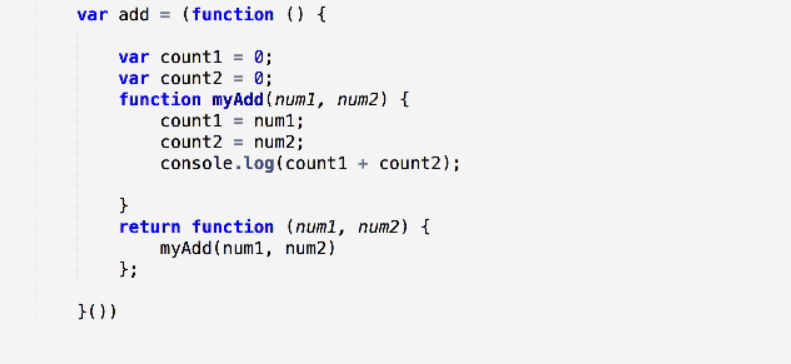
命名空间
管理变量, 防止污染全局变量, 适用于模块化开发, 可以采用立即执行函数的形式
eg:
this
- 函数预编译过程 this—->window
- 全局作用域里this—->window
- call/apply 可以改变函数运行时this的指向
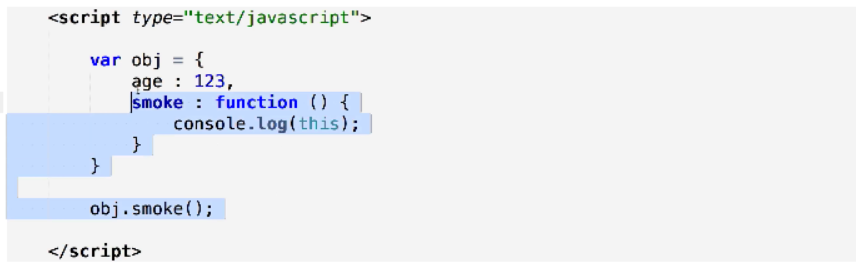
- obj.func( ); func( )里面的this指向obj
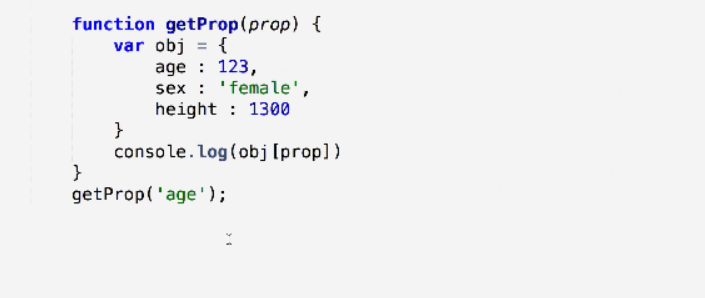
属性表示方法
- obj.prop
- obj[‘prop’]
例: obj.name——–> obj[‘name’]
例1
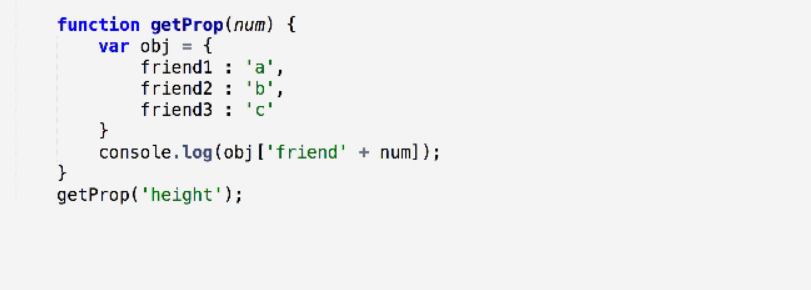
例2字符串拼接







 本文深入探讨JavaScript中的多种继承模式,包括传统的形式、原型链、借用构造函数、共享原型及圣杯模式等。通过实例展示了不同模式的特点与应用场景,并讨论了它们各自的优缺点。
本文深入探讨JavaScript中的多种继承模式,包括传统的形式、原型链、借用构造函数、共享原型及圣杯模式等。通过实例展示了不同模式的特点与应用场景,并讨论了它们各自的优缺点。
























 27
27

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








