最近有人在网上问我,YUV的值对应的颜色是如何的
下面给出YUV值对应的颜色关系
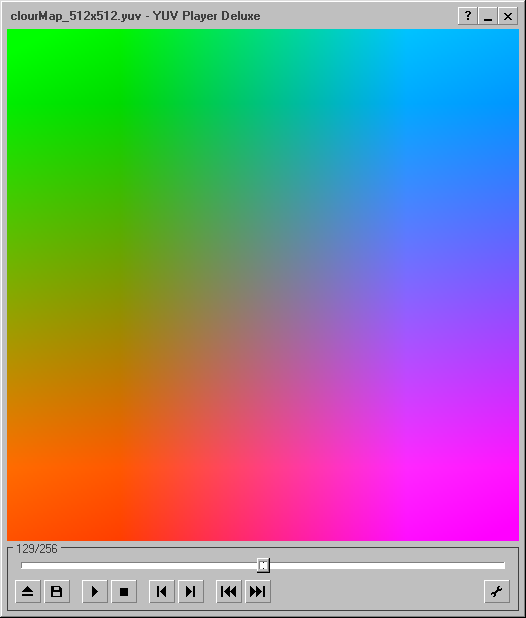
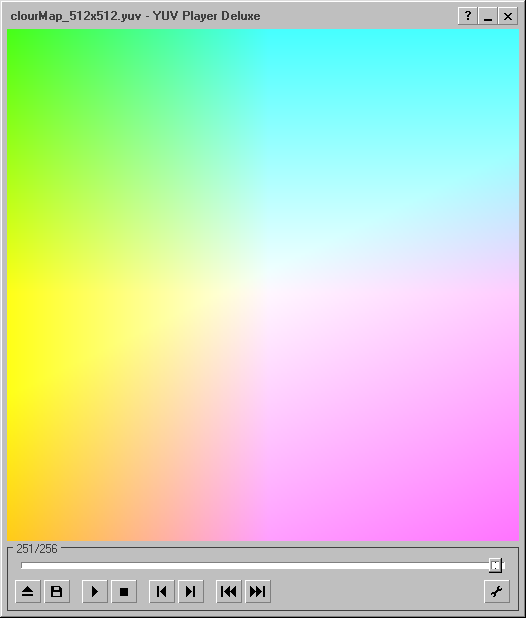
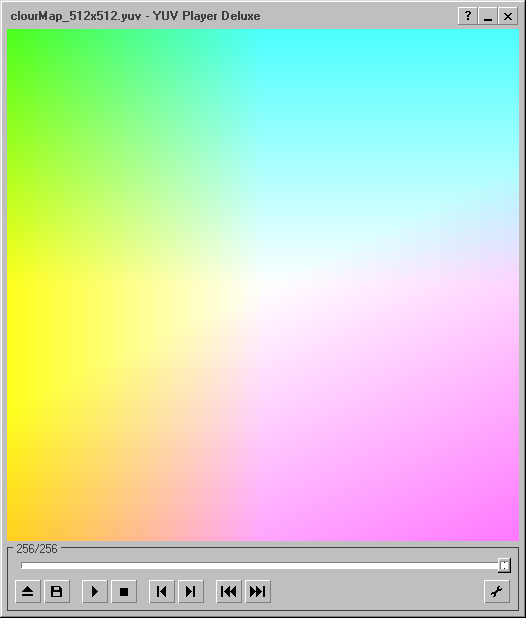
256张图512x512,每张对应的Y为0~255 每4x4对应的是同一颜色区域 横坐标 U 纵坐标V
yuv下载地址
http://download.csdn.net/detail/cabbage2008/9314683
这里截取了Y=0,10,20,60,128,250,255几张
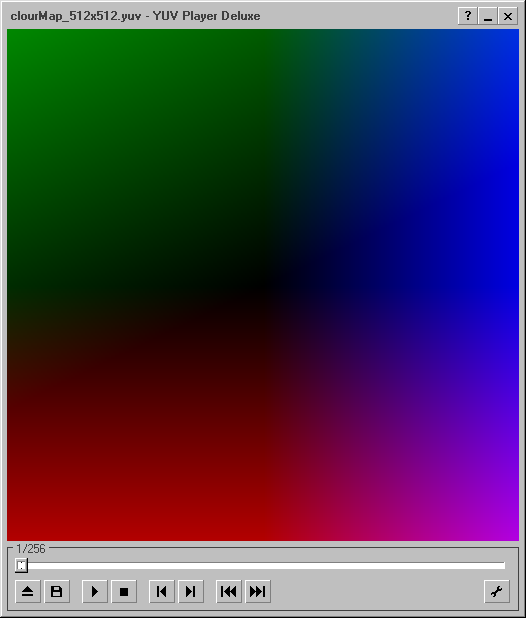
Y=0
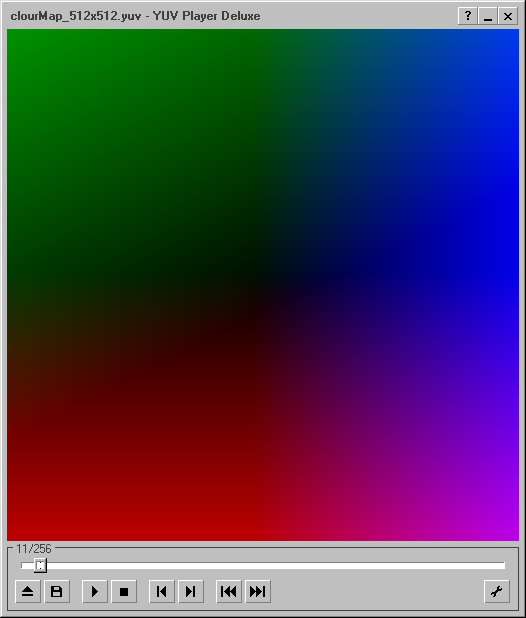
Y=10
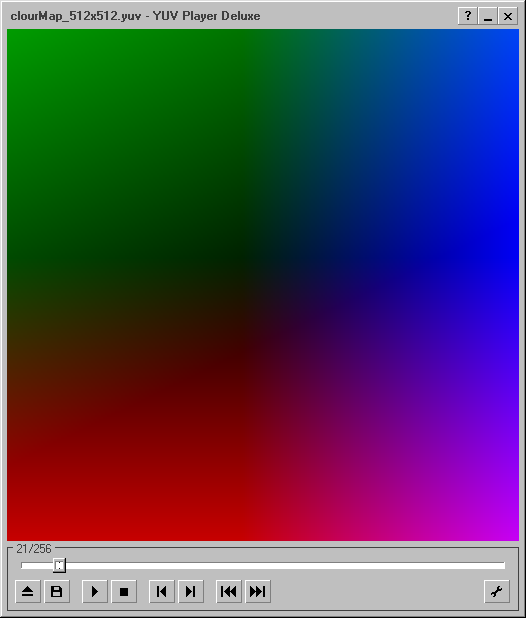
Y=20
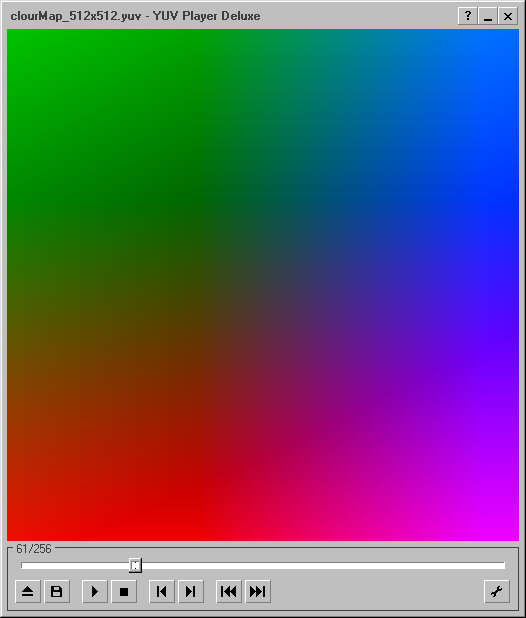
Y=60
Y=128
Y=250
Y=255
生成代码:
#include <stdlib.h>
#include <stdio.h>
#include <string.h>
typedef void Void;
typedef bool Bool;
typedef int Int;
typedef unsigned char UChar;
typedef UChar Pel; ///< 16-bit pixel type
class TComPicYuv
{
private:
// ------------------------------------------------------------------------------------------------
// YUV buffer
// ------------------------------------------------------------------------------------------------
Pel* m_apiPicBufY; ///< Buffer (including margin)
Pel* m_apiPicBufU;
Pel* m_apiPicBufV;
// ------------------------------------------------------------------------------------------------
// Parameter for general YUV buffer usage
// ------------------------------------------------------------------------------------------------
Int m_iPicWidth; ///< Width of picture
Int m_iPicHeight; ///< Height of picture
public:
TComPicYuv ();
virtual ~TComPicYuv();
// ------------------------------------------------------------------------------------------------
// Memory management
// ------------------------------------------------------------------------------------------------
Bool create ( Int iPicWidth, Int iPicHeight );
Void destroy ();
Void setYuv (Pel pixelY,Pel pixelU,Pel pixelV);
Void setPixel (int posX, int posY, int width, Pel pixelY,Pel pixelU,Pel pixelV);
// ------------------------------------------------------------------------------------------------
// Get information of picture
// ------------------------------------------------------------------------------------------------
Pel* getPicBufY () { return m_apiPicBufY ; }
Pel* getPicBufU () { return m_apiPicBufU ; }
Pel* getPicBufV () { return m_apiPicBufV ; }
Int getWidth () { return m_iPicWidth; }
Int getHeight () { return m_iPicHeight; }
Int getStride () { return m_iPicWidth ; }
Int getCStride () { return (m_iPicWidth >> 1); }
};// END CLASS DEFINITION TComPicYuv
TComPicYuv::TComPicYuv()
{
m_apiPicBufY = NULL; // Buffer (including margin)
m_apiPicBufU = NULL;
m_apiPicBufV = NULL;
}
TComPicYuv::~TComPicYuv()
{
}
Bool TComPicYuv::create( Int iPicWidth, Int iPicHeight )
{
m_iPicWidth = iPicWidth;
m_iPicHeight = iPicHeight;
m_apiPicBufY = (Pel*)malloc(m_iPicWidth * m_iPicHeight * sizeof(Pel));
m_apiPicBufU = (Pel*)malloc((m_iPicWidth >>1) * (m_iPicHeight>>1) * sizeof(Pel));
m_apiPicBufV = (Pel*)malloc((m_iPicWidth >>1) * (m_iPicHeight>>1) * sizeof(Pel));
return true;
}
Void TComPicYuv::destroy()
{
if( m_apiPicBufY ){ free( m_apiPicBufY ); m_apiPicBufY = NULL; }
if( m_apiPicBufU ){ free( m_apiPicBufU ); m_apiPicBufU = NULL; }
if( m_apiPicBufV ){ free( m_apiPicBufV ); m_apiPicBufV = NULL; }
}
Void TComPicYuv::setYuv(Pel pixelY,Pel pixelU,Pel pixelV)
{
if( m_apiPicBufY ){ memset(m_apiPicBufY, pixelY,m_iPicWidth * m_iPicHeight * sizeof(Pel)) ; }
if( m_apiPicBufU ){ memset(m_apiPicBufU, pixelU,(m_iPicWidth >>1) * (m_iPicHeight>>1) * sizeof(Pel)) ; }
if( m_apiPicBufV ){ memset(m_apiPicBufV, pixelV,(m_iPicWidth >>1) * (m_iPicHeight>>1) * sizeof(Pel)) ; }
}
Void TComPicYuv::setPixel(int posX, int posY, int width, Pel pixelY,Pel pixelU,Pel pixelV)
{
Pel *Y = m_apiPicBufY + posY*m_iPicWidth+posX;
for(int h = 0; h<width; h++)
{
for(int w = 0; w<width;w++)
{
Y[h*m_iPicWidth + w] = pixelY;
}
}
Pel *U = m_apiPicBufU + (posY>>1)*(m_iPicWidth>>1)+(posX>>1);
Pel *V = m_apiPicBufV + (posY>>1)*(m_iPicWidth>>1)+(posX>>1);
for(int h = 0; h<(width>>1); h++)
{
for(int w = 0; w<(width>>1);w++)
{
U[h*(m_iPicWidth>>1) + w] = pixelU;
V[h*(m_iPicWidth>>1) + w] = pixelV;
}
}
}
int main()
{
TComPicYuv *frame = new TComPicYuv;
TComPicYuv *clourMap = new TComPicYuv;
frame->create(8,8);
clourMap->create(512,512);
FILE *FrameFile = fopen("D:\\clourFrame_8x8.yuv","wb");
FILE *clourFile = fopen("D:\\clourMap_512x512.yuv","wb");
for(int Y = 0; Y<256; Y++)
{
for(int U = 0; U<256; U++)
{
for(int V = 0; V<256; V++)
{
frame->setYuv((Pel)Y,(Pel)U,(Pel)V);
fwrite(frame->getPicBufY(),1,frame->getWidth()*frame->getHeight(),FrameFile);
fwrite(frame->getPicBufU(),1,(frame->getWidth()*frame->getHeight())>>2,FrameFile);
fwrite(frame->getPicBufV(),1,(frame->getWidth()*frame->getHeight())>>2,FrameFile);
int count = Y*256*256 + U*256 + V;
if(count%1000000==0)
{
printf("=");
}
}
}
}
for(int Y = 0; Y<256; Y++)
{
for(int U = 0; U<256; U++)
{
for(int V = 0; V<256; V++)
{
clourMap->setPixel(U*2,V*2,2,Y,U,V);
}
}
fwrite(clourMap->getPicBufY(),1,clourMap->getWidth()*clourMap->getHeight(),clourFile);
fwrite(clourMap->getPicBufU(),1,(clourMap->getWidth()*clourMap->getHeight())>>2,clourFile);
fwrite(clourMap->getPicBufV(),1,(clourMap->getWidth()*clourMap->getHeight())>>2,clourFile);
printf("*");
}
fclose(clourFile);
fclose(FrameFile);
frame->destroy();
clourMap->destroy();
}




























 1090
1090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








