原型
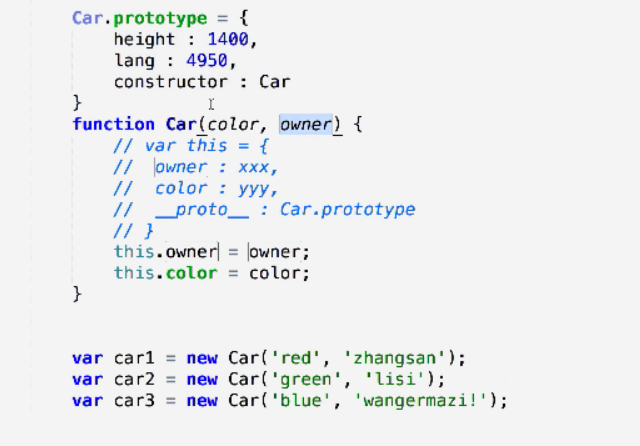
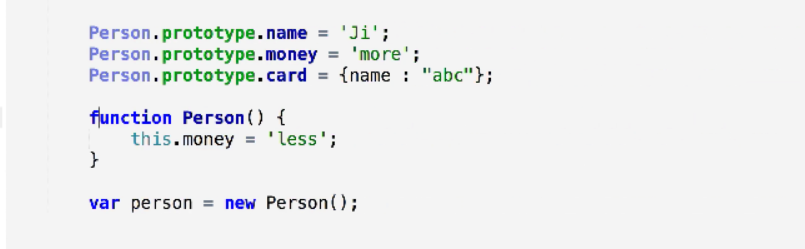
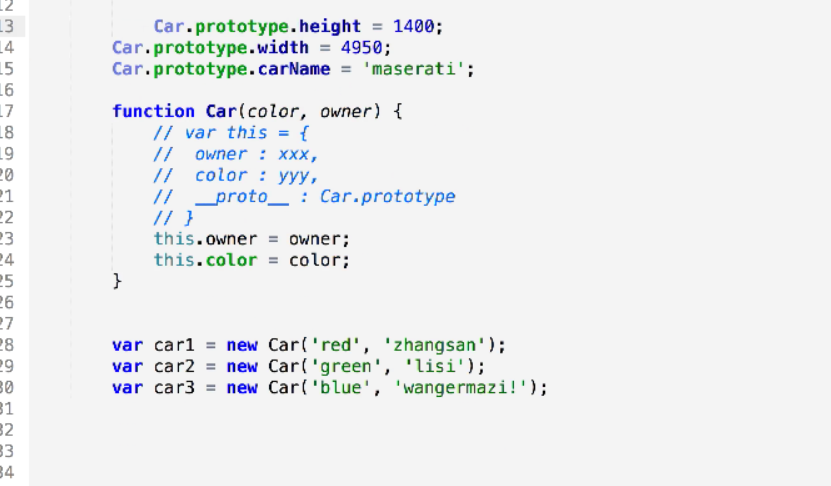
- 定义: 原型是function对象的一个属性, 它定义了构造函数造出的对象的公共祖先. 通过该构造函数产生的对象, 可以继承该原型的属性和方法.
原型也是对象. - 利用原型特点和概述, 可以提取共有属性.
- 对象如何查看原型—->隐式属性 双下划线proto双下划线(….那个markdown编辑器把我的下划线给屏蔽了)
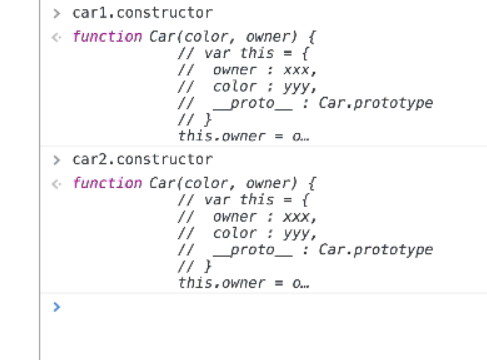
- 如何查看对象的构造函数—>constructor
当然除了上面的定义之外还可以采用手动方法去创建父亲
注意:在自己创建的父亲内部要加上constructor : 本身, 否则会默认指向object.constructor
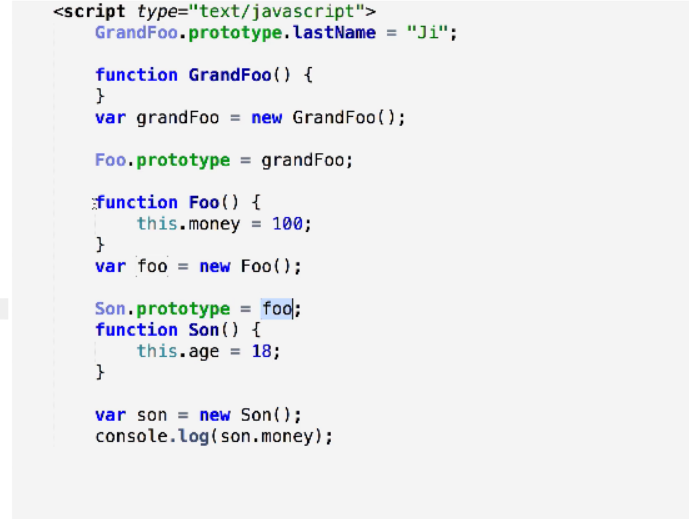
原型链
1, 定义
2. 原型链属性上的增删改查—->
不能通过子函数去修改父亲的的属性以及删除父亲的属性
3. 绝大多数对象的最终都会继承自Obiect.prototype
var obj = Object.create(null);,
此对象的继承为空
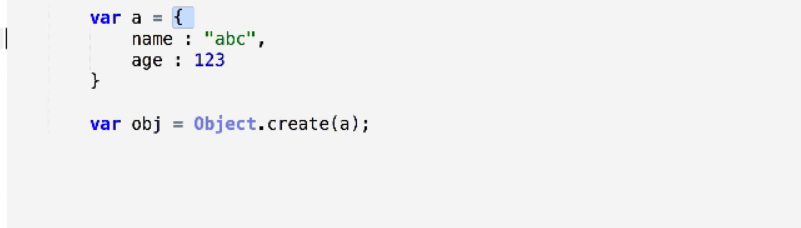
4. Object.create(原型)
obj对象的父亲是a对象.
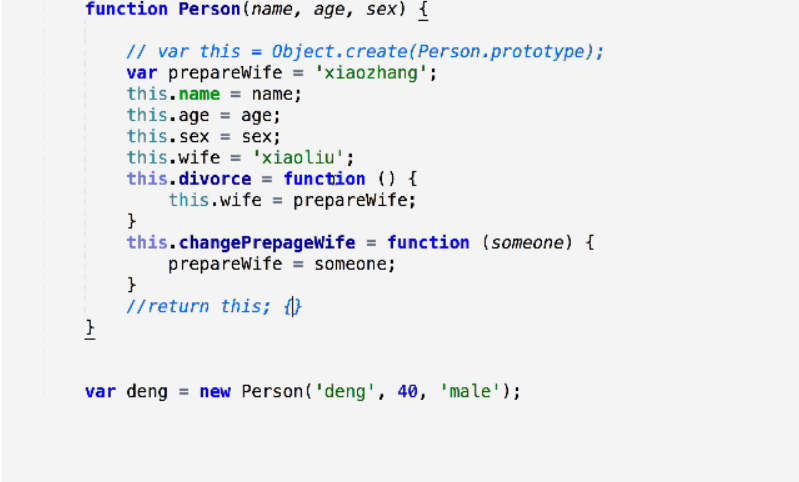
5. 私有化变量—->采用闭包的形式

运用此方法之后使得var的变量和当前对象形成闭包
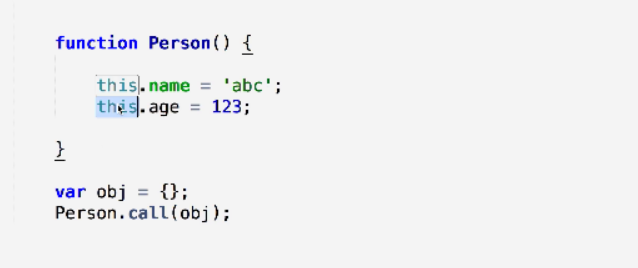
call/ apply
- 作用: 改变this指向
例
Person对象的this全变成obj例 : obj.name
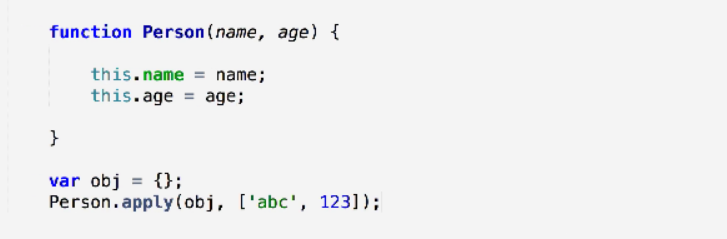
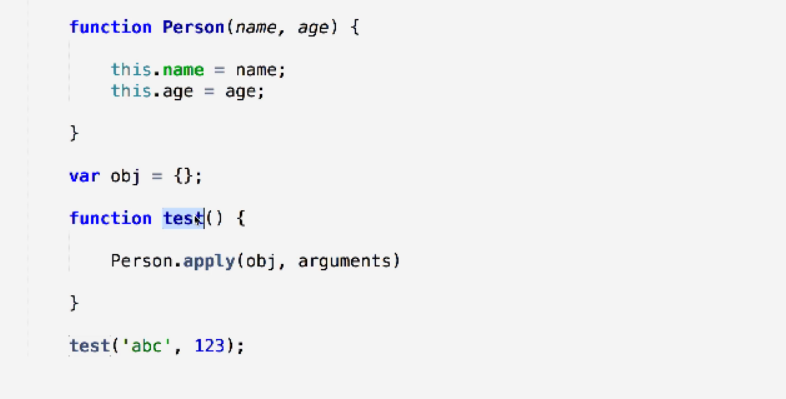
- 区别: 后面传的参数形式不同
apply例子































 183
183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








