1.document.getElment(“id”).getElementsByClassName(“class”)
例子:
html:
<div id="Paris" class="tabcontent">
<span class="topright">×</span>
</div>
js:
var Id=document.getElment("Paris");
var topright=Id.getElementsByClassName("topright");
var right=Id.getElementsByClassName("topright")[0];
topright.onclick=function(){
console.log("111")
}
right.onclick=function(){
console.log("111")
}
-
结果:
topright的onclik执行不了,right的onclick可以执行 -
原因分析
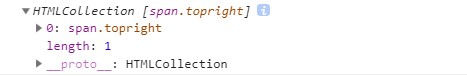
topright获取的是(没有[0]):

而right获取的是(有[0]):事件绑定一个对象,而rigth获取的就是对象

2.document.getElementsByClassName(“class”)
例子:
html:
<div id="London" class="tabcontent">
<span class="topright">×</span>
</div>
<div id="Paris" class="tabcontent">
<span class="topright">×</span>
</div>
<div id="Tokyo" class="tabcontent">
<span class="topright">×</span>
</div>
js:
var top=document.getElementsByClassName("topright");
var top_z=document.getElementsByClassName("topright")[0];
结果:
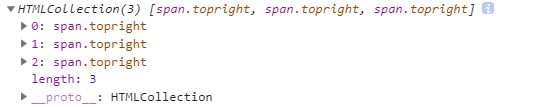
top:

top_z:(获取对象)

























 9913
9913

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








