维护兼容性
检查系统版本
以下特性只在Android 5.0 (API level 21) 及以上版本中可用:
- Activity 切换动画
- 触摸反馈
- Reveal 动画(填充动画效果,译者注)
- 基于路径的动画
- 矢量drawable
- Drawable染色
要保持向下兼容,请在使用这些特性是,使用以下代码在运行时检查系统版本:
// Check if we're running on Android 5.0 or higher
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
// Call some material design APIs here
} else {
// Implement this feature without material design
}
定义备选Style
你可以配置你的应用,在支持Material Design的设备上使用Material主题,在旧版本Android上使用旧的主题:
- 在
res/values/styles/xml中定义一个主题继承自旧主题(比如Holo) - 在
res/values-v21/styles.xml中定义一个同名的主题,继承自Material 主题 - 在
AndroidManifest.xml中,将这个主题设置为应用的主题
Note: 如果你的应用设置了一个主题,但是没有提供备选Style,你可能无法在低于Android 5.0版本的系统中运行应用。
提供备选layout
如果你根据Material Design设计的应用的Layout中没有使用任何Android 5.0 (API level 21)中新的XML属性,他们在旧版本Android中就能正常工作。否则,你要提供备选Layout。你可以在备选Layout中定义你的应用在旧版本系统中的界面。
在res/layout-v21/中定义Android 5.0 (API level 21) 以上系统的Layout,在res/layout中定义早前版本Android的Layout。比如,res/layout/my_activity.xml是对于res/layout-v21/my_activity.xml的一个备选Layout。
为了避免代码重复,在res/values中定义style,然后在res/values-v21中修改新API需要的style。使用style的继承,在res/values/中定义父style,在res/values-v21/中继承。
使用 Support Library
v7 support libraries r21 及更高版本包含了以下Material Design 特性:
- 当你应用一个
Theme.AppCompat主题时, 会得到为一些系统控件准备的 Material Design style Theme.AppCompat主题包含调色板主体属性RecyclerView组件用于显示数据集CardView组件用于创建卡片Palette类用于从图片提取主色调
系统组件
Theme.AppCompat 主题中提供了这些组件的 Material Design style:
- EditText
- Spinner
- CheckBox
- RadioButton
- SwitchCompat
- CheckedTextView
调色板
要获取Material Design style,并用v7 support library自定义调色板,就要应用以下中的一个Theme.AppCompat主题:
<!-- extend one of the Theme.AppCompat themes -->
<style name="Theme.MyTheme" parent="Theme.AppCompat.Light">
<!-- customize the color palette -->
<item name="colorPrimary">@color/material_blue_500</item>
<item name="colorPrimaryDark">@color/material_blue_700</item>
<item name="colorAccent">@color/material_green_A200</item>
</style>
列表和卡片
RecyclerView和CardView组件可通过v7 support libraries支持旧版本Android,但有以下限制:
- CardView需要编程实现阴影和其他的padding
- CardView不能将附着与原件有重合部分的子视图
依赖
dependencies {
compile 'com.android.support:appcompat-v7:22.0.+'
compile 'com.android.support:cardview-v7:22.0.+'
compile 'com.android.support:recyclerview-v7:22.0.+'
}使用Material的主题
新的 Material 主题提供:
- 系统组件,用于设定调色板
- 系统组件的触摸反馈动画
- Activity 切换动画
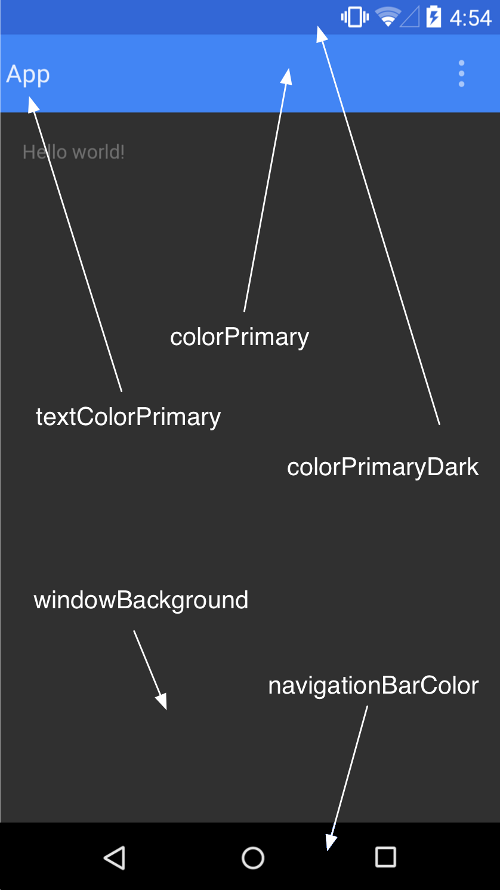
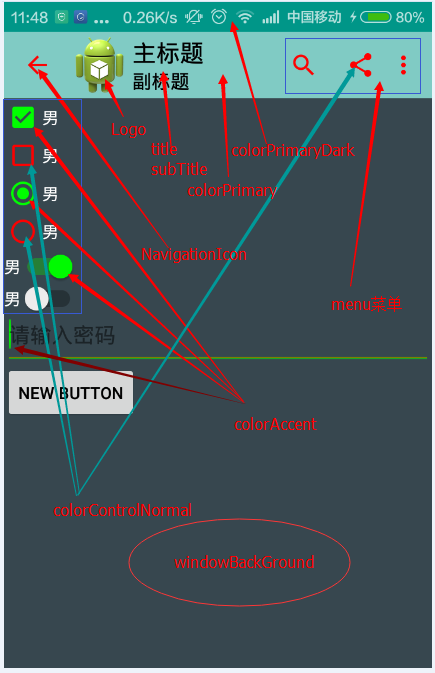
你可以根据你的品牌特征修改调色板,从而自定义 Material 主题。你可以通过主题属性调整 action bar 和状态栏的颜色,就像下图一样:


自定义状态栏
Material 主题使得你很容易自定义状态栏,你可以设定适合自己品牌的颜色,并提供足够的对比度,以显示白色的状态图标。设置状态栏颜色时,要在继承 Material 主题时设定 android:statsBarColor 属性。默认情况下,android:statusBarColor 会继承 android:colorPrimaryDark 的值。
你也可以在状态栏的背景上绘画。比如,你想让位于照片之上的状态栏透明,并保留一点深色渐变以确保白色图标可见。这样的话,设定 android:statusBarColor 属性为 @android:color/transparent 并调整窗口的 Flag 标记。你也可以用 Window.setStatusBarColor() 来实现动画或淡入淡出。
Note: 状态栏必须随时保持和 primary toolbar (即顶部Actionbar,译者注) 的界线清晰。除了一种情况,即在状态栏后面显示图片或媒体内容时之外,你都要用渐变色来确保前台图标仍然可见。
当你自定义导航栏和状态栏时,要么两者都透明,要么只修改状态栏。其他情况下,导航栏应该保持黑色。
主题单独视图
XML layout 中的元素可以定义 android:theme 属性, 用于引用主题资源。这个属性修改了自己和子元素的主题,对于要修改局部颜色主题的情况十分有用。





















 1244
1244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








