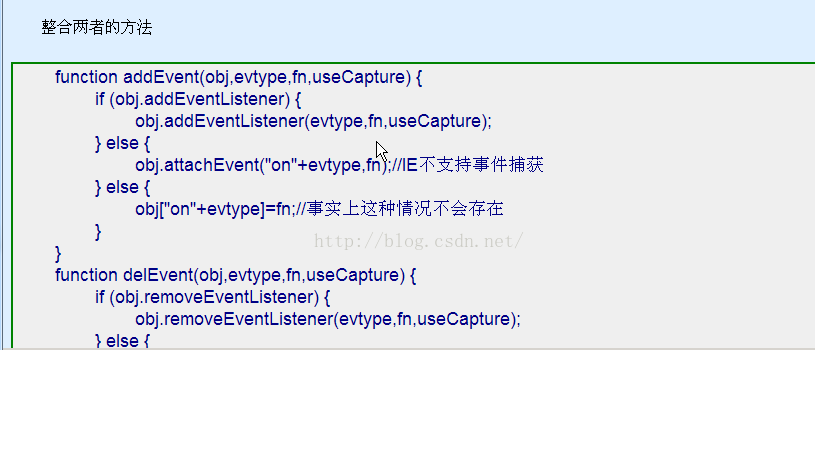
addEvent()这个函数是要自己写的 上面的不怎么正确解决了兼容性问题。 一般用这个。如果要同时兼容IE就要。fixevent也是。
下面这个只要知道这个是个怎么回事就好了 太复杂了(没认真去看,以后有需要的时候看吧 总之 就是为了兼容IE浏览器 因为IE的event属性和其它有点不同)
如果能使用addeventlistener()就说名event是标准化 算了 反正是为了兼容IE 和上面的addEvent()多增加兼容event事件属性的兼容
就直接换个事件咯 不用onload事件 直接改为DOMContentLoaded事件 这样可以提升性能
也就是如果使用onload就会出现必须页面全部加载完成才执行函数 例如一个图片很大 但是还在加载中 导致onload绑定的函数不能执行
但是如果使用的事件是DOMContentLoaded 就不会出现该问题 ,不会由于图片的原因阻塞 这是优化的一种。





























 2085
2085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








