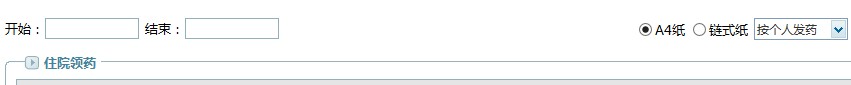
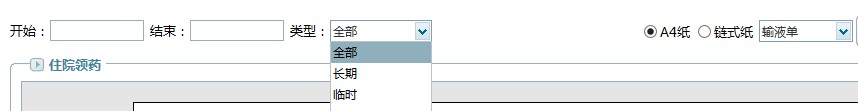
js控制控件显示实例(右边为输液单时,左边显示类型)
前台jsp:
<table border="0" height="25" cellspacing="0" cellpadding="0" class="floatl biangeng_7">
<tr>
<td width="40" align="center">开始:</td>
<td width="100"><input name="input12" type="text" id="s_date1" class="text_field3"/></td>
<td width="40" align="center">结束:</td>
<td width="100"><input name="input12" type="text" id="s_date2" class="text_field3"/></td>
<td width="40" id="ordertype1" style="visibility: hidden;">类型:</td>
<td width="10" id="ordertype2" style="visibility: hidden;">
<select id="ordertype" width="100" >
<option value="qb">全部</option>
<option value="cq">长期</option>
<option value="ls">临时</option>
</select>
</td>
</tr>
</table>
<div class=" floatr lingyao_5" >
<select id="status" >
<option value="10">按个人发药</option>
<option value="20">按病区发药</option>
<option value="30">输液单</option>
<option value="40">输液瓶签</option>
<option value="50">每日汇总单</option>
</select>
</div>js文件:
var status_combo;
var ordertype_combo;
status_combo = new dhtmlXCombo("status","status",70);
status_combo.readonly(true,false);
status_combo.attachEvent ("onSelectionChange", onSelectionChange);
$("#statustd div:eq(0)").attr("class","dhx_combo_box_2");
//status_combo.setOptionHeight(180);
ordertype_combo = new dhtmlXCombo("ordertype","ordertype",100);
ordertype_combo.readonly(true,false);
//combo切换
function onSelectionChange(){
var status=status_combo.getSelectedValue(); //取combo select 的value值
var flag = false;
if(grid_patient.getRowsNum()!=0){
initflag = false ;
for(var i=0;i<grid_patient.getRowsNum();i++){
if(grid_patient.cells2(i,0).getValue()!="已领"&&grid_patient.cells2(i,0).getValue()=="1"){
if($("#isprint").val()!="Y"&&parseInt(grid_patient.cells2(i,4).getValue())<=parseInt(grid_patient.cells2(i,5).getValue())&&grid_patient.cells2(i,7).getValue()!="衢江农保"){
flag = true;
break;
}
}
}
}
if(flag==true&&status!="50"){
showMsg("选中病人有已欠费,不能打印领药单!");
status_combo.setComboValue("50");
return;
}
if(status=='30'){
document.getElementById("ordertype1").style.visibility="visible";//显示
document.getElementById("ordertype2").style.visibility="visible";//显示
}else{
document.getElementById("ordertype1").style.visibility="hidden";//隐藏
document.getElementById("ordertype2").style.visibility="hidden";//隐藏
}
} 效果显示:


























 3327
3327

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








