
日升时奋斗,日落时自省
<1>URL输入
URL称为 : 统一资源定位符,用于定位互联网上的资源,也就是平常提起的"网址"
地址栏输入网址之后按下回车,浏览器会对输入的信息进行评判
(1)检查输入的内容是否是是一个合法的网址连接(非法地址不行)
(2)合法的情况下 : 再次判断网址是否完整,如果不完整,浏览器会进行在本有的网址上进行猜测补全地址的前缀或者后缀;最终浏览器接收到的网址:www.baidu.com;
(3)不合法 : 将输入内容作为搜索条件 , 直接当做默认搜索引擎进行搜索
<2>DNS域名解析IP地址
浏览器不是直接通过域名来找对应服务器的IP地址的 , 所以使用DNS解析浏览器发送来的请求解析的网址的IP地址
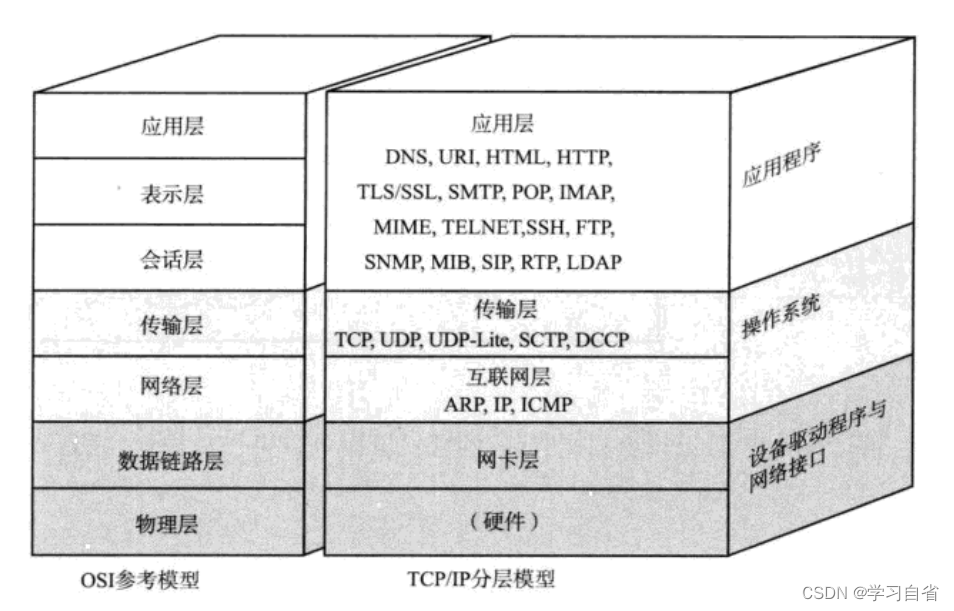
根据七层网络协议 (了解): 浏览器和服务器都可以看做是 应用层的一个应用
实际上就是一个应用层到另一个应用层的过程,该过程一般使用的是HTTP协议进行

HTTP协议底层的TCP/IP协议,需要用IP地址建立连接.浏览器直接接收的是网址,针对的域名是需要找到对应IP地址的
第一步 : 用户在浏览器中输入域名操作系统会检查浏览器缓存和本地的hosts文件中,是否有这个网址记录,如果有的话就从记录里面找到对应的IP地址,完成域名解析
第二步 : 如果第一步中没有的话,接下来使用TCP/IP参数中设置的DNS服务器进行查询,如果要查询的域名包含在本地配置区域资源,则返回解析结果,完成域名解析
第三步 : 第二步也没有完成解析的情况下: 检查本地DNS服务器是否缓存有该网址记录,有的话就返回解析结果 , 完成域名解析
第四步 : 本地服务器也没有找到的话,再发送到查询报文到根DNS服务器,根DNS服务器收到请求好后 , 返回顶级域DNS服务器地址, 之后本地DNS服务器发送查询报文到顶级域DNS服务器;顶级域DNS服务器收到请求后,返回权威DNS服务器地址,本地DNS服务器再发送查询报文到权威DNS服务器,权威DNS服务器收到请求后,最终返返回IP地址,完成域名解析
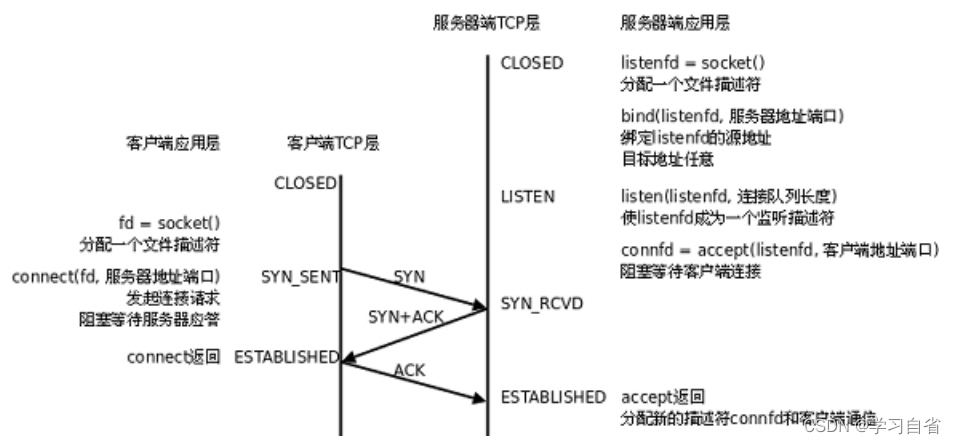
<3>建立TCP连接(三次握手)
当浏览器获取到服务器的IP地址后,浏览器就会用一个随机的端口号向像服务器80端口发起TCP连接请求,该连接请求抵达服务器端后,开始建立连接 TCP 三次握手

针对三次握手(简单叙述):
TCP 连接 客户端 与 服务器 交互需要3个数据报(上图中的 SYN (SYN+ACK) ACK) ; 三次握手的目的就是为了确认双方的接收和发送能力是否正常 , 初始序列号,窗口大小等(详细TCP解析)
第一次握手 : 客户端发送 SYN 报文段 ,并进入 SYN + ACK 状态 , 等待服务器的确认
第二次握手 : 服务器收到SYN报文段 需要给客户端发送ACK 同时也需要发送一个SYN报文,所以也就是向客户端发送 SYN + ACK
第三次握手 : 客户端接收到了SYN + ACK 报文 向服务器发送确认包,客户端进入等待状态,等待服务器收到客户端ACK包也会进入
<4>发送HTTP/HTTPS请求
服务器接收到请求,根据报头中的content -type 的值来判处理请求的数据
HTTPS : 会在TCP与HTTP之间多添加一层协议做为加密及鉴别服务,HTTPS使用SSL协议和TLS协议,保证了信息的安全
TLS协议 :用于在两个通信应用程序之间提供保密性和数据完整性。TLS协议由两层组成:TLS 记录协议(TLS Record)和 TLS 握手协议(TLS Handshake)
当浏览器到web服务器的连接建立后,浏览器会发送一个初始的HTTP GET请求, 目标通常是一个HTML文件,服务器收到请求以后,将发回一个HTTP响应报文,内容包括相关响应头 和 HTML正文
HTTP响应报文 包含了 状态行 、响应头部 、空行 和 响应包体组成
状态行格式:HTTP-Version Status-Code Reason-Phrase CRLF
HTTP-Version:表示服务器HTTP协议的版本(一般是HTTP /1.1 )
Status-Code:表示服务器发回的响应状态代码(十进制数字1,以代码的形式表示服务器对请求的处理结果)
Reason-Phrase:表示状态代码的文本描述,简单的文字描述(例如 Not Found),也可以自定义,早期兼容文本客户端,当前使用较少
CRLF:回车符+换行符
注:此处提到的是状态码,状态码不是只能判断错误,我们最常见网页资源不存在的时候会出现404 Not Found ,同时还有其他的状态都是状态代码描述的
状态代码解析 :
HTTP响应报文状态行中的状态代码由三位数字组成,第一个数组定义了响应的类别 ,共有五中可能取值:
1xx:指示信息–表示请求已接收,继续处理。
2xx:成功–表示请求已被成功接收、理解、接受。
3xx:重定向–要完成请求必须进行更进一步的操作。
4xx:客户端错误–请求有语法错误或请求无法实现。
5xx:服务器端错误–服务器未能实现合法的请求。
<5>浏览器解释渲染页面
浏览器接收到响应以后,根据响应类型判断出后面的数据应该是HTML文档格式,
不同浏览器引擎渲染过程都不太一样,我以谷歌浏览器为例来介绍一下渲染过程
第一步 :处理HTML标记并构建DOM树
第二步 : 处理CSS标记并构建CSSOM树
第三步 :将DOM树与CSSOM树合并成一个渲染树
第四步 :浏览器根据渲染树把页面绘制到屏幕上
<6>HTTP请求结束,断开TCP连接
针对长链接和短链接分别概括性指的是 两个版本http1.0 和 http1.1的区别;
在HTTP/1.0规定默认使用的是短连接(浏览器与服务器值保持短暂的连接);浏览器和服务器每进行一次HTTP操作,就建立一次连接,但任务结束就中断连接。如果客户端浏览器访问的某个HTML或其他类型的 Web页中包含有其他的Web资源,如JavaScript文件、图像文件、CSS文件等;当浏览器每遇到这样一个Web资源,就会建立一个HTTP会话。
HTTP/1.1规定默认使用长连接,数据传输完成了保持TCP连接不断开(不发送RST包、不不四次挥手),用以保持连接特性。使用长连接的HTTP协议,在同一个TCP的连接中可以传送多个HTTP请求和响应(多个请求和响应可以重叠,多个请求和响应可以同时进行),会在响应头有加入这行代码:Connection:keep-alive
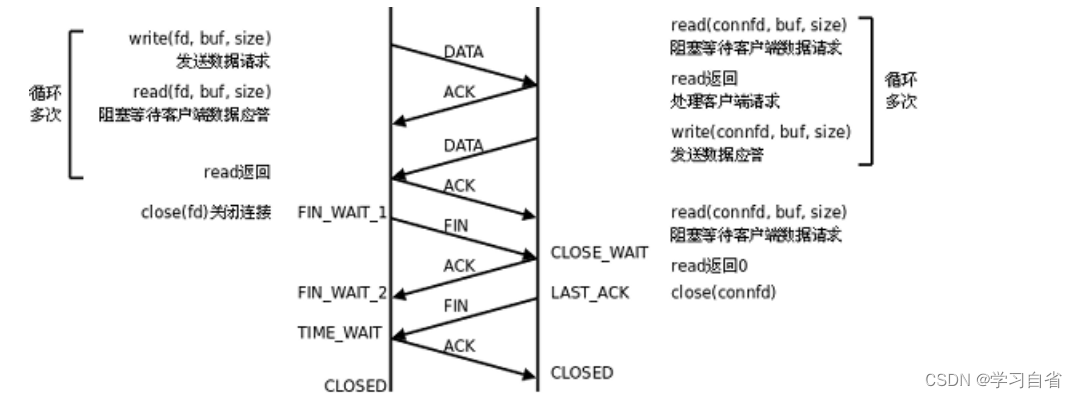
TCP断开连接:四次挥手释放(TCP详细版)

四次挥手(简单叙述):
执行四次交互
第一次 :发送FIN报文 ,服务器接收同时返回ACK,此时服务器知道 自己能接收成功
第二次:客户端接收到服务器返回的ACK,客户端知道了自己发送的数据能被接收(自己能发送数据成功)
第三次:服务器发送FIN, 证明服务器发送功能没有问题
第四次:客户端接收FIN后,返回ACK,告诉服务器能够它能够发送成功




















 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








