产生这个错误的原因:
1.前后端的域名不一致,会产生跨域问题
2.前后端的域名一样,但是端口不一样,也一样会产生跨域问题,比如:http://localhost:8081/和http://localhost:8080/
解决方法:
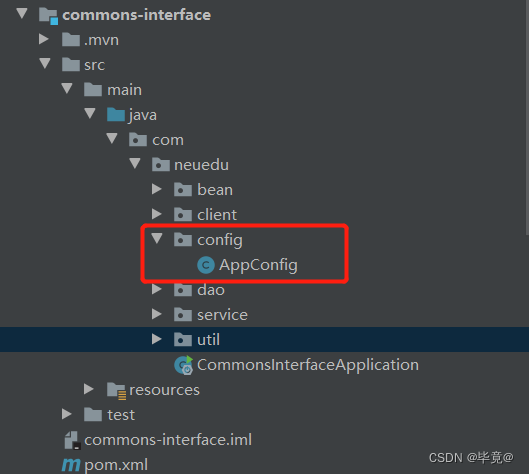
方法一:在java添加配置类

其中AppConfig类的具体实现代码如下:
@Configuration
public class AppConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowCredentials(false)
.allowedMethods("POST","GET","DELETE","PUT","OPTIONS")
.allowedOrigins("*");
}
}方法二:使用nginx反向代理
1.如果你电脑还没下载nginx,可以去nginx官网进行下载,nginx官网链接:nginx news![]() https://nginx.org/
https://nginx.org/
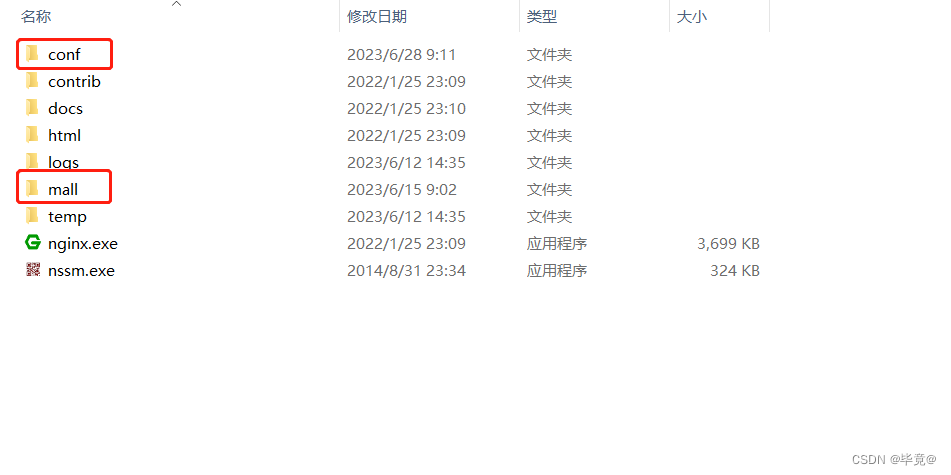
2.下载完之后,打开其目录为:

其中conf文件夹是配置包,mall是自己创建用来存储前端的文件夹
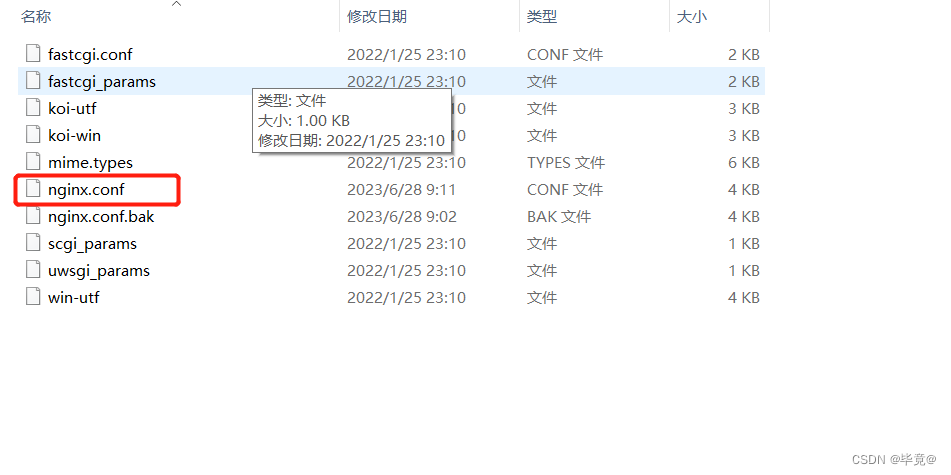
3.打开conf文件夹,再打开nginx.conf文件,进行配置

4.nginx.conf文件需要修改的代码
server {
listen 8080;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
try_files $uri /login.html;
root mall; ##修改为mall
index index.html index.htm home.html;
proxy_pass http:localhost:8081;
}
}其中 listen 8080; server_name localhost; 表示页面访问的地址是http://localhost:8080
try_files $uri /login.html;表示默认访问的页面是login.html这个页面
root mall;表示前面第2步自己参加的用来存储前端的文件夹名字
proxy_pass http:localhost:8081;表示后端接口的地址
接着保存退出。
5.利用命令行运行nginx(要以管理员的身份运行)

在上面直接输入cmd进行打开命令行

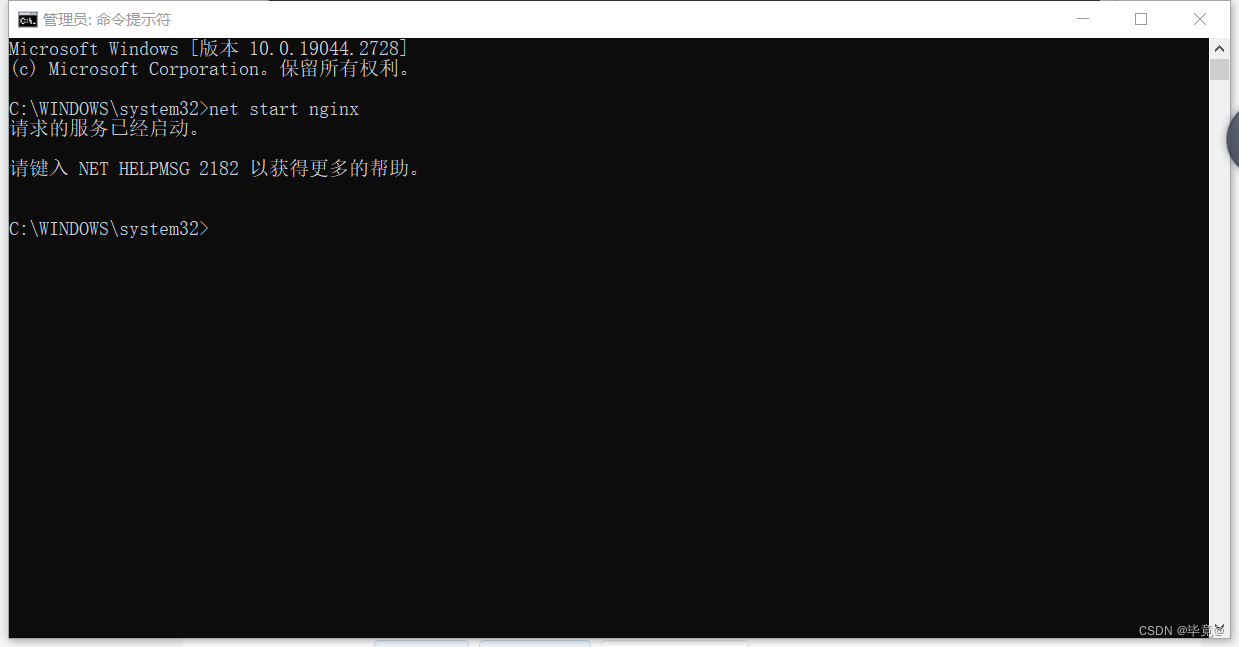
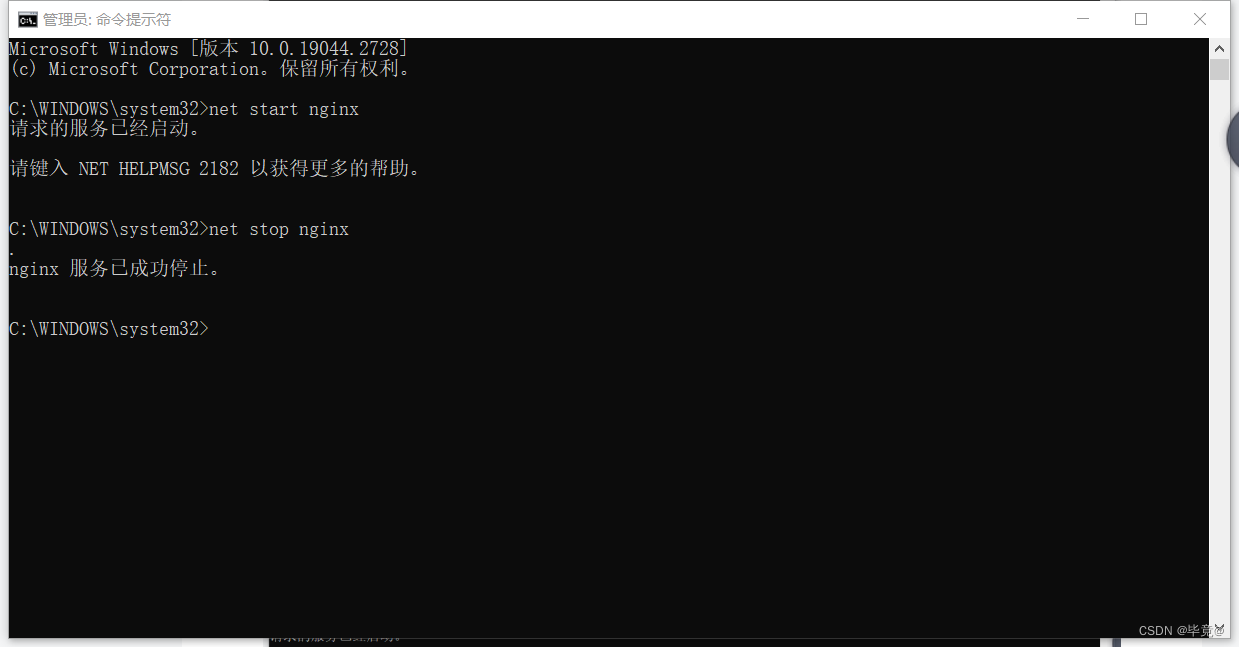
6.输入net start nginx启动nginx,输入net stop nginx停止nginx
net start nginx 
net stop nginx
总结:可以在Java使用配置类实现也可以使用nginx进行反向代理实现,你可以选择自己喜欢的方式实现噢~,有任何问题可以在评论区提出讨论噢~





















 2428
2428

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








