1.Vue中表单校验输入框不能为空格
<Form ref="req" :model="req" :rules="ruleValidate" :label-width="90" :label-colon="true" @submit.native.prevent>
<FormItem :label="selectObj.barcodeType" prop="barCode">
<Input v-model.trim="req.barCode" ref="barCode" @keyup.native.enter="addClick" clearable/>
</FormItem>
</Form>
ruleValidate:{
barCode: [
{ pattern: /^\S*$/, message: '不能有空格', trigger: 'blur' }
]
}
this.$refs.req.validate((validate) => {
if (validate) {
//校验通过后才会执行
}
})
2.Vue表单校验英文字母、数字或下划线
/*验证内容是否英文数字以及下划线*/
export function validateEngOrNum(rule, value, callback) {
const reg = /^[_a-zA-Z0-9]+$/;
if (value == '' || value == undefined || value == null) {
callback();
} else {
if (!reg.test(value)) {
callback(new Error('英文字母、数字或下划线'));
} else {
callback();
}
}
}
ruleValidate: {
setCode: [
{ required: true, message: "必填", trigger: "blur" },
{ validator: validateEngOrNum, trigger: "blur" },
]
}
正则表达式
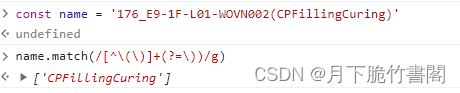
1.获取括号里面的内容,不包括左右括号
/[^\(\)]+(?=\))/g

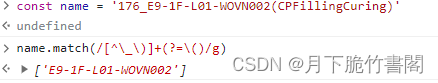
2.获取下划线和左括号之间的内容
/[^\_\)]+(?=\()/g























 1627
1627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








