因为小程序中分有逻辑层和渲染层等。所以需要用setdata函数,渲染到视图界面。普通的修改属性是通过this.setData({aa:true})的方法设置,但是本人遇到一种情况,需要通过下标区改变数组某一项中的某属性的值,方法如下:
结构:
// list中的标签按钮,选中一个亮起、再次点击灯灭的效果
<view class="'r_no' {{ item.checked==true ? 'active_r_no' :''}}"
wx:for="{{rightRoomList}}" wx:key="index"
data-obj="{{item}}" data-index="{{index}}"
bindtap="chooseRoom"
>{{item.name}}</view>
js:
roomData:[
{id:238, name: 'B1',children:[{id: 268,name:'B1_1',checked: false},{id: 269,name:'B1_2',checked: false},{id: 280,name:'B1_3',checked: false},{id: 281,name:'B1_4',checked: false},{id: 282,name:'B1_5',checked: false},{id: 283,name:'B1_6',checked: false},{id: 284,name:'B1_7',checked: false}]},
{id:243, name: 'F2',children:[{id: 291,name:'F2_1',checked: false},{id: 292,name:'F2_2',checked: false},{id: 293,name:'F2_3',checked: false},{id: 294,name:'F2_4',checked: false},{id: 295,name:'F2_4',checked: false}]},
],
chooseRoom(e){
let index = e.currentTarget.dataset.index
let checkProp = "rightRoomList[" + index + "].checked"
if(this.data.rightRoomList[index].checked){
this.setData({
[checkProp]: false
})
}else{
this.setData({
[checkProp]: true
})
}
}
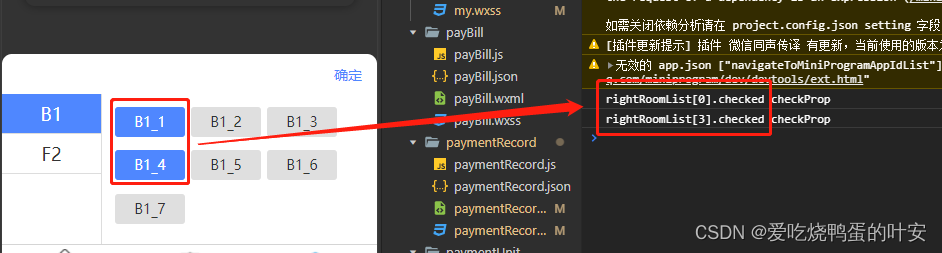
备注:通过let checkProp = "rightRoomList[" + index + "].checked"获取点击的对应下标的标签的属性
打印如下
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








