一、svg模式
1、把字体图标文件复制到项目中
2、main.js中引入图标库
import './static/iconfont/iconfont.css';
import './static/iconfont/iconfont'
3、就可以使用了,如下
<svg class="icon" aria-hidden="true">
<use :xlink:href="`#${item.dayweatherIcon}`"></use>
</svg>
其中item.dayweatherIcon是获取到的图标名称,如icon-xiayu

二、<i 标签,通过类名添加
1、在阿里图标库中创建自己的字体图标库
a、找到自己想要的图标加入购物车

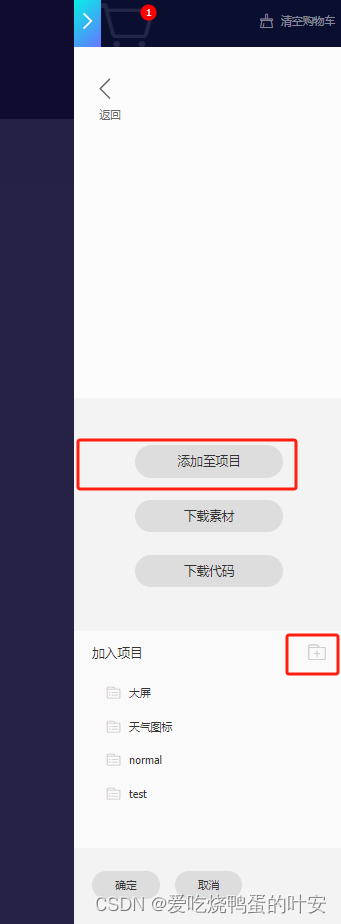
b、打开购物车,将购物车里的图标添加到项目库,可以新建项目

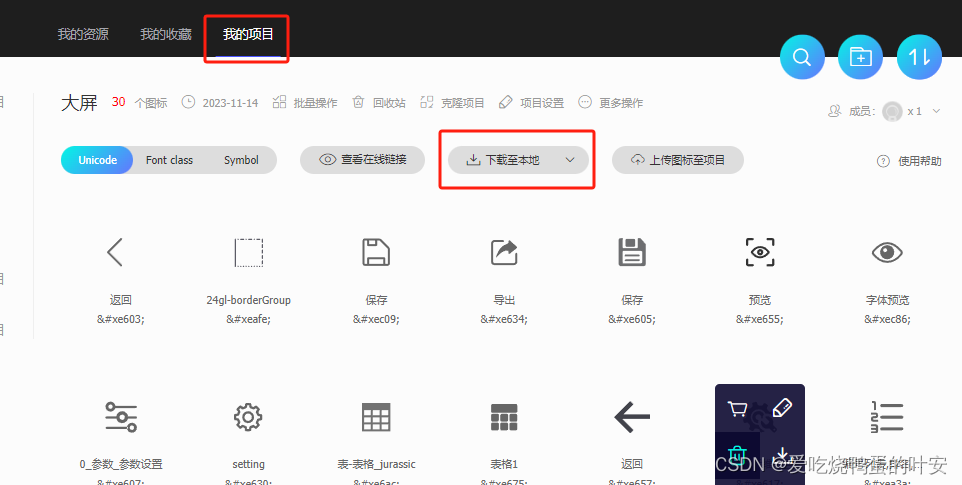
c、将字体图标下载到本地

2、项目中使用
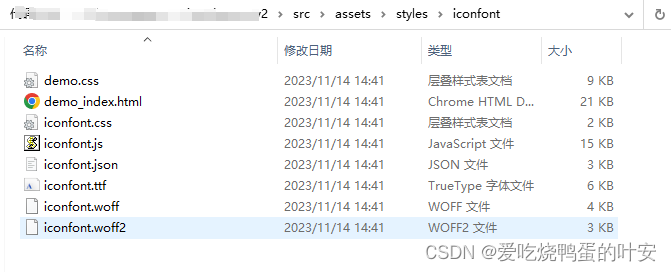
a、将下载好的文件解压,在assets/styles下新建iconfont文件夹,并放入解压好的文件

b、main.js中引入字体图标
//引入阿里字体图标
import '@/assets/styles/iconfont/iconfont.css'
c、在项目中,鼠标复制该图标的类,然后在项目中使用
<i class="iconfont icon-paomadeng_fuzhi" style="color: gray;font-size: 30px"></i>
























 238
238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








